Tecplot坐标图绘制指南:从数据到美观图表
"这篇教程介绍了如何使用Tecplot软件绘制坐标图,特别适合Tecplot初学者。通过一个简单步骤的实例,展示了从数据准备、数据导入到图形绘制和后期编辑的过程,帮助用户理解如何处理数据并得到清晰的多线图。"
在Tecplot中画坐标图涉及到以下几个关键知识点:
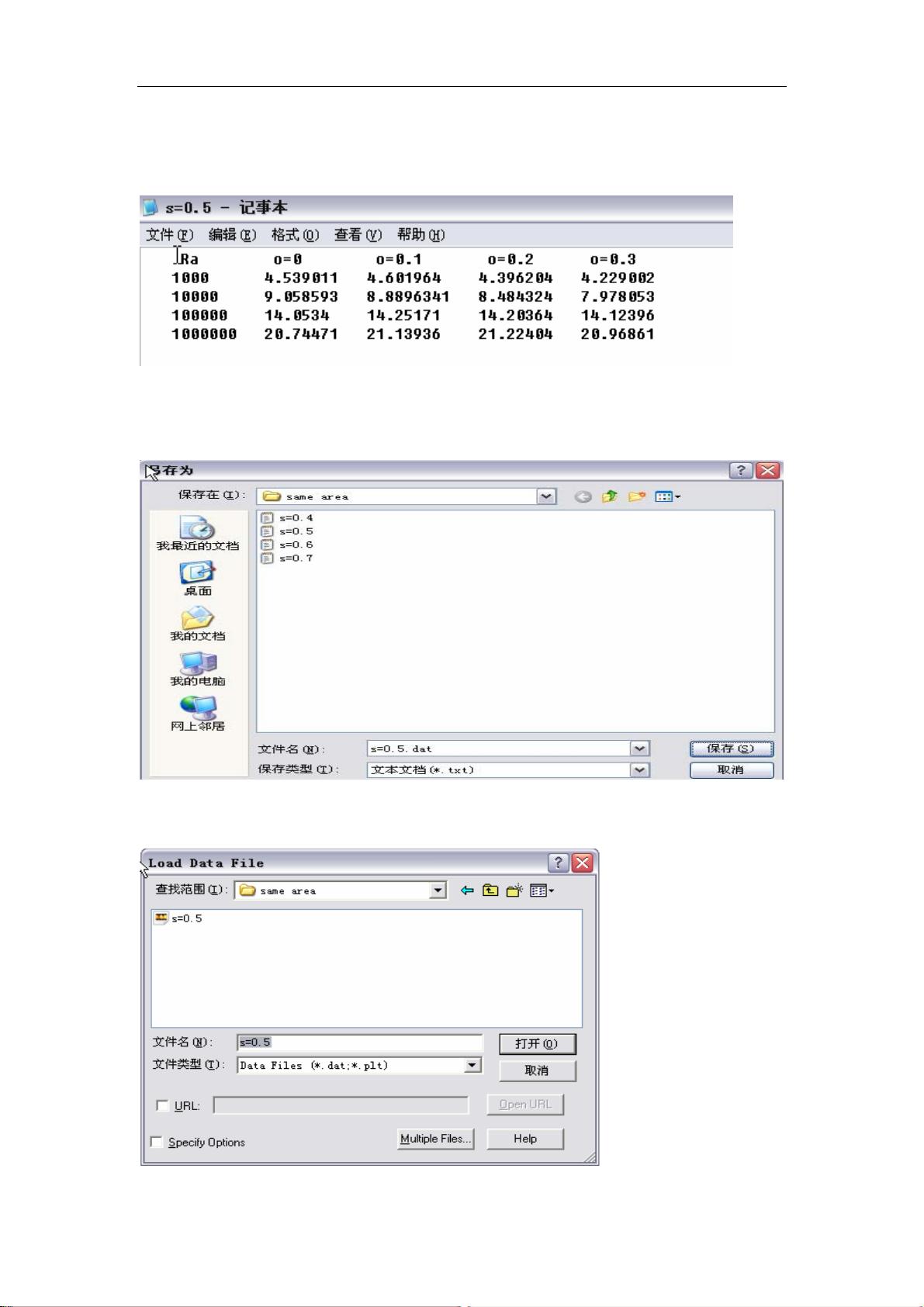
1. 数据准备:首先,你需要在记事本中按照特定格式排列数据,第一列定义为X轴,接下来的几列作为不同的Y轴数据。数据排列整齐有助于Tecplot正确识别和加载。
2. 文件格式转换:将记事本内容保存为.dat格式文件,便于Tecplot读取。当然,也可以直接保存为文本文件,但在加载时需选择所有文件类型。
3. 创建新布局与加载数据:在Tecplot中,通过“File”菜单下的“New Layout”创建新文件,然后使用“Load Data File”加载刚才创建的.dat文件。
4. 数据映射风格:在图形显示不正确时,需要调整数据映射风格。通过“Mapping Style”按钮(或者在菜单栏中找到相应选项),激活其他线条显示,确保所有数据都映射到图表上。
5. 图形区分:为了让多条线易于区分,可以通过改变线形、添加小图标(Symbols)和设置颜色来实现。在“Mapping Style”窗口中选择“Symbols”,激活“Symbol Show”,然后为每条线选择独特的形状和填充颜色。
6. 添加图例:使用“Plot”菜单下的“Line Legend”功能,启用图例显示,并可以进一步自定义图例的样式,如无边框(Nobox)。
7. 轴的调整:为了完善图形,需要对坐标轴进行定制。双击Y轴位置,打开设置窗口,修改轴范围以包含所有数据,修改轴标题,以及调整刻度间距等参数。这一步骤能确保坐标轴的显示符合预期。
通过以上步骤,你可以使用Tecplot绘制出清晰、易读的坐标图。这个教程不仅适用于空调制冷行业的数据分析,也适用于任何需要处理和展示多维数据的领域。熟悉这些步骤将极大地提高你在数据可视化方面的效率。
1975 浏览量
2863 浏览量
243 浏览量
286 浏览量
2011-05-07 上传
447 浏览量
914 浏览量
2515 浏览量
155 浏览量
tyc13
- 粉丝: 0
最新资源
- SmartGit最新版本18.1.1,Git可视化操作更简单
- 探索环境公平:团队项目与可视化研究
- Deno分支的grammy_i18n:本地化支持与TypeScript集成
- EditPlus文本编辑器:Windows平台的好替代
- Code Compare:VS代码比较工具的官方免费安装版
- 全屏秒表倒计时工具:美观易用的计时软件
- 实现教育系统批处理与UI交互的EDUC-PEN-REG-BATCH-API
- IntelliJ Protobuf插件:高效支持Protobuf语言的开发工具
- 海康DS-8632N-E8固件20171211升级指南
- 手机联系人数据通过Service加载至缓存技术解析
- 像素小秘书V1.03绿色免费版:RPG游戏辅助工具
- 创新设计:防折书弹性书夹的原理与应用
- 代码构建的浪漫表白网页 - 学习新技术的项目展示
- 贝基·班伯里·摩根分析全球森林生产力趋势
- CyJsonView v2.3.1: 强大JSON处理与格式化工具
- Java基础入门到进阶全面提升指南