利用JavaScript实现鼠标拖拽多选功能的详细示例及代码
149 浏览量
更新于2024-08-30
收藏 59KB PDF 举报
本篇文章主要介绍了如何使用JavaScript实现鼠标拖拽多选功能的示例。在HTML页面中,开发者利用了jQuery库来简化操作,并结合CSS样式来创建一个可交互的列表。以下是关键知识点的详细解释:
1. **HTML结构**:
- 页面包含一个`<ul>`元素,其中包含多个`<li>`元素,这些元素作为选择项,每个元素都有一个唯一的数字标识,如`<li>1</li>`等。
- 使用CSS设置了`<ul>`和`<li>`的基本样式,包括宽度、高度、间距、边框等,以及将所有元素的盒模型设置为`border-box`以确保尺寸计算的准确性。
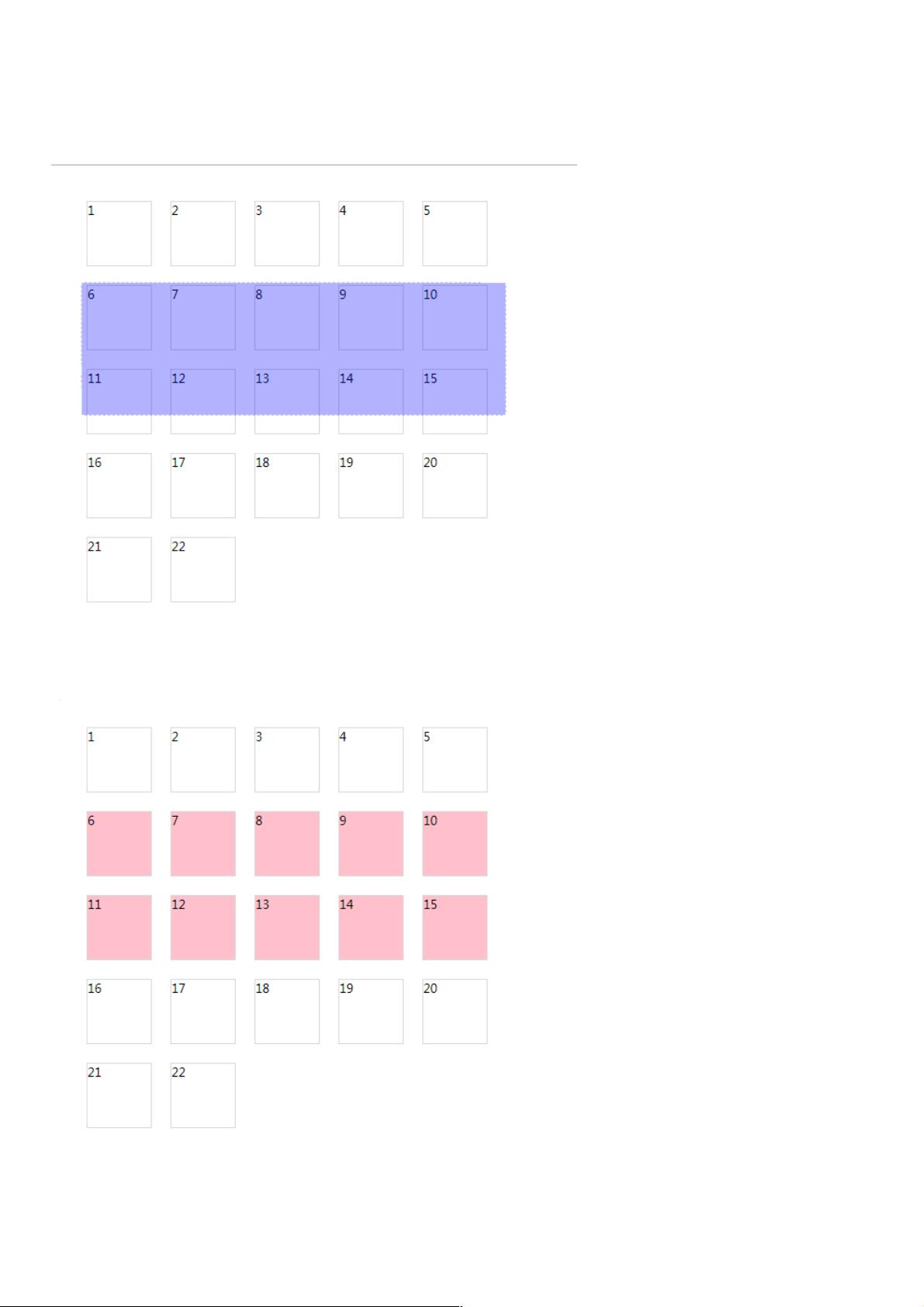
2. **遮罩与选中状态**:
- `#moveSelected`是一个具有蓝色背景和半透明度的绝对定位元素,当用户开始拖动时,它会显示出来,覆盖在被点击的元素上。这用于指示选中区域,背景色为粉色的`.selected`类被添加到被拖拽的元素上,表明该元素已被选中。
3. **JavaScript逻辑**:
- 文章中没有直接提供完整的JavaScript代码,但可以推测关键部分涉及事件监听,如`mousedown`、`mousemove`和`mouseup`。当用户按下鼠标并开始拖动时,JavaScript会计算鼠标位置和目标元素的位置,然后根据这个信息更新遮罩的位置,同时跟踪哪些元素被遮罩覆盖,从而实现多选功能。
- 可能还包含一个函数,用于处理用户释放鼠标时的状态更新,例如清除未被遮罩的选中状态或保存用户的选中选择。
4. **jQuery的使用**:
- 提供的代码引用了`https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js`,这意味着开发者利用了jQuery库来简化DOM操作和事件处理,使得JavaScript代码更简洁、易维护。例如,可能使用`$(document).ready()`或`.on()`方法来绑定事件处理函数。
总结:
通过本文提供的示例,读者可以学习如何使用JavaScript和jQuery实现鼠标拖拽多选功能,理解事件驱动的交互设计,以及如何使用CSS样式和元素定位来呈现视觉反馈。在实际应用中,开发人员可以根据需求扩展此示例,例如添加更多功能,如禁用某些选项,或者支持多级子元素的拖拽。
4640 浏览量
2020-11-28 上传
147 浏览量
2022-11-01 上传
129 浏览量
239 浏览量
1033 浏览量
weixin_38703626
- 粉丝: 3
- 资源: 974
最新资源
- pg_cron:在PostgreSQL中运行定期作业
- Simple Shooting Game using JavaScript with Free Source Code.zip
- Project SoFi-开源
- LopiPusherBundle:捆绑使用Pusher App
- 西门子WinCC_flexible 电子学习解决方案.rar
- skrubbed.github.io:egs d
- DS-UWB.rar_DS-UWB_宽带信号_超宽带_超宽带信号
- jspm驾校学员管理系统毕业设计程序
- JS6.Booleansen[removed]JS 6。 布尔值JavaScript
- Simple Product Inventory System using
- NuQLeus:通过解析器级别的性能指标和错误跟踪来增强GraphQL端点测试功能
- GNSS_SDR_a.zip_GNSS_GNSS_SDR_a_伪卫星_北斗跟踪
- 高斯白噪声matlab代码-PARCS:使用成对的自适应回归累加器(PARCS)检测多个变化点
- Optimierung-开源
- UCGUI学习资料.rar
- css-essentials-css-issue-bot-9000-den01-seng-ft-062220