React框架搭建与学习指南
需积分: 9 11 浏览量
更新于2024-08-28
收藏 793KB DOCX 举报
"React搭建文档概述了如何简单学习和搭建React框架,包括通过直接引用脚本和使用React脚手架创建项目的方式。文档还详细介绍了安装和配置前端开发环境的步骤,如安装Node.js,设置npm全局路径和缓存路径,以及安装和使用cnpm的流程。在遇到权限问题时,提供了相应的解决方法。"
React是Facebook推出的一个用于构建用户界面的JavaScript库,主要针对单页应用(SPA)开发。它采用组件化开发模式,使得代码结构清晰,易于维护。React的核心理念是虚拟DOM(Virtual DOM),它能有效提高页面渲染性能。
在React的学习过程中,首先可以通过直接在HTML文件中引入React和ReactDOM的CDN链接来快速体验React的基本用法。这种方式简单便捷,适合初学者学习和调试。例如,可以将以下两行代码添加到HTML文件的`<head>`部分:
```html
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
```
然而,对于实际项目开发,我们通常会使用Create React App(CRA)这个官方提供的脚手架工具。通过CRA,可以快速初始化一个符合现代前端开发标准的项目结构,包含Webpack配置、Babel转换等。要安装CRA,首先确保Node.js已安装并配置好环境,然后在命令行运行:
```bash
npx create-react-app my-app
```
这会在当前目录下创建一个名为`my-app`的新项目,包含了所有必要的依赖和配置。接下来,可以通过`cd my-app`进入项目目录,再运行`npm start`启动开发服务器。
在安装和配置Node.js环境时,确保将其添加到系统环境变量PATH,以便在任意目录下都能调用npm命令。同时,为了加速npm包的下载,可以安装cnpm,它是淘宝镜像提供的npm替代品,安装方法如下:
```bash
npm install -g cnpm --registry=https://registry.npm.taobao.org
```
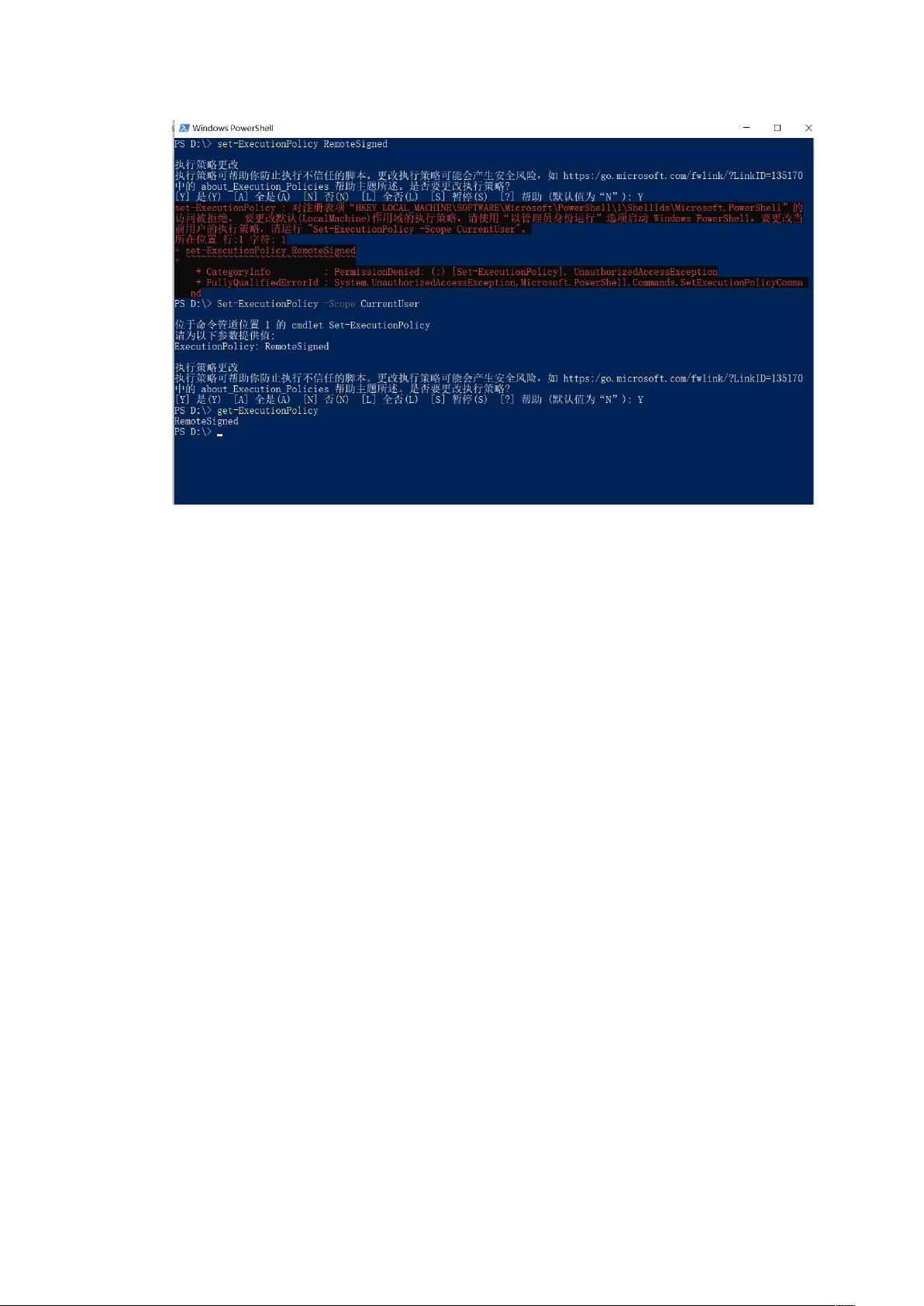
在安装cnpm后,如果遇到执行权限问题,可以检查PowerShell或终端的执行策略。例如,在PowerShell中,如果显示ExecutionPolicy为Restricted,意味着执行脚本被禁止,此时可以执行`Set-ExecutionPolicy RemoteSigned`来允许本地签名的脚本执行。
React的学习和项目搭建涉及前端开发环境的配置、React库的使用以及现代前端工具链的理解。通过逐步掌握这些内容,开发者可以构建出高效、可复用的前端应用。
2020-09-08 上传
2021-05-22 上传
2020-02-22 上传
2021-04-27 上传
2021-12-30 上传
2024-07-03 上传
2024-06-11 上传
2020-04-20 上传
2021-06-24 上传
一切皆有迹可循
- 粉丝: 2
- 资源: 22
最新资源
- Vectorized Analytic Two Body Propagator (Kepler Universal Variables):解析传播例程使用通用变量求解所有轨道类型的单一公式-matlab开发
- kodluyoruz-frontend-odev4:我们正在编写前端教育中的第四个作业
- clo::giraffe:Clo-命令行目标-可以进行验证以避免常见错误的CLI命令,参数和标志
- COVID19_Italy
- 泛域名PHP镜像克隆程序
- Accuinsight-0.0.194-py2.py3-none-any.whl.zip
- keensyo.github.io
- fusioninventory:管理FusionInventory代理安装和配置的角色
- node-child-service:运行和监控子进程
- laravel-pt-rules:与葡萄牙有关的验证规则
- vuex-store-tools:without快速建立Vuex商店...无需样板
- SS_Practica1
- buildroot-external-microchip:Microchip SoC(又名AT91)的Buildroot外部
- 数据库表结构对比工具.zip
- Tarkov
- Fark Nag Eliminator-crx插件