Angular自定义指令深度解析与实战示例
145 浏览量
更新于2024-09-01
收藏 117KB PDF 举报
"本文介绍了Angular框架中的自定义指令创建与应用,通过实例代码详细解析了自定义指令的配置选项,如restrict、replace和template等。"
在Angular开发中,自定义指令是扩展Angular功能的一种强大方式,它允许我们创建可重用的组件,提升代码的复用性和可维护性。下面我们将深入探讨自定义指令的使用及其核心配置选项。
首先,让我们来看一个简单的自定义指令示例:
```html
<body>
<div my-hello></div>
</body>
<script type="text/javascript">
var m1 = angular.module('myApp', []);
m1.directive('myHello', function() {
return {
restrict: 'A',
replace: true,
template: '<div>hello angular</div>'
};
});
</script>
```
在这个例子中,我们定义了一个名为`my-hello`的自定义指令。在JavaScript中,我们通过`angular.module().directive()`方法注册这个指令,并提供一个函数返回一个配置对象。
1. `restrict`属性用于定义指令的使用方式。在上述例子中,`restrict: 'A'`表示该指令只能作为元素的属性来使用。`restrict`选项还可以是以下组合:
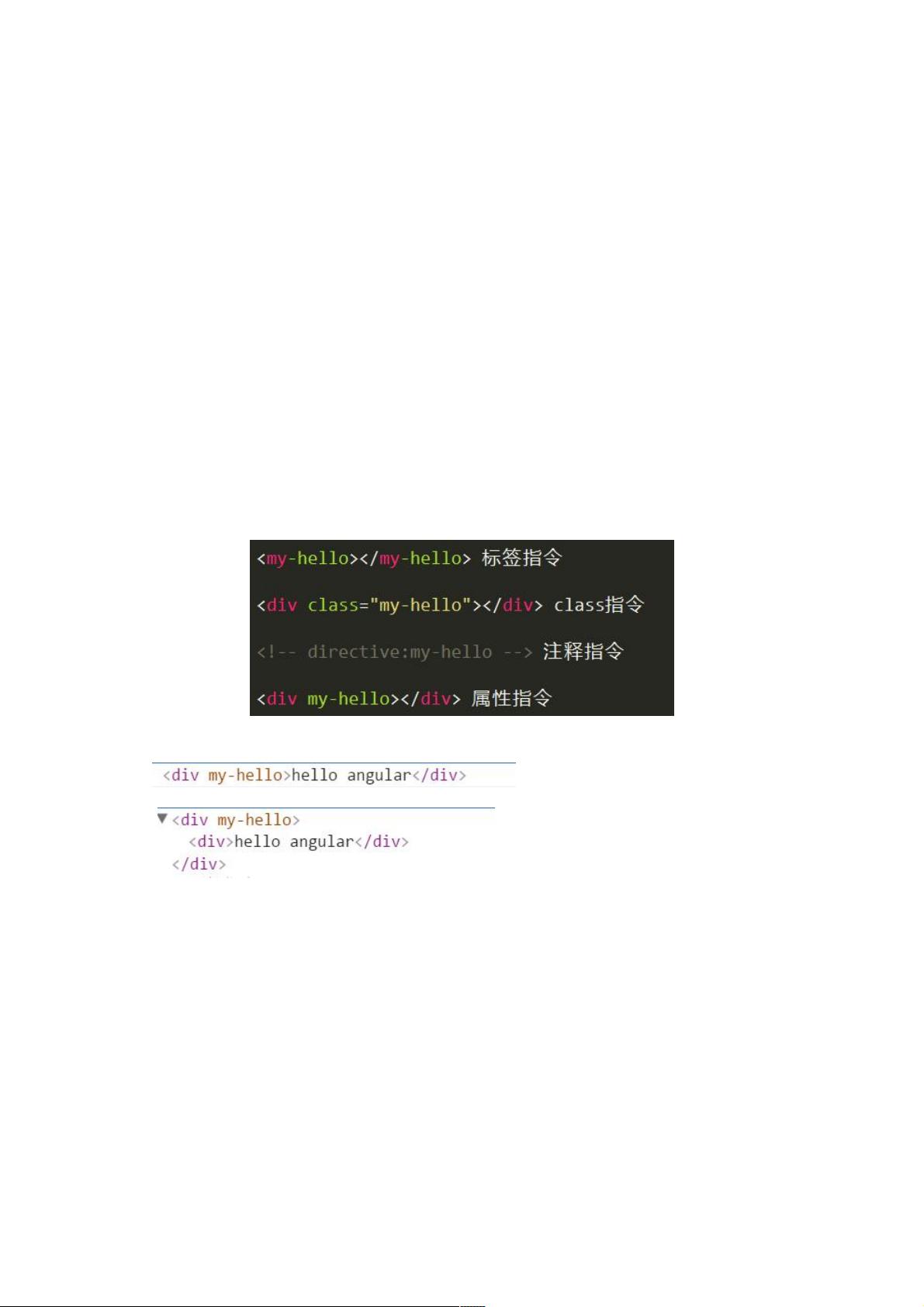
- 'E':元素指令,如`<my-element></my-element>`
- 'C':类指令,如`<div class="my-class"></div>`
- 'M':注释指令,如`<!-- directive: my-directive -->`
- 'A':属性指令,如`<div my-directive></div>`
2. `replace`属性决定是否使用指令的模板替换包含它的元素。如果`replace: true`,原元素将被替换为`template`或`templateUrl`指定的内容。如果`replace: false`,模板将被插入到原元素内部。在本例中,`replace: true`意味着`<div>`元素将被`<div>hello angular</div>`所替代。
3. `template`属性是一个字符串,用于定义指令的HTML模板。这里,它简单地设置为`<div>hello angular</div>`。此外,我们还可以使用`templateUrl`属性指定一个外部HTML文件作为模板。
接下来,我们看一个更复杂的例子:
```html
<div ng-controller="Aaa">
<div my-tab my-id="div1" my-name="name" my-fn="show(num)" class="J-tab"></div>
<div my-tab my-id="div2" my-name="name" my-fn="show(num)" class="J-tab"></div>
</div>
```
在这个例子中,`myTab`指令可以接收多个属性(`my-id`、`my-name`和`my-fn`),这些属性可以在指令内部访问,以便与父控制器(`Aaa`)交互。
创建这个指令的配置可能如下:
```javascript
m1.directive('myTab', function() {
return {
restrict: 'ECMA',
// ...
};
});
```
`restrict: 'ECMA'`意味着这个指令可以作为元素、类、属性或注释来使用,提高了其灵活性。
自定义指令是AngularJS的核心特性之一,它允许开发者构建高度定制化的组件,这些组件可以独立于应用程序的其他部分工作,同时还能与Angular的其他功能(如数据绑定和依赖注入)无缝集成。通过理解和熟练使用自定义指令,我们可以构建更加灵活且易于维护的Angular应用。
2020-08-28 上传
2021-05-30 上传
点击了解资源详情
2020-12-11 上传
2020-10-20 上传
2020-11-28 上传
2020-11-27 上传
2020-11-26 上传
2020-10-17 上传
weixin_38653155
- 粉丝: 6
- 资源: 987
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库