原生JS实现动态Tabs标签页实例与代码
160 浏览量
更新于2024-08-28
收藏 58KB PDF 举报
本文档介绍了如何使用原生JavaScript编写一个简单的tabs标签页功能。作者通过重新学习JavaScript实践,展示了如何在HTML结构中创建一个包含导航栏和内容区域的tabs组件。以下是主要知识点的详细解析:
1. HTML结构:
- 使用`<!DOCTYPE html>`声明文档类型。
- `<html lang="en">`设置HTML语言为英语。
- 在`<head>`部分,添加了`<meta charset="UTF-8">`确保字符编码,以及`<meta name="viewport">`以适应不同设备的屏幕宽度。
- `<title>`标签定义文档标题,这里未给出具体名称。
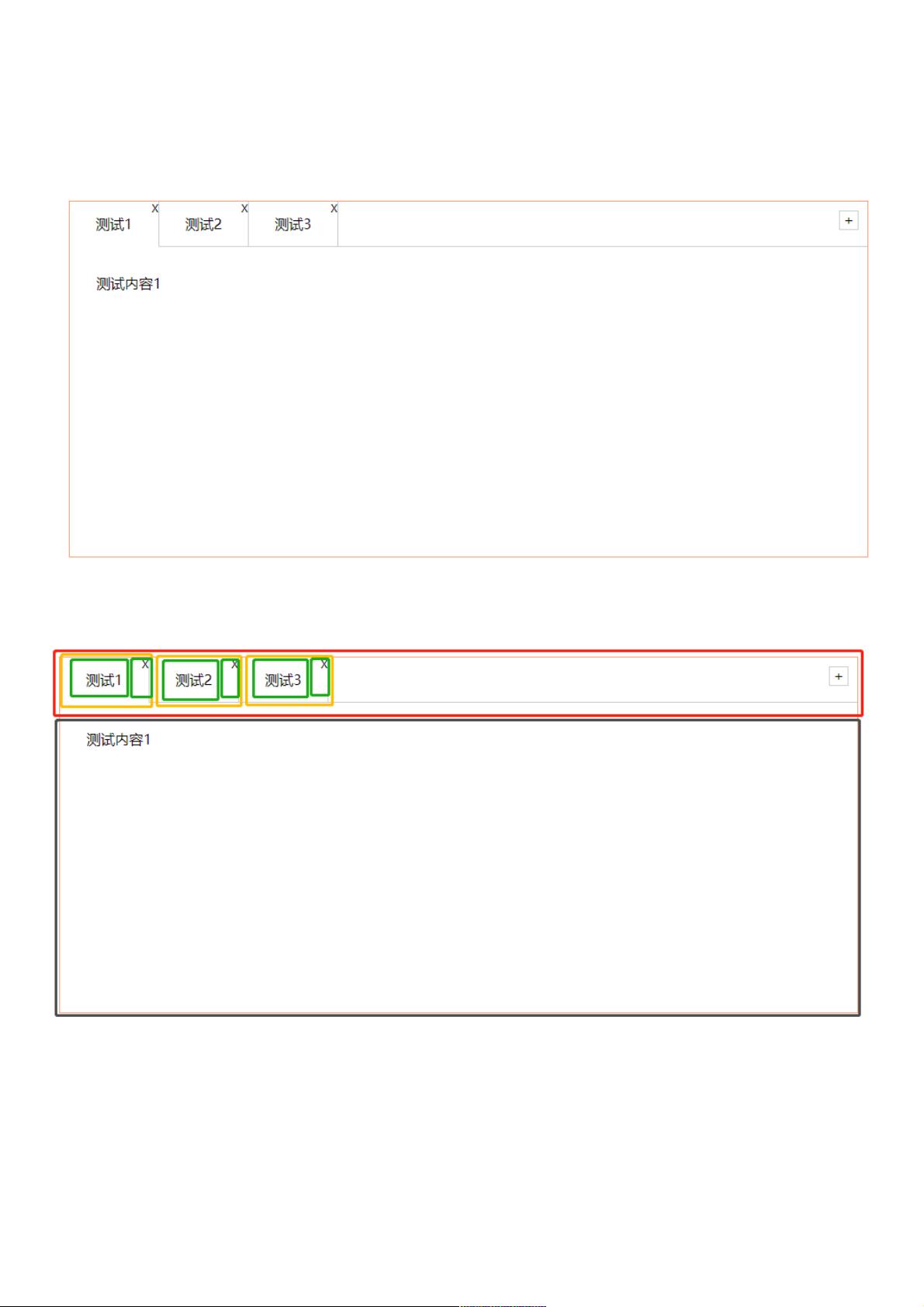
2. 导航栏部分:
- 主体部分包含一个名为`tab`的`<div>`,内含导航栏`<nav class="firstnav">`。
- `ul`元素用于创建无序列表,包含三个`<li>`元素,每个表示一个标签项,其中包含`<span>`用于显示标签名和`<span class="icon-guanbi">X</span>`作为关闭图标。
- 右侧有一个`.tabadd`类的`<div>`,内含"+"按钮,用于动态添加新的标签。
3. 内容区域:
- 下方的`.tabscon`容器包含多个`<section>`元素,分别代表每个标签对应的内容,初始时`<section class="conactive">`显示为激活状态。
4. JavaScript实现:
- 文档末尾引入`<script src="js/tabs.js"></script>`,这应该是一个外部脚本文件,用于处理tabs的交互逻辑,包括切换标签、添加标签等操作。
- 需要编写JavaScript代码来监听用户的交互,例如点击导航项时切换内容区域、点击"+"按钮动态添加新的`<li>`和`<section>`元素。
5. CSS样式:
- 设置全局样式,如去除所有元素的内外边距,以便更好地布局。
- 对`<ul>`和`<li>`进行样式定义,可能包括列表项的外观和间距。
这个示例提供了一个基础的tabs实现,实际项目中可能还需要考虑更复杂的交互效果、事件处理、记忆当前激活的标签以及可能的动画过渡等。此外,为了提高可维护性,可以将CSS样式封装到单独的CSS文件中,并使用模块化或函数式编程的方式组织JavaScript代码。
987 浏览量
431 浏览量
375 浏览量
143 浏览量
107 浏览量
2023-06-10 上传
191 浏览量
139 浏览量
425 浏览量
weixin_38633475
- 粉丝: 3
最新资源
- 多技术领域源码集锦:园林绿化官网企业项目
- 定制特色井字游戏Tic Tac Toe开源发布
- TechNowHorse:Python 3编写的跨平台RAT生成器
- VB.NET实现程序自动更新的模块设计与应用
- ImportREC:强大输入表修复工具的介绍
- 高效处理文件名后缀:脚本批量添加与移除教程
- 乐phone 3GW100体验版ROM深度解析与优化
- Rust打造的cursive_table_view终端UI组件
- 安装Oracle必备组件libaio-devel-0.3.105-2下载
- 探索认知语言连接AI的开源实践
- 微软SAPI5.4实现的TTSApp语音合成软件教程
- 双侧布局日历与时间显示技术解析
- Vue与Echarts结合实现H5数据可视化
- KataSuperHeroesKotlin:提升Android开发者的Kotlin UI测试技能
- 正方安卓成绩查询系统:轻松获取课程与成绩
- 微信小程序在保险行业的应用设计与开发资源包