CSS网格布局:解析定位网格项的特性
185 浏览量
更新于2024-08-27
收藏 164KB PDF 举报
"这篇文章主要探讨了CSS网格布局中定位网格项的概念和特点,以及它们与普通网格项的区别。随着浏览器对CSS网格布局的支持,现在可以在网格中使用绝对定位。尽管通常不鼓励这样做,但在特定场景下,定位网格项可能是必要的。文章强调,当网格容器作为定位项的包含块时,定位网格项的布局行为与普通网格项相似,但存在一些关键差异。这些差异包括定位网格项不延伸、不使用隐式网格、在自动布局时不占用单元格,以及`auto`值与网格线的特殊关系。通过示例代码,文章展示了定位网格项如何根据内容收缩其尺寸,而普通网格项则会默认延伸填充区域。"
CSS网格布局是现代网页设计中的一个重要工具,允许开发者创建复杂的二维布局,而无需依赖传统的浮动或定位技术。网格布局通过定义网格模板来组织内容,使内容能够轻松地在网格单元格内定位。
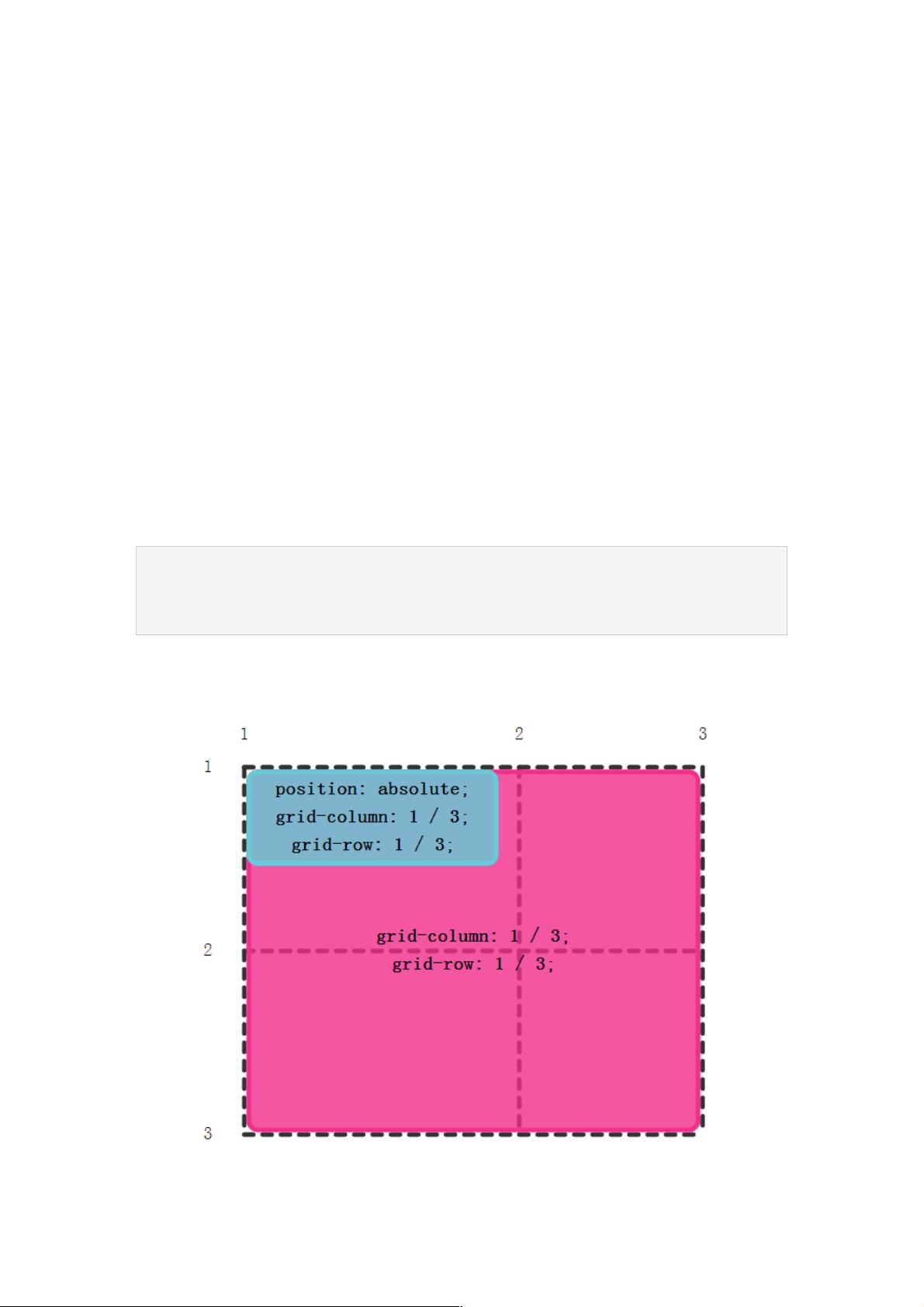
定位网格项是指在网格容器内的具有定位属性(如`position: absolute`或`position: fixed`)的子元素。在普通情况下,定位元素会脱离正常文档流,但当它们在网格容器中时,它们的定位行为会受到网格布局的影响。一个关键特性是,定位网格项不会像普通网格项那样自动延伸以填充其网格区域,而是会根据其内容大小进行调整。这意味着它们可能会小于其网格区域,形成内容收缩的效果。
此外,定位网格项无法利用隐式网格,即它们不能创建或扩展未在网格模板中明确定义的网格轨道。这限制了它们对网格结构的动态适应能力。同时,它们在自动布局过程中不会占用任何单元格空间,进一步表明它们的行为更接近传统定位元素,而非常规的网格项。
当涉及到`auto`值与网格线的关系时,定位网格项的处理方式与普通网格项不同。在普通网格项中,`auto`可以表示自动填充、延伸或其他自动计算的行为,但在定位网格项中,这种行为可能会被定位属性覆盖,导致不同的布局效果。
虽然定位网格项在某些场景下提供了额外的灵活性,但它们并不总是最佳选择。理解和掌握这些差异对于有效地使用CSS网格布局至关重要,特别是在需要结合传统定位技术以实现特定设计效果时。开发者应该根据项目需求谨慎地平衡使用定位网格项和普通网格项,以确保布局的稳定性和兼容性。
2024-02-28 上传
2024-05-20 上传
366 浏览量
2025-01-12 上传
2024-09-18 上传
2024-02-23 上传
2023-06-01 上传
2024-11-04 上传
122 浏览量
weixin_38551187
- 粉丝: 3
最新资源
- 越野摩托高清壁纸Chrome扩展:新标签特辑
- Qt实现自绘制、空心及带指示箭头的饼图
- PHP信电系网站建设设计及源代码解析
- 掌握机械臂柔性关节的MATLAB SEA仿真控制
- 易语言SQL操作文本的源码应用教程
- 64位OpenCV Contrib包特性点检测工具评测
- React App可视化开发实战与TypeScript应用
- 关于我:个人首页设计与信息技术概览
- 深入探究frame框架与HTML结合应用示例
- C#与Unity打造Socket/Tcp Echo服务器教程
- ASP+ACCESS打造WEB社区论坛完整源代码项目解析
- 《神经网络设计》第二版深度学习资源案例分析
- ECShop提供西班牙语与日文语言包支持
- 控制台密码学应用:多种加密算法实现详解
- 自定义通用titleBar提升代码重用性
- 2D流光特效:角度、速度、透明度与扭曲全掌控