Android Toast全解析:从基础到自定义
需积分: 10 169 浏览量
更新于2024-09-17
收藏 117KB DOC 举报
"Android Toast 全攻略"
在 Android 开发中,`Toast` 是一个非常常用的组件,它用于向用户短暂地展示一些信息,比如提示或者帮助信息,而不会打断用户的操作。`Toast` 提供了一种轻量级的反馈方式,它会在屏幕上的某个位置短暂出现后自动消失。下面我们将详细探讨如何使用 `Toast`,包括其默认效果、自定义位置、带图片以及完全自定义的效果。
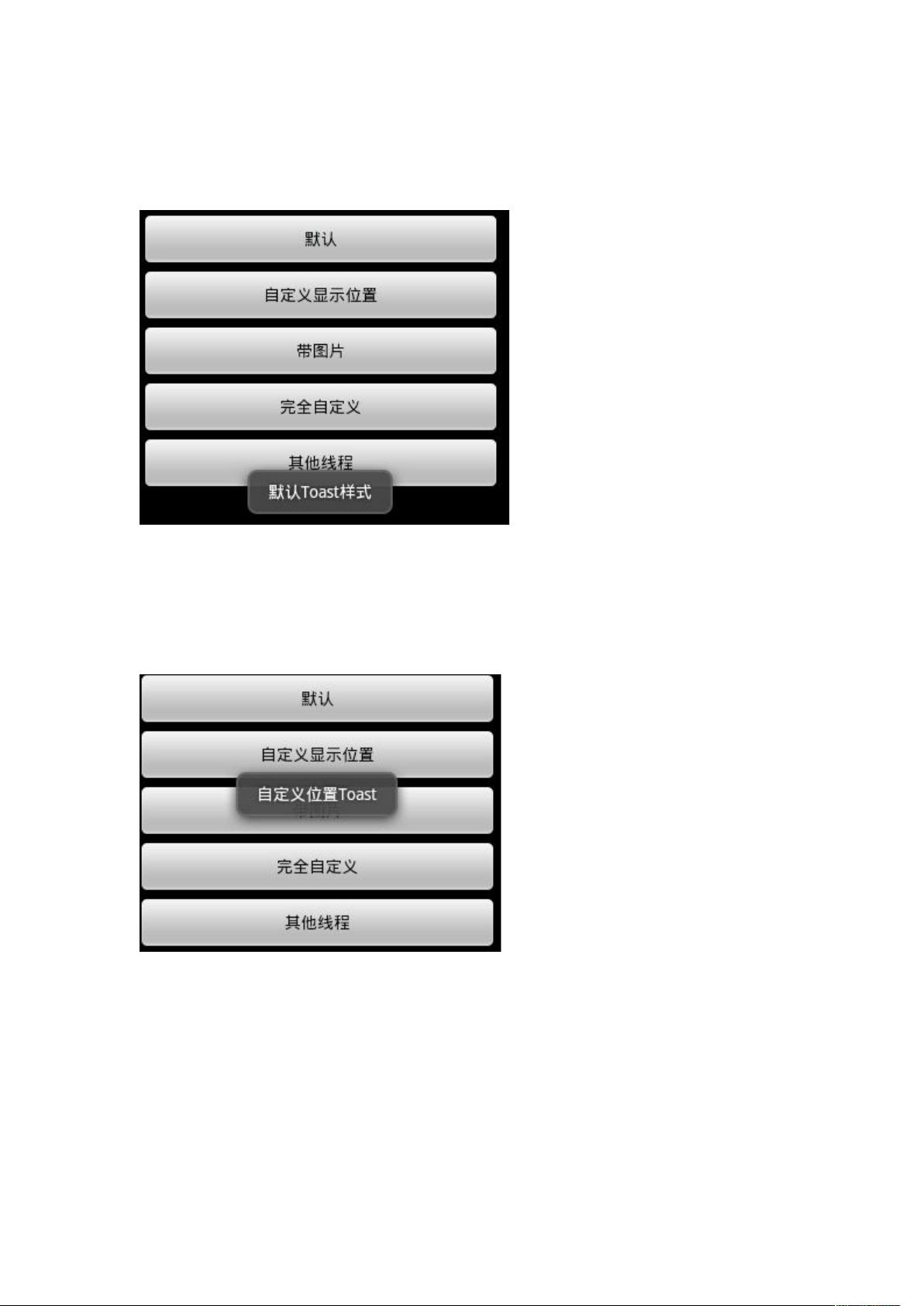
1. 默认效果:
默认情况下,`Toast` 会出现在屏幕底部,并且会显示一段简短的信息。创建一个默认的 `Toast` 可以通过以下代码实现:
```java
Toast.makeText(getApplicationContext(), "默认Toast样式", Toast.LENGTH_SHORT).show();
```
这里的 `makeText()` 方法接收三个参数:上下文(通常为 `getApplicationContext()` 或者 `this`),要显示的文本,以及 `Toast` 的持续时间,`LENGTH_SHORT` 表示短时显示,`LENGTH_LONG` 则表示长时显示。
2. 自定义显示位置效果:
如果需要改变 `Toast` 出现的位置,可以使用 `setGravity()` 方法。例如,将 `Toast` 居中显示:
```java
Toast toast = Toast.makeText(getApplicationContext(), "自定义位置Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0); // Gravity.CENTER 对于水平和垂直方向
toast.show();
```
`setGravity()` 方法的前两个参数分别定义了 `Toast` 在屏幕中的位置,第三个参数可以调整偏移量。
3. 带图片效果:
若想在 `Toast` 中添加图片,首先需要获取到 `Toast` 的视图,然后添加 `ImageView`:
```java
toast = Toast.makeText(getApplicationContext(), "带图片的Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.icon);
toastView.addView(imageCodeProject, 0);
toast.show();
```
这里创建了一个新的 `ImageView`,设置其图片资源,然后将其添加到 `Toast` 的布局中。
4. 完全自定义效果:
要实现完全自定义的 `Toast`,首先需要创建一个自定义布局,然后通过 `LayoutInflater` 将这个布局应用到 `Toast` 上:
```java
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom, (ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.icon);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("Attention");
toast = Toast.makeText(getApplicationContext(), "", Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
```
在这个例子中,`R.layout.custom` 是一个自定义的 XML 布局文件,包含所需的视图元素,如 `ImageView` 和 `TextView`。通过 `inflate()` 方法加载布局,并设置相应的视图内容。
`Toast` 是 Android 中一种简单但实用的提示手段,开发者可以根据需求调整其样式和位置,以提供更丰富的用户体验。在实际应用中,可以根据项目的具体需求灵活运用这些技巧,使得 `Toast` 不仅仅是一个简单的文本提示,而是能够承载更多元化的信息展示。
526 浏览量
点击了解资源详情
121 浏览量
2011-04-14 上传
1763 浏览量
2021-10-19 上传
2013-12-25 上传
yewushuang123
- 粉丝: 2
最新资源
- 32位instantclient_11_2使用指南及配置教程
- kWSL在WSL上轻松安装KDE Neon 5.20无需额外软件
- phpwebsite 1.6.2完整项目源码及使用教程下载
- 实现UITableViewController完整截图的Swift技术
- 兼容Android 6.0+手机敏感信息获取技术解析
- 掌握apk破解必备工具:dex2jar转换技术
- 十天掌握DIV+CSS:WEB标准实践教程
- Python编程基础视频教程及配套源码分享
- img-optimize脚本:一键压缩jpg与png图像
- 基于Android的WiFi局域网即时通讯技术实现
- Android实用工具库:RecyclerView分段适配器的使用
- ColorPrefUtil:Android主题与颜色自定义工具
- 实现软件自动更新的VC源码教程
- C#环境下CS与BS模式文件路径获取与上传教程
- 学习多种技术领域的二手电子产品交易平台源码
- 深入浅出Dubbo:JAVA分布式服务框架详解