使用命令行快速搭建Vue项目框架
71 浏览量
更新于2024-08-30
收藏 275KB PDF 举报
本文主要介绍了如何通过命令行生成Vue项目框架,包括安装Node.js、Vue CLI,创建项目,安装依赖以及运行项目。
Vue.js是一个流行的前端JavaScript框架,用于构建用户界面。Vue CLI(命令行界面)是Vue.js的官方脚手架,它提供了一种快速初始化和配置Vue项目的方法。在命令行生成Vue项目框架之前,首先需要安装Node.js,因为Vue CLI依赖于Node.js的包管理器npm。
1. **安装Node.js**:Node.js是一个开放源代码、跨平台的JavaScript运行环境,用于在服务器端执行JavaScript代码。安装Node.js的同时会安装npm。你可以参考链接提供的教程进行安装。安装完成后,可以通过在命令行输入`node -v`检查Node.js版本,验证是否安装成功。
2. **了解npm**:npm是Node.js的包管理器,用于安装、管理和共享Node.js项目中的依赖包。学习npm的基本知识,如安装、卸载和管理包,对于Vue项目开发非常重要。同样,通过输入`npm -v`可以检查npm的版本。
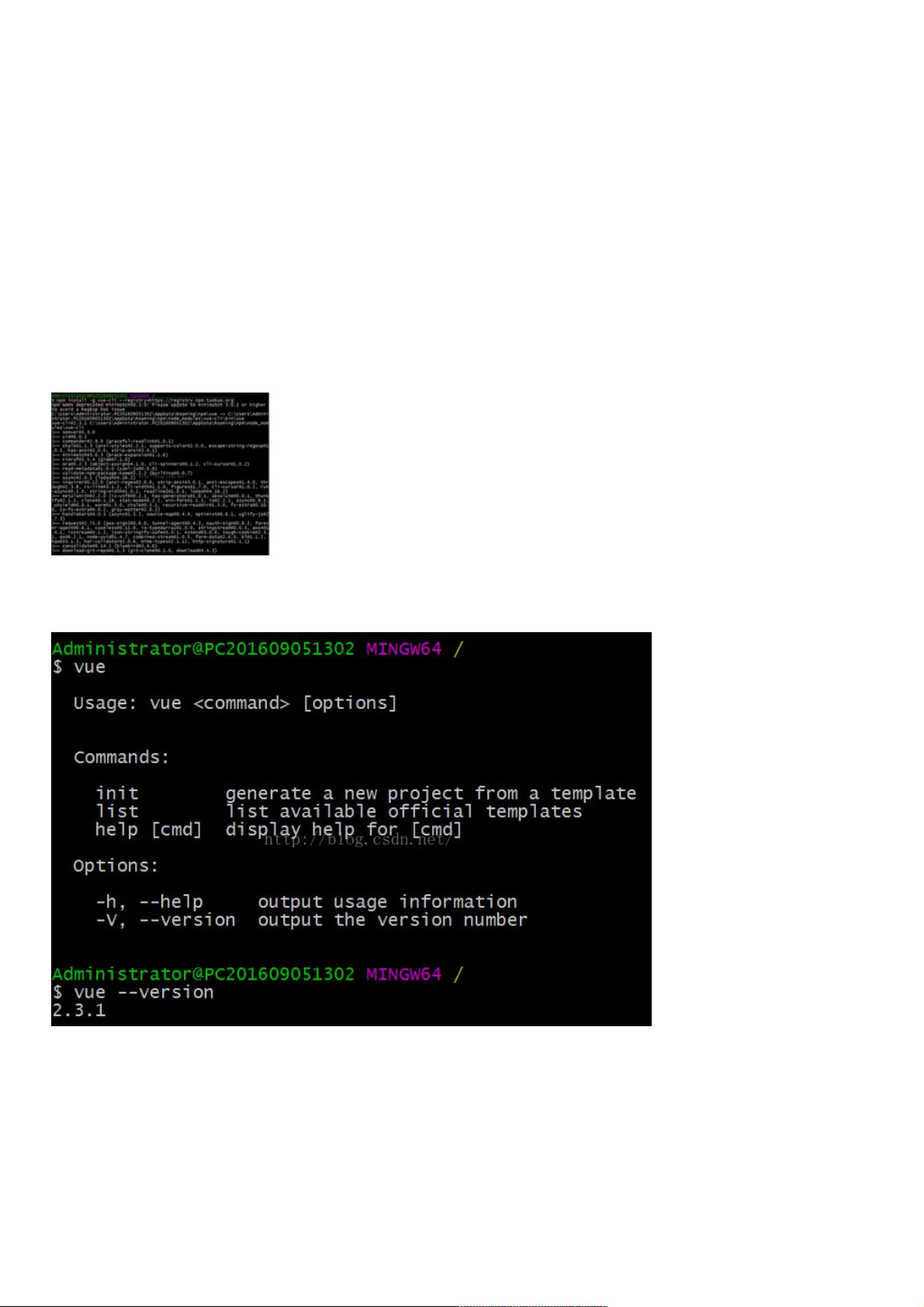
3. **安装Vue CLI**:Vue CLI的安装是全局性的,这意味着你可以在任何目录下使用它。在命令行输入`npm install -g vue-cli`,使用`-g`标志进行全局安装。如果你在中国,可能会遇到npm源速度较慢的问题,这时可以添加淘宝npm镜像或使用cnpm加速安装。安装完成后,输入`vue --version`,如果显示Vue CLI的版本号,表明安装成功。
4. **创建Vue项目框架**:使用Vue CLI创建新项目,命令是`vue init webpack my-project`,其中`webpack`是项目模板,`my-project`是项目名称。按照提示输入项目信息,包括项目名、描述、作者等。项目创建完成后,你会看到项目的基本目录结构,包含`package.json`文件。
5. **安装项目依赖**:项目中的`package.json`文件记录了项目依赖和开发依赖。运行`npm install`安装所有列出的依赖。安装过程中,同样建议使用国内的npm镜像以提高速度。安装完成后,`node_modules`目录将包含所有必要的依赖包。
6. **运行项目**:在项目根目录下,输入`npm run dev`启动开发服务器。这将编译并热重载项目,允许你在浏览器中查看和调试。在命令行看到相应的输出,并在浏览器中访问`http://localhost:8080`,就能看到运行中的Vue项目。
通过上述步骤,你已经掌握了通过命令行生成Vue项目的基础流程。Vue CLI还支持更多的自定义选项和高级功能,例如选择不同的项目模板、配置项目选项等。随着你对Vue.js和前端开发的深入,你将能够更灵活地利用Vue CLI创建满足需求的项目框架。
207 浏览量
158 浏览量
点击了解资源详情
134 浏览量
179 浏览量
251 浏览量
2019-08-08 上传
162 浏览量
576 浏览量
weixin_38627590
- 粉丝: 13
- 资源: 919
最新资源
- awesome-frontend:精选的很棒的前端资源列表
- 电脑软件m3u8-下载合并配合浏览器嗅探插件使用.rar
- fun-with-WebRTC-part-1:我关于 WebRTC 的文章的第 1 部分的代码存储库
- dCampTokyo2020:2020年东京d.camp研讨会工具
- vqa.pytorch:Pytorch中的可视问题解答
- 基于webpack 5 + lerna 的 可视化学习仓库.zip
- 蓝绿扁平化商务工作总结图表大全PPT模板
- 最近播放器指南针
- ADO_AOK_Demo_DEMO_AOK_Vc_
- grid-gmaps-box:用于 Google Maps API v3 的网格框
- myHtmlCssCourse
- Mockify-crx插件
- fpl_reader:foobar2000 .fpl播放列表阅读器
- 红色扁平化工作计划图表大全PPT模板
- 行进
- Day-24:第 24 天 @ironyard