Vue驱动的联通积分商城数据可视化APP开发
版权申诉
201 浏览量
更新于2024-06-21
收藏 2.92MB DOCX 举报
"基于vue的联通积分商城数据可视化APP设计与实现 .docx"
本文档主要探讨了一款基于Vue框架的数据可视化移动端应用的开发过程,该应用针对联通积分商城的用户消费数据进行了深入分析。在现代互联网技术的推动下,线上交易已成为全球经济的主要形式,企业对商业数据的分析处理变得至关重要,以支持决策并促进企业的长期稳定发展。在成本控制的背景下,企业信息化的实现是企业适应市场变化的关键。
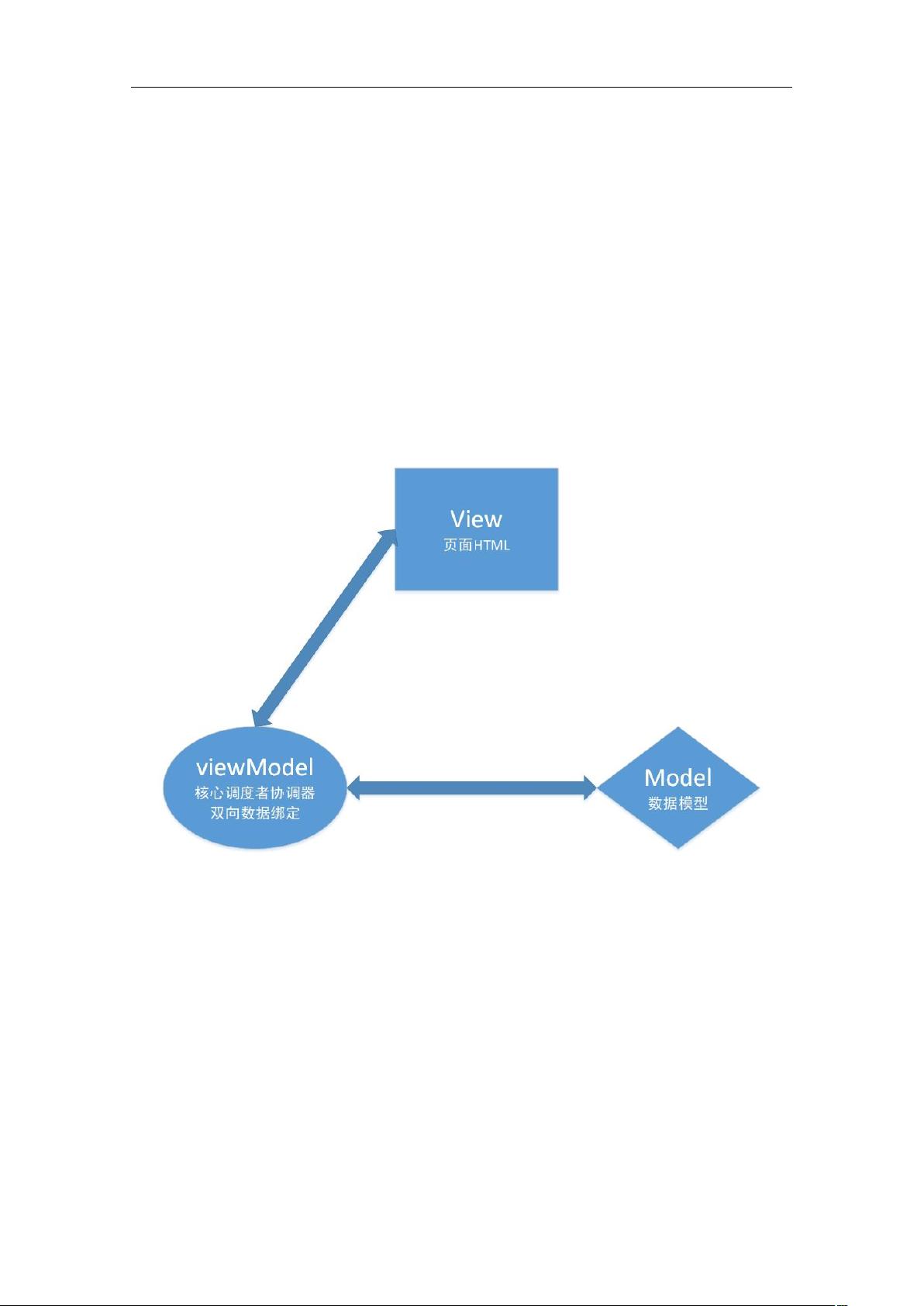
本课题的核心在于研究和开发一个能够呈现数据信息的移动端软件,重点研究前端框架技术。在开发过程中,采用了MVVM(Model-View-ViewModel)架构模式,这种模式强调前后端的分离,以提高开发效率和代码的可维护性。Vue.js作为前端框架,以其轻量级、高效和易用的特性被选中,它为构建用户界面提供了强大的支持。
此外,Axios库用于处理HTTP请求,以便从后端服务器获取数据。ECharts是一个优秀的数据可视化库,它支持丰富的图表类型,如柱状图、折线图、饼图等,可以有效地展示联通积分用户的地理位置分布和消费行为。通过ECharts组件,开发者可以创建各种形式的数据展示页面,帮助分析用户的行为模式和消费趋势。
在实际开发中,首先需要设计数据库模型以存储积分商城的用户消费数据。然后,利用后端技术(如Node.js、Django或Spring Boot等)建立API接口,使得前端可以通过Axios发送请求获取所需数据。前端接收到数据后,利用Vue的响应式机制和ECharts组件进行数据渲染和图表展示。
此外,为了提供良好的用户体验,还需要考虑移动设备的屏幕适配、触摸交互以及性能优化等问题。例如,使用Flexbox或Grid布局来实现响应式设计,通过懒加载和数据分页减少初次加载的数据量,提高页面加载速度。
基于Vue的联通积分商城数据可视化APP通过结合MVVM架构、Vue.js、Axios和ECharts等技术,实现了对用户消费数据的有效分析和可视化展示,为企业提供了深入洞察消费者行为的工具,有助于企业根据数据驱动决策,提升运营效率和市场竞争力。
1212 浏览量
892 浏览量
5689 浏览量
2021-12-29 上传
2024-06-05 上传
2024-05-25 上传
309 浏览量
198 浏览量
2023-04-05 上传
南抖北快东卫
- 粉丝: 84
- 资源: 5586