umi脚手架创建项目指南
版权申诉
"这篇教程详细介绍了如何使用umi脚手架创建项目,包括全局安装umi、检查node版本、通过命令行和GUI创建项目的不同方法,以及创建过程中可选择的项目类型和配置选项。"
umi是一个流行的JavaScript框架,用于构建企业级React应用。它提供了丰富的功能,如路由管理、状态管理、代码分割、按需加载等。umi脚手架使得创建项目变得简单快捷,无需从零开始搭建整个项目结构。
首先,确保你的开发环境已经安装了Node.js,版本要求为8.10或更高。你可以通过运行`node -v`命令来检查当前版本。然后,需要全局安装umi,可以使用`yarn global add umi`或`npm i umi -g`命令。安装完成后,通过`umi -v`检查umi版本,如果无法显示,可能需要检查npm或yarn的全局安装路径是否已经添加到环境变量中。
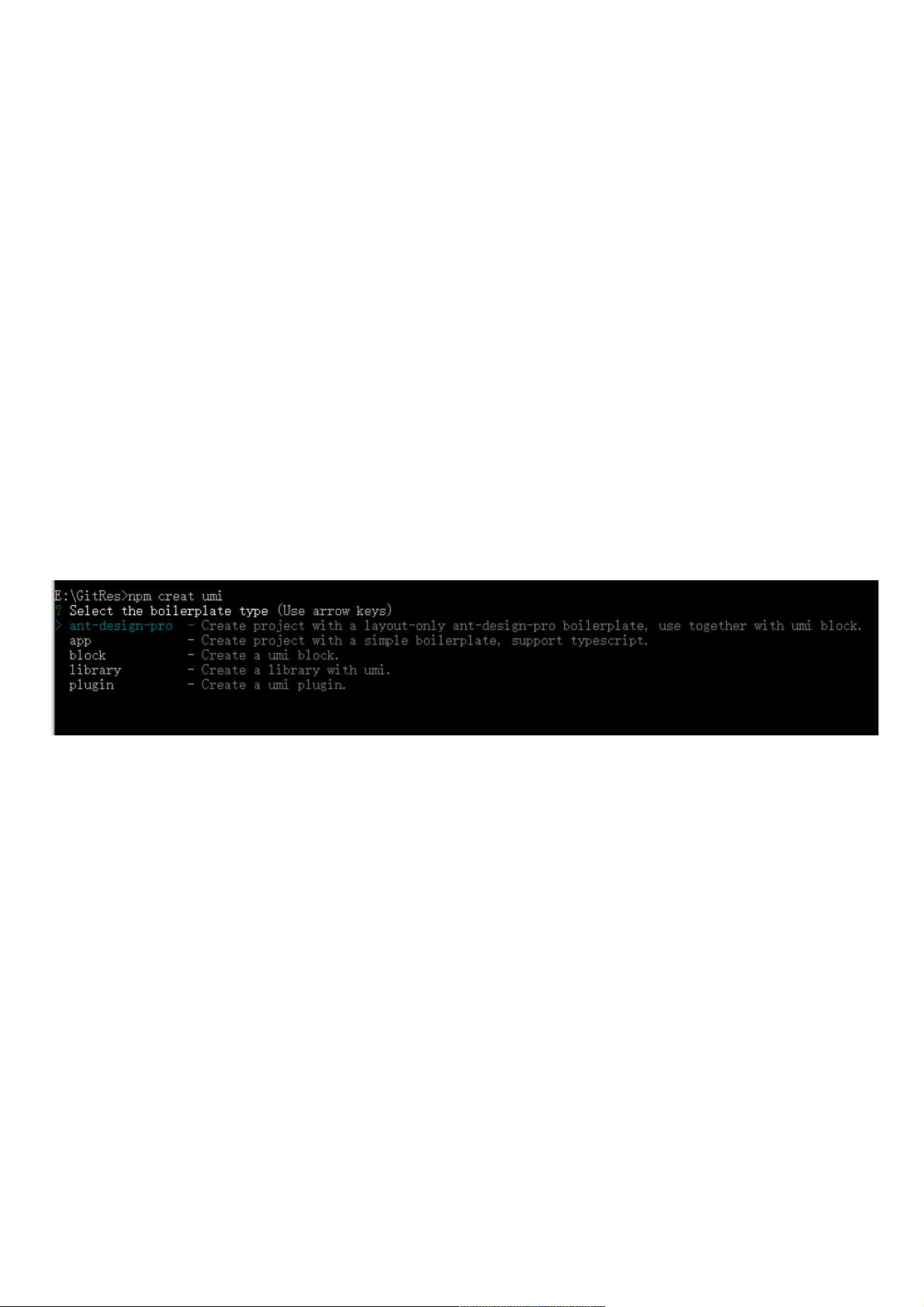
umi提供了一种叫做`create-umi`的工具,通过这个工具,你可以选择不同的方式创建项目。命令行创建是最常见的方式,只需运行`npm create umi`,然后根据提示选择项目模板。umi提供了多种模板,如`project`(通用项目模板,支持TypeScript)、`ant-design-pro`(包含ant-design-pro布局)、`block`(区块脚手架)、`plugin`(插件脚手架)和`library`(依赖库或组件库)。对于初学者,可以选择不启用TypeScript的`project`模板,以便更快速地开始。
一旦选择了项目类型和配置,umi会自动创建项目文件结构并安装所有必要的依赖。启动项目,运行`npm run start`,项目将在默认的8000端口上运行。
另外,umi还提供了图形用户界面(GUI)来创建项目。在任意目录下输入`umi ui`,等待几秒钟,一个网页界面会自动打开。在这个界面上,你可以创建项目、选择目录、设置项目名称,然后脚手架会自动处理其余的初始化工作。
在创建项目时,umi提供了很多可选的特性,例如使用dva、antd、国际化、TypeScript、热加载、mock服务和dll打包。如果你不确定是否需要这些特性,可以先选择最基本的配置,后续可以根据实际需求逐步添加。
添加新页面时,umi也提供了方便的命令,如`umi generate page newPage`,这将自动生成页面相关的JS和CSS文件,简化了开发流程。
umi脚手架为React开发提供了强大的支持,它的易用性和灵活性使得开发人员可以快速构建复杂的前端应用,同时保持代码的整洁和模块化。无论你是新手还是经验丰富的开发者,umi都是一个值得尝试的工具。
2021-05-27 上传
2021-01-07 上传
2021-01-08 上传
2021-03-27 上传
2021-01-08 上传
2019-08-06 上传
2021-02-10 上传
点击了解资源详情
点击了解资源详情
weixin_38698311
- 粉丝: 9
- 资源: 925
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫