BeetleSoft技术架构解析:应对高并发、高可靠与高扩展
"最新大型网站技术架构探讨"
在探讨最新大型网站技术架构时,我们需要考虑的核心问题是如何应对高并发、高可靠性和高可扩展性的挑战。这些目标是构建现代互联网服务的基础,也是确保网站稳定运行的关键因素。
首先,大型网站面临的挑战之一是处理高并发流量。随着用户数量的增加,网站需要能同时处理大量并发请求。一种常见的解决方案是采用负载均衡技术,将流量分散到多个服务器,避免单点过载。通过负载均衡器,可以根据服务器的负载情况动态分配请求,确保每个服务器都在其处理能力范围内工作。此外,使用反向代理如Nginx或Varnish,可以在前端处理部分请求,减轻后端服务器的压力。
其次,高可靠性是保证网站稳定性和用户体验的重要方面。当单个服务器或组件出现故障时,系统应具备容错能力。这通常通过冗余和分布式系统设计来实现。例如,数据库通常会配置主从复制或多节点集群,确保数据的一致性和可用性。同时,关键服务可能会被设计成无状态的,使得任何服务器都可以处理请求,进一步提高系统的可靠性。
再者,高扩展性是大型网站必须考虑的问题。随着业务增长,网站架构需要能够轻松扩展,以满足未来的需求。水平扩展是常见的方法,即增加更多的服务器来分担工作负载,而不是升级单个服务器的硬件。此外,微服务架构近年来变得流行,它将复杂的应用程序分解为一系列小型、独立的服务,每个服务都能独立部署和扩展,从而提高了整体系统的灵活性。
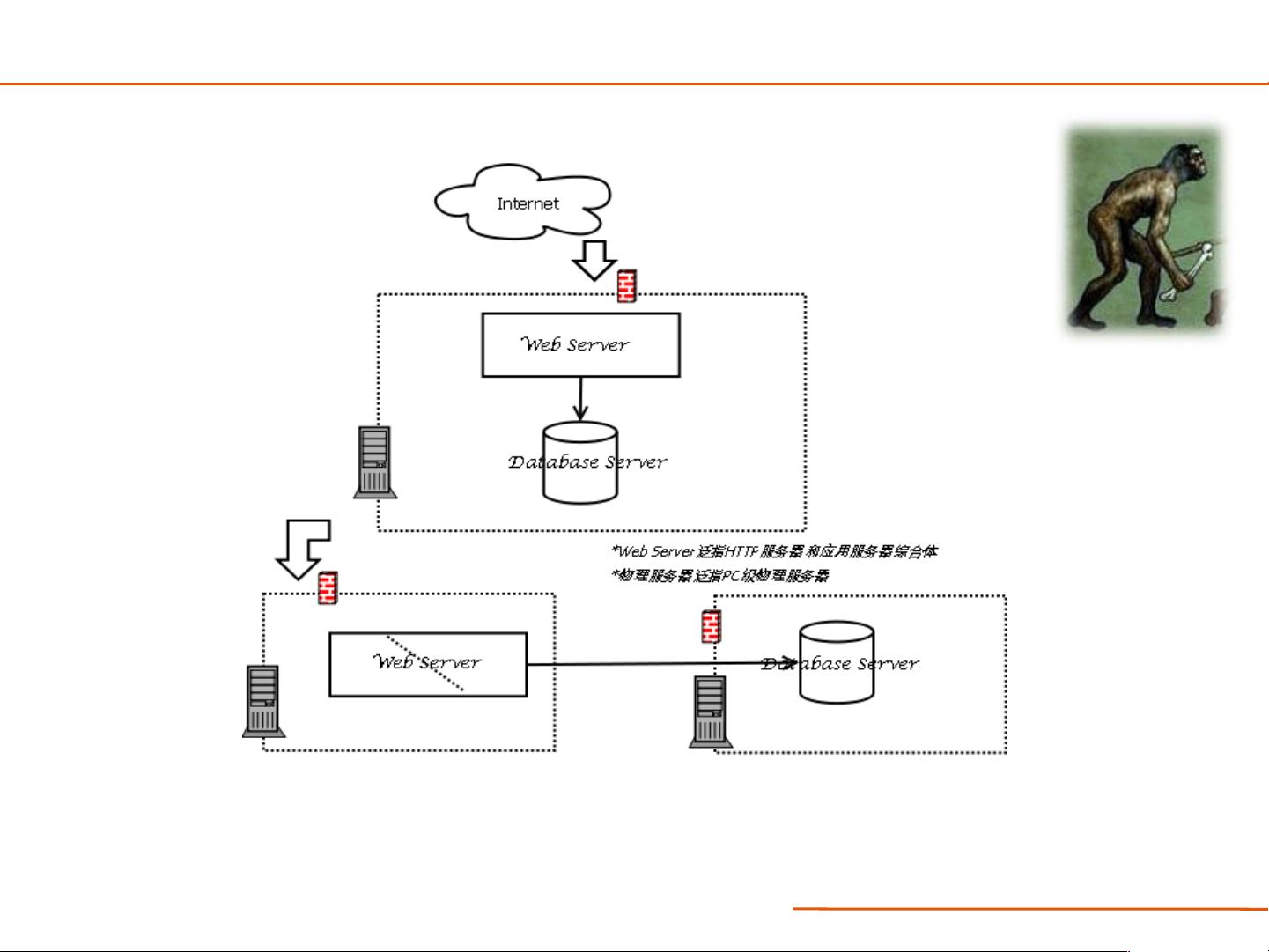
在上述内容中,提到了一些具体的技术策略。例如,将WebServer(HTTP服务器和应用服务器)与DBServer(数据库服务器)物理分离,可以优化CPU处理能力,并解决瓶颈问题。缓存机制,如使用Memcached或Redis,是提高性能的有效手段,尤其是对于静态内容和频繁访问的数据。此外,提到的ETag技术,是HTTP协议中的一个功能,用于判断客户端和服务器之间资源的版本,减少不必要的数据传输,提高效率。
前端页面缓存器(如Varnish)的作用在于,它可以存储并快速响应重复的请求,减轻原始服务器的负担,提高响应速度,同时降低带宽使用。边缘服务接口(ESI)则允许部分页面内容动态更新,而其余部分可以被缓存,这样即便页面中有少量动态内容,整个页面也能实现高效缓存,提高用户体验。
大型网站技术架构的探讨涉及了负载均衡、冗余设计、分布式系统、缓存策略、微服务以及优化HTTP通信等多个层面。这些技术共同作用,构建出一个能够应对高并发、保证高可靠性和具有良好扩展性的网站架构。在实际应用中,根据业务需求和资源状况,灵活组合和优化这些技术,是构建高效大型网站的关键。
2020-08-26 上传
点击了解资源详情
2018-05-15 上传
给思维做按摩
- 粉丝: 5
- 资源: 54
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库