微信小程序实现手势解锁教程
119 浏览量
更新于2024-08-31
2
收藏 63KB PDF 举报
"微信小程序开发教程-手势解锁实例"
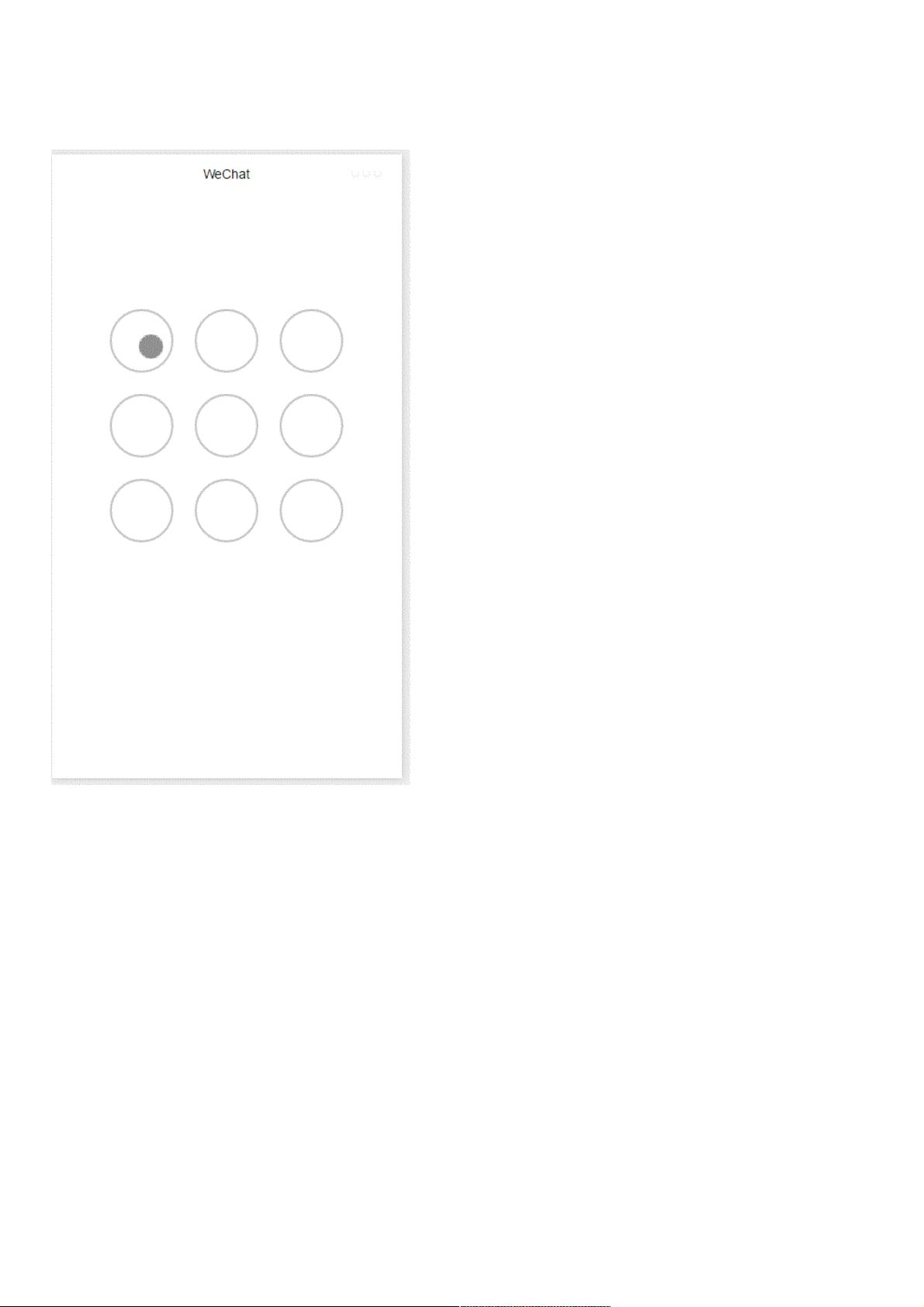
这篇教程详细介绍了如何使用微信小程序来实现手势解锁功能,这是一种常见的移动应用解锁方式,提供了一种更便捷的替代传统密码输入的解决方案。手势解锁通过在画布上绘制特定的路径来完成解锁操作。
首先,开发者需要在`index.wxml`文件中添加一个`canvas`组件,设置相应的样式,用于用户在其中进行手势操作。在`<view>`标签内嵌套`<canvas>`,并绑定触摸事件`bindtouchstart`、`bindtouchmove`和`bindtouchend`,以便捕捉用户的触摸行为。例如:
```html
<view class="container">
<canvas canvas-id="id-gesture-lock" class="gesture-lock"
bindtouchstart="onTouchStart"
bindtouchmove="onTouchMove"
bindtouchend="onTouchEnd"></canvas>
</view>
```
接着,需要为`canvas`定义样式,使其在屏幕中央显示,设定合适的宽高和背景色。在对应的.wxss文件中,可以写入如下样式:
```css
.gesture-lock {
margin: 100rpx auto;
width: 300px;
height: 300px;
background-color: #ffffff;
}
```
手势解锁的核心逻辑通常放在`gesture_lock.js`中。在这个文件中,会初始化一些关键变量,如触摸点数组`touchPoints`、检查点数组`checkPoints`,以及画布的宽度、高度、圆环数量等。此外,还需要定义颜色(初始颜色、检查路径颜色、错误颜色),以及处理触摸状态的变量。
初始化函数`constructor`接收canvas ID、上下文、回调函数和可选参数,用于设置画布的大小、圆环数量等。在初始化过程中,会进行参数检查,确保所有必要的配置都已经设定好。
当用户触摸屏幕时,对应的事件处理器(如`onTouchStart`、`onTouchMove`、`onTouchEnd`)会被调用,用于记录用户的触摸动作。例如,`onTouchStart`将记录开始触摸的位置,`onTouchMove`则跟踪手指移动的轨迹,而`onTouchEnd`处理手势结束时的动作,可能包括验证绘制的路径是否匹配预设的解锁图案。
为了实现手势解锁功能,开发者需要维护一个已设定好的正确解锁路径,用户在画布上绘制的路径与之比较。如果绘制的路径与预设路径吻合,那么解锁成功;如果不一致,将显示错误提示,并重新开始。错误路径的颜色可以通过改变`canvas`的填充色来表示。
实现微信小程序的手势解锁涉及了对触摸事件的监听、路径的记录与比较,以及与用户交互的反馈。这个教程为开发者提供了一个实际操作的起点,有助于他们掌握微信小程序中的手势识别和交互设计。
2020-11-30 上传
2024-03-24 上传
2022-04-28 上传
2017-11-22 上传
2021-08-15 上传
2019-08-06 上传
2021-11-21 上传
weixin_38703295
- 粉丝: 10
- 资源: 935
最新资源
- garbage.rar_网络编程_Unix_Linux_
- PyPI 官网下载 | techlib-nr-Nresults-1.0.0a13.tar.gz
- ember-cli-google-maps
- grav-plugin-caldav2ics:从远程CalDav日历创建ICS文件
- walk_the_blocks:面向任务的语言调度的计划策略优化的实现
- torch_sparse-0.6.9-cp36-cp36m-win_amd64whl.zip
- OSD.rar_图片显示_Unix_Linux_
- Simpel-blog-VueJs3---Firebase:simpel博客,每个人都可以从firebase中添加或删除每个帖子具有[id,titel,Content,image,createdAt]的帖子
- MONITOR-BOT
- Capture_Image
- chatterbox-server
- HylafaxClient4net-开源
- OneLogin for Google Chrome-crx插件
- torch_sparse-0.6.11-cp37-cp37m-linux_x86_64whl.zip
- todo_app
- word_show.zip_单片机开发_Visual_C++_