CSS基础布局:单列与两列自适应技巧详解
PDF格式 | 236KB |
更新于2024-08-28
| 42 浏览量 | 举报
本文是一篇关于CSS布局的小结,主要介绍了三种常见的布局方式:单列布局、两列自适应布局以及三栏布局中的圣杯布局和双飞翼布局。首先,我们来看看单列布局:
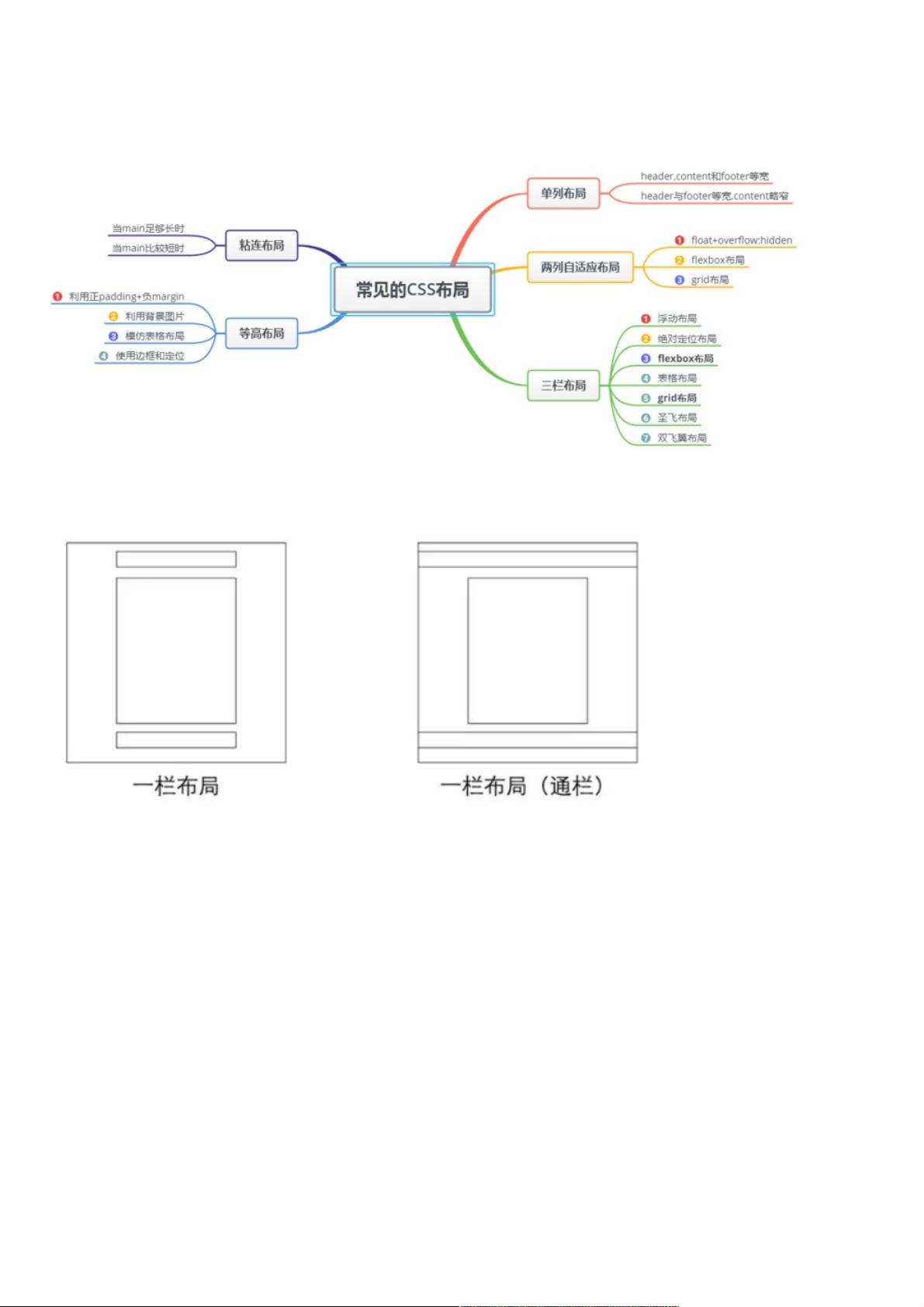
1. 单列布局分为两种类型:
- 等宽单列布局:将`header`, `content`, 和 `footer` 设置为固定宽度(如1000px),通过`margin: auto`实现水平居中。这种方式适用于屏幕尺寸较大的情况,如果屏幕变小,可能会出现滚动条。
- 不等宽单列布局:`header` 和 `footer` 的宽度自适应屏幕,`content` 宽度略窄,同样使用`margin: auto`实现居中,使得头部和底部区域保持一致宽度。
在实现两列自适应布局时,通常使用`float` 结合`overflow: hidden`技巧。这种方法利用了BFC(块级格式化上下文)特性,避免了元素间的重叠,并通过`zoom: 1`解决IE6-浏览器的兼容问题。
接下来是文章的重点部分——三栏布局:
- 圣杯布局:这是一种经典的三栏布局方法,通过清除浮动、负边距和绝对定位等技术实现,确保每一栏都能占据固定宽度,同时内容区域可以根据窗口大小自适应调整。文章并未详细解释圣杯布局的具体实现步骤,但提到了其复杂性和经典性。
- 双飞翼布局:另一种三栏布局方法,它也依赖于清除浮动和负边距,但结构相对简单,适用于不需要高度自适应的情况。双飞翼布局的具体实现步骤和特点没有在文中详述,但读者可以自行搜索相关教程以了解。
总结起来,这篇文章提供了一个基础的CSS布局指南,适合初学者理解和掌握基本的网页布局技巧。通过这些方法,开发者可以创建出响应式且适应不同设备屏幕的网页设计。如果你需要深入学习,可以在网上找到更多关于这些布局技巧的详细教程和示例代码。
相关推荐









weixin_38523728
- 粉丝: 3
最新资源
- Node.js基础代码示例解析
- MVVM Light工具包:跨平台MVVM应用开发加速器
- Halcon实验例程集锦:C语言与VB的实践指南
- 维美短信API:团购网站短信接口直连解决方案
- RTP转MP4存储技术解析及应用
- MySQLFront客户端压缩包的内容分析
- LSTM用于PTB数据库中ECG信号的心电图分类
- 飞凌-MX6UL开发板QT4.85看门狗测试详解
- RepRaptor:基于Qt的RepRap gcode发送控制器
- Uber开源高性能地理数据分析工具kepler.gl介绍
- 蓝色主题的简洁企业网站管理系统模板
- 深度解析自定义Launcher源码与UI设计
- 深入研究操作系统中的磁盘调度算法
- Vim插件clever-f.vim:深度优化f,F,t,T按键功能
- 弃用警告:Meddle.jl中间件堆栈使用风险提示
- 毕业设计网上书店系统完整代码与论文