React集成UMEditor实战:富文本编辑器的配置与源码修改
72 浏览量
更新于2024-09-02
收藏 383KB PDF 举报
"本文主要介绍了如何在React应用中集成和使用UMEditor,包括UMEditor的引入、组件设计、源码修改、依赖处理以及文件合并和加载。"
在React项目中集成百度的UMEditor,主要是因为它轻量且配置简单,适合不需要高度定制功能的场景。下面我们将详细探讨这一过程:
1. **UMEditor的引入**:
首先,需要下载或通过npm安装UMEditor的相关文件。在项目中引用这些文件,确保UMEDITOR_HOME_URL环境变量设置正确,指向UMEditor的根目录。
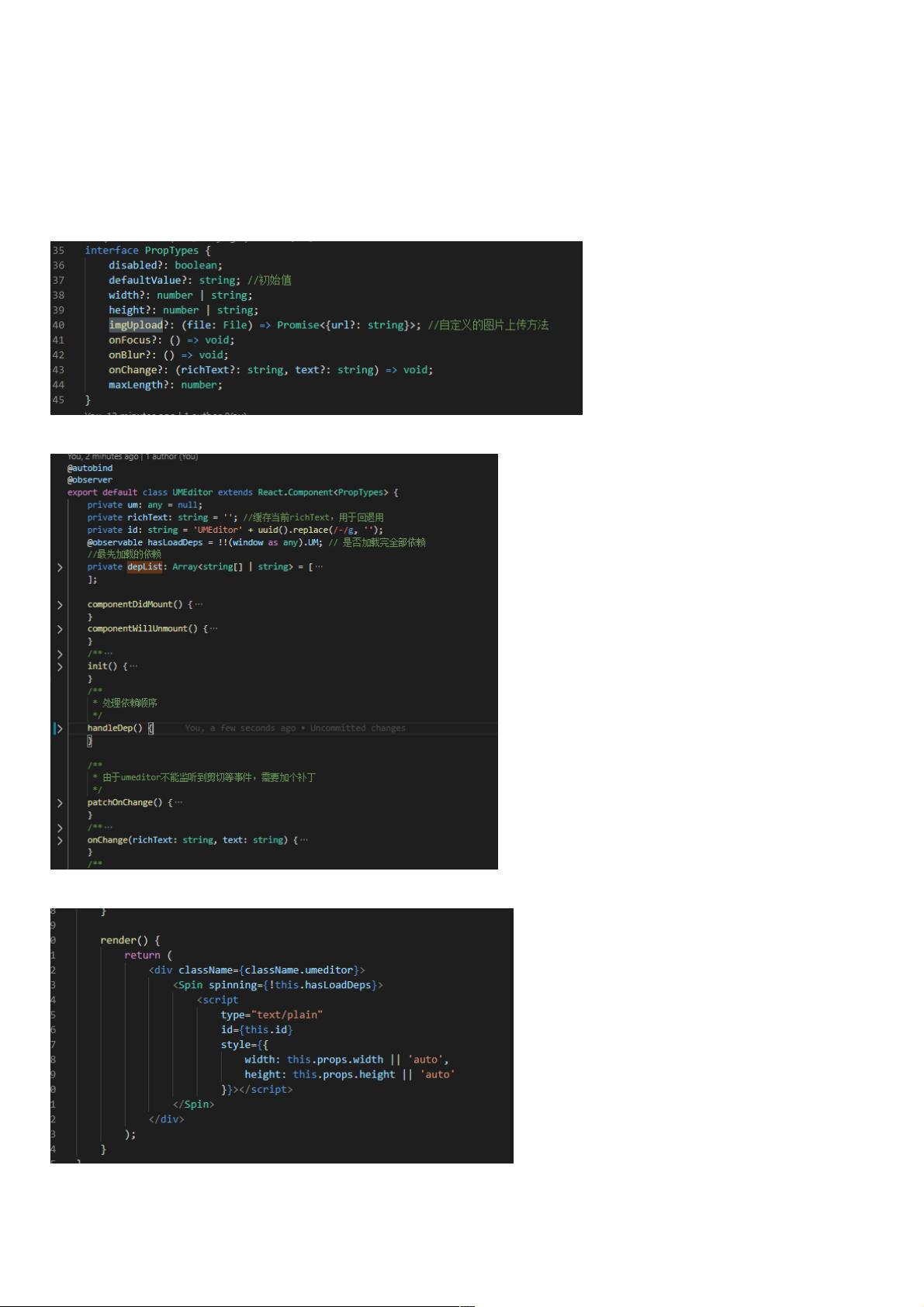
2. **组件设计**:
设计一个React组件,该组件需要接收一些关键的`props`,例如初始化配置、事件回调等。组件内部应包含关键的成员属性,用于存储UMEditor的实例。
```jsx
// 示例组件props
props: {
config: { /* 初始化配置对象 */ },
onChange: Function, // 编辑器内容变化时的回调
}
// 示例组件关键成员属性
state: {
umditorInstance: null, // 存储UMEditor实例
}
```
3. **组件的`render`方法**:
在`render`方法中,创建一个`textarea`元素作为UMEditor的基础元素,并在组件挂载后实例化UMEditor。
```jsx
render() {
return <textarea id="umeditor" ref={this.saveRef} />;
}
componentDidMount() {
this.initUMEditor();
}
initUMEditor() {
// 实例化UMEditor,配置imgUrl为自定义的上传图片处理函数
this.state.umditorInstance = UMEditor('umeditor', this.props.config);
}
```
4. **源码修改**:
为了适应后端接口,可能需要修改UMEditor的源码,特别是处理图片上传的部分。在`image.js`和`autoupload.js`中调整图片上传的逻辑,使其符合项目需求。例如,将`imgUrl`配置项设为一个返回Promise的函数,该函数负责向后端发送图片上传请求并返回图片URL。
5. **UMEditor的依赖处理**:
由于UMEditor依赖的文件较多,可以使用工具如Gulp进行文件合并,将`core`目录下的文件合并为`core.min.js`,其他`plugin`、`ui`、`adapter`目录下的文件分别合并为对应的`min.js`文件。同时,需要编写代码来动态加载这些合并后的文件。
6. **文件加载**:
定义一个名为`SyncRequire`的方法,它使用迭代器实现文件的同步加载。`loadDep`函数负责单个文件或一组文件的加载。文件路径数组内的文件可并行加载,而路径字符串则需顺序加载。这样确保了UMEditor的依赖按需并有序地加载。
通过以上步骤,可以在React项目中成功集成UMEditor,实现富文本编辑功能,并根据项目需求进行适当的源码修改和依赖管理。记得在实际操作中根据项目结构和需求调整代码细节。
2021-05-14 上传
2021-04-13 上传
2020-12-10 上传
2021-05-05 上传
2021-05-07 上传
2024-06-14 上传
2021-05-08 上传
2021-06-28 上传
2021-05-18 上传
weixin_38680811
- 粉丝: 2
- 资源: 943
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库