JavaScript实现三种鼠标跟随效果:眼球转动、苹果菜单及方向跟随
31 浏览量
更新于2024-08-30
收藏 189KB PDF 举报
本文主要介绍了JavaScript中实现鼠标跟随运动的三种效果:眼球转动、苹果菜单样式以及方向跟随。首先,让我们深入理解鼠标跟随运动的基本原理,它利用三角函数和比例运算来模拟物体随鼠标位置变化的动态效果。
1. **眼球转动效果**:
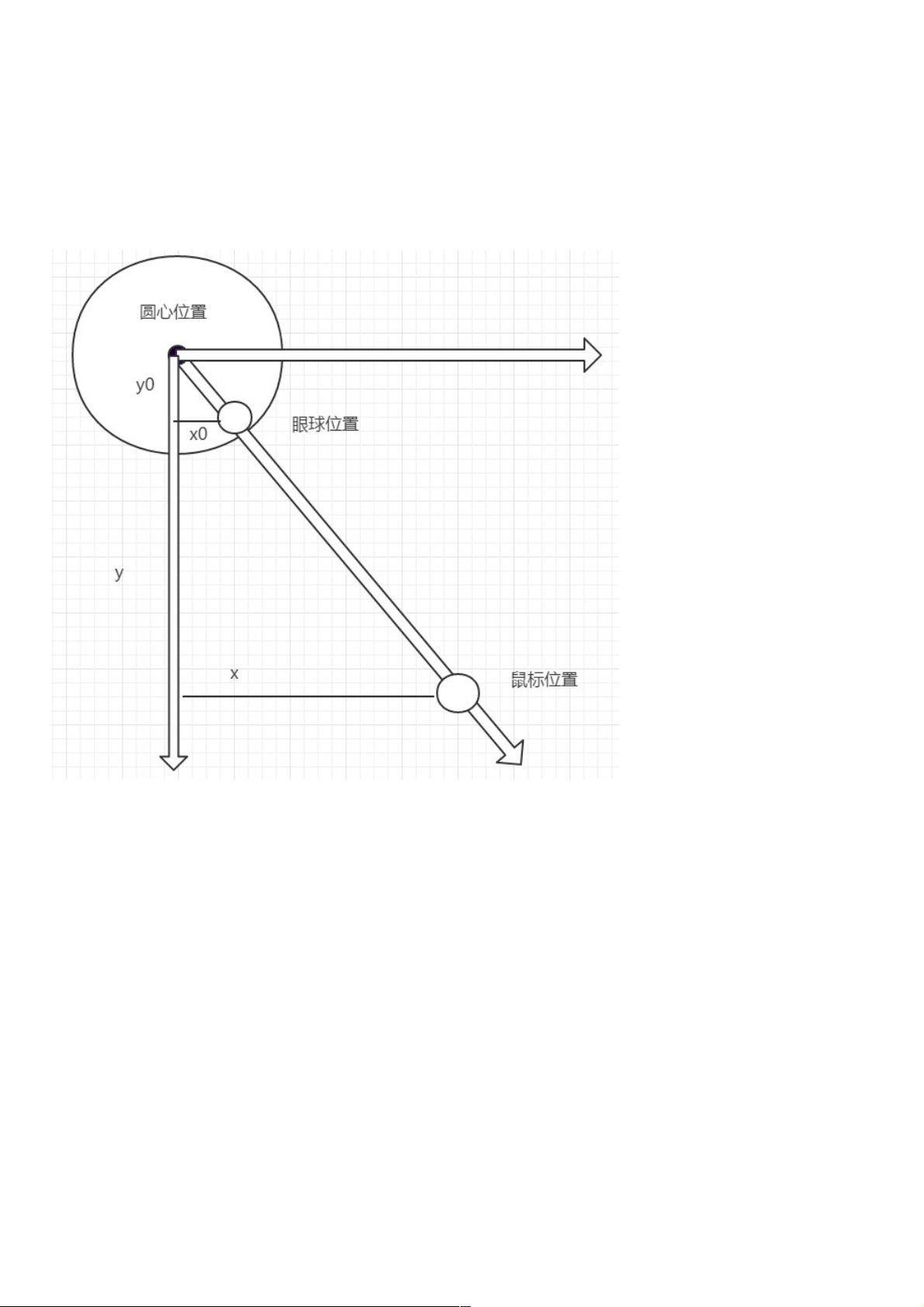
在网页设计中,眼球转动是一种常见的交互效果,例如当用户移动鼠标时,页面上的虚拟眼球会按照鼠标移动的方向转动。通过计算鼠标位置(x, y)与垂直方向之间的夹角a,可以使用公式 `tan(a) = x/y` 和 `x0 = r*sin(a), y0 = r*cos(a)` 来确定眼球中心的位置。在这个例子中,眼球的圆心坐标分别为左眼(39,72)和右眼(106,68),半径为12px。在mousemove事件中,获取到鼠标位置后,可以根据这些公式实时更新眼球的位置。
2. **苹果菜单效果**:
苹果菜单通常指的是Mac OS系统中,窗口或菜单项随着鼠标移动而动态显示的效果。这可以通过类似的方法实现,即根据鼠标位置动态调整菜单项的显示位置或大小,给人一种跟随感。这种效果可能涉及到窗口管理逻辑,包括平移、缩放等动画变换,通常需要结合CSS3和JavaScript的transform属性来完成。
3. **方向跟随**:
方向跟随是指一个元素(如指针或图标)在鼠标移动时,保持与鼠标方向一致。这可以通过计算鼠标移动的方向,并应用到元素的旋转或定位变换上实现。在JavaScript中,可以使用Math.atan2()函数来计算角度,然后设置元素的transform-origin和transform:rotate()属性来实现跟随。
在代码示例中,作者首先定义了页面元素的初始位置和偏移量,然后在mousemove事件中更新眼球的角度a1和a2,以及它们的坐标位置。这部分代码展示了如何将鼠标事件处理与动画效果结合起来,以创建动态的跟随行为。
总结来说,本文通过具体的实例展示了JavaScript如何利用三角函数和事件监听来实现鼠标跟随运动,包括眼球转动和可能的应用于菜单或指示器的动态效果。这不仅有助于提升用户体验,也是前端开发中常用的一种交互设计技巧。
168 浏览量
点击了解资源详情
点击了解资源详情
204 浏览量
2020-12-30 上传
970 浏览量
2021-01-21 上传
1331 浏览量
123 浏览量
weixin_38609720
- 粉丝: 3
- 资源: 983
最新资源
- onthedollar-api:税额计算器
- IT385
- Software-Testing
- OpenCvSharp从入门到实践-(01)认识OpenCvSharp&开发环境搭建 Demo
- 更好的恐慌-受Python的回溯启发而产生的非常恐慌的回溯-Rust开发
- 行业文档-设计装置-高中英语教学用划线器.zip
- 文件上传必备jar包fileupload与io.rar
- Python图像处理PCA算法完整源码
- bewitchedlogin.github.io:bla bla bla bla bla
- sample
- 智睿学校网上评课系统 v8.4.0
- printf_on_BIOS
- 世界之窗浏览器(TheWorld) v5.0 Beta
- GIS-Portfolio
- 项目管理案例研究:项目:“诺尔特制造工厂的工厂分析集成”-IST 645管理信息系统项目
- Angkor_website:网页设计与开发班的学校项目