OpenGL ES正交投影实战:绘制屏幕中心正方形
159 浏览量
更新于2024-08-31
收藏 140KB PDF 举报
本文主要介绍了在OpenGL ES中实现正交投影的一种具体方法,针对初学者或开发者提供了一个实用的实例。正交投影在游戏开发、2D图形渲染等场景中非常常见,因为它可以保持几何形状在屏幕上的比例不变,适用于不需要透视效果的场景。
首先,文章强调了从绘制六边形的经验过渡到绘制正方形,这是一个基本的图形变换过程,目的是为了清晰地展示正交投影的设置。正交投影的特点是所有平行于坐标轴的线段在屏幕上会保持其长度不变,这使得物体的大小和位置更容易控制。
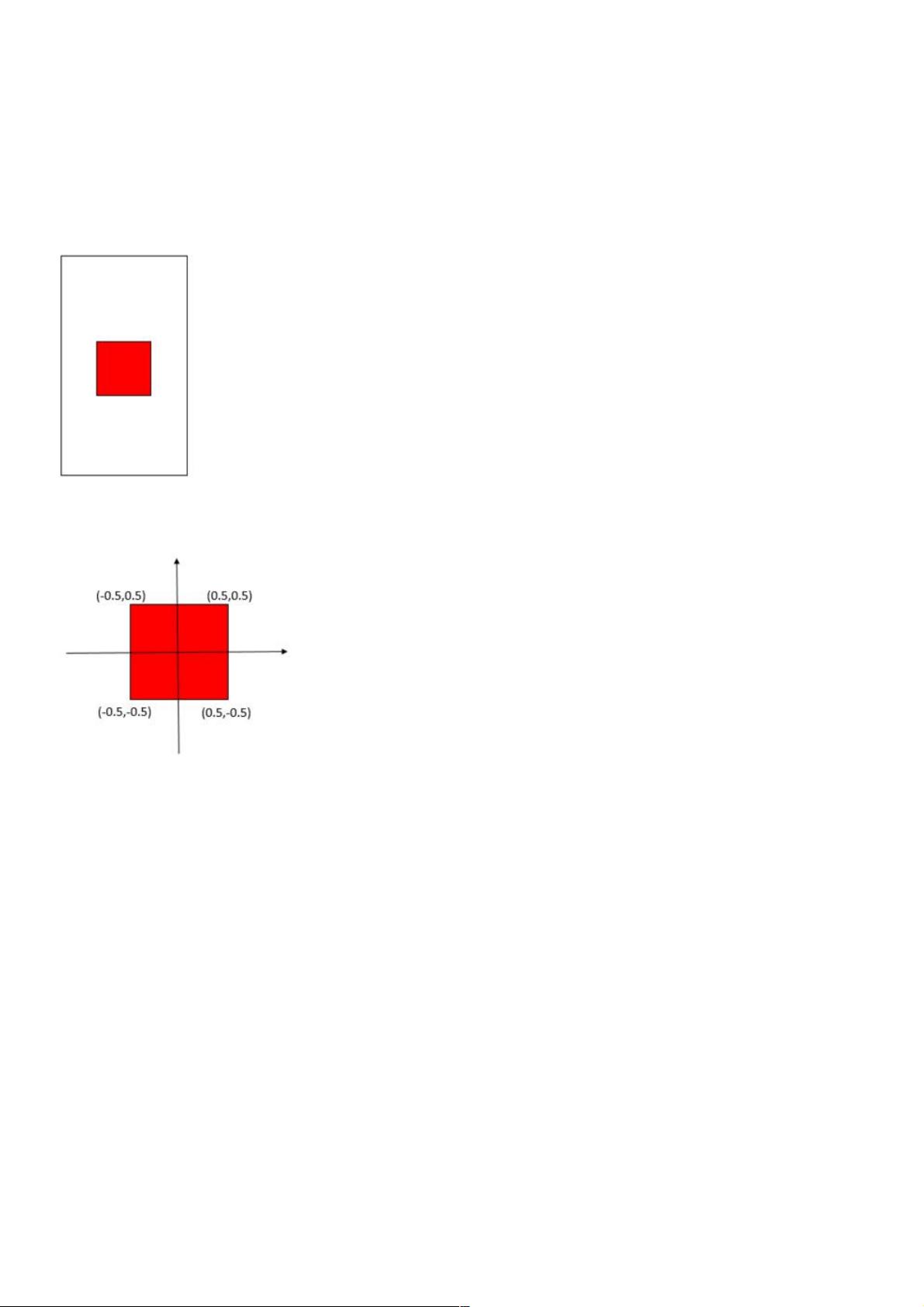
在实际操作中,作者创建了一个正方形的顶点数据,四个顶点分别代表正方形的左下、右下、左上和右上角,其坐标值分别为(-0.5, -0.5, 0),(0.5, -0.5, 0),(-0.5, 0.5, 0),和(0.5, 0.5, 0),这里的z坐标统一设置为0,表示正交空间中所有的点都位于同一平面上。
在OpenGL ES的编程过程中,这部分代码包括了以下几个关键步骤:
1. 创建一个`FloatBuffer`来存储顶点数据,以便将其传递给渲染管线。
2. 初始化顶点数据,包括顶点坐标和可能的纹理坐标、法线等其他属性,但这里只展示了顶点坐标部分。
3. 使用`ByteBuffer`对顶点数据进行内存管理,并设置缓冲区的偏移量。
4. 定义顶点着色器(Vertex Shader),在这里通常用于处理顶点的位置信息,直接将接收到的顶点坐标传给渲染管线。
5. 片元着色器(Fragment Shader)则被简化,由于使用的是纯色填充,直接在着色器中指定红色作为所有像素的颜色,没有进行复杂的光照或纹理贴图操作。
在实现正交投影时,关键在于设置合适的视口和模型视矩阵,以确保正交投影的正确性。视口决定了屏幕的显示范围,而模型视矩阵则是用来将模型坐标系转换到屏幕坐标系,其中通常会用到正交投影矩阵,它具有对角线元素为1的特性,使得不同方向的缩放保持一致。
总结来说,这篇文章通过实例展示了如何在OpenGL ES中使用正交投影绘制一个简单的正方形,包括顶点数据的准备、顶点着色器的编写以及基本的渲染流程。这对于理解和实践OpenGL ES的2D图形渲染工作具有很高的参考价值。
点击了解资源详情
2023-05-24 上传
2014-07-20 上传
2020-08-31 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38514660
- 粉丝: 6
- 资源: 946
最新资源
- 神奇的出租车flash动画
- go_plugins.rar
- CharLSTM:用于情感分析的双向字符LSTM-Tensorflow实现
- vuejs-router-ex:Vue.js路由器
- UniversalSky:用于Godot引擎的Dynamic Sky和ToD
- saucedemo-app-test
- 2005-2019年江苏大学830电路考研真题
- QuestionAnsweringSystem:QuestionAnsweringSystem是一个Java实现的人机问答系统,能够自动分析问题并给出候选答案
- 毕业设计&课设-给定信道系统函数的均衡器系统的MATLAB设计.zip
- Github-API::snake:一个python:alembic:flaskAPI项目,该用户userbeautifulsoup可以刮取github并获取用户存储库并以JSON形式返回
- 44K222.04
- products_backend
- SX127x和SX1268手册.rar
- 小蚂蚁与蒲公英flash动画
- deepvesselnet:DeepVesselNet深度学习网络的实施
- our-fb-app:扩展了create react应用,以包括Firebase,身份验证,授权和所有可重用组件