Bootstrap Table多行拖拽效果实现
167 浏览量
更新于2024-08-30
收藏 196KB PDF 举报
本文主要介绍了如何在JS组件Bootstrap Table中实现多行拖拽的效果,包括效果展示、需求分析以及具体的代码实现。
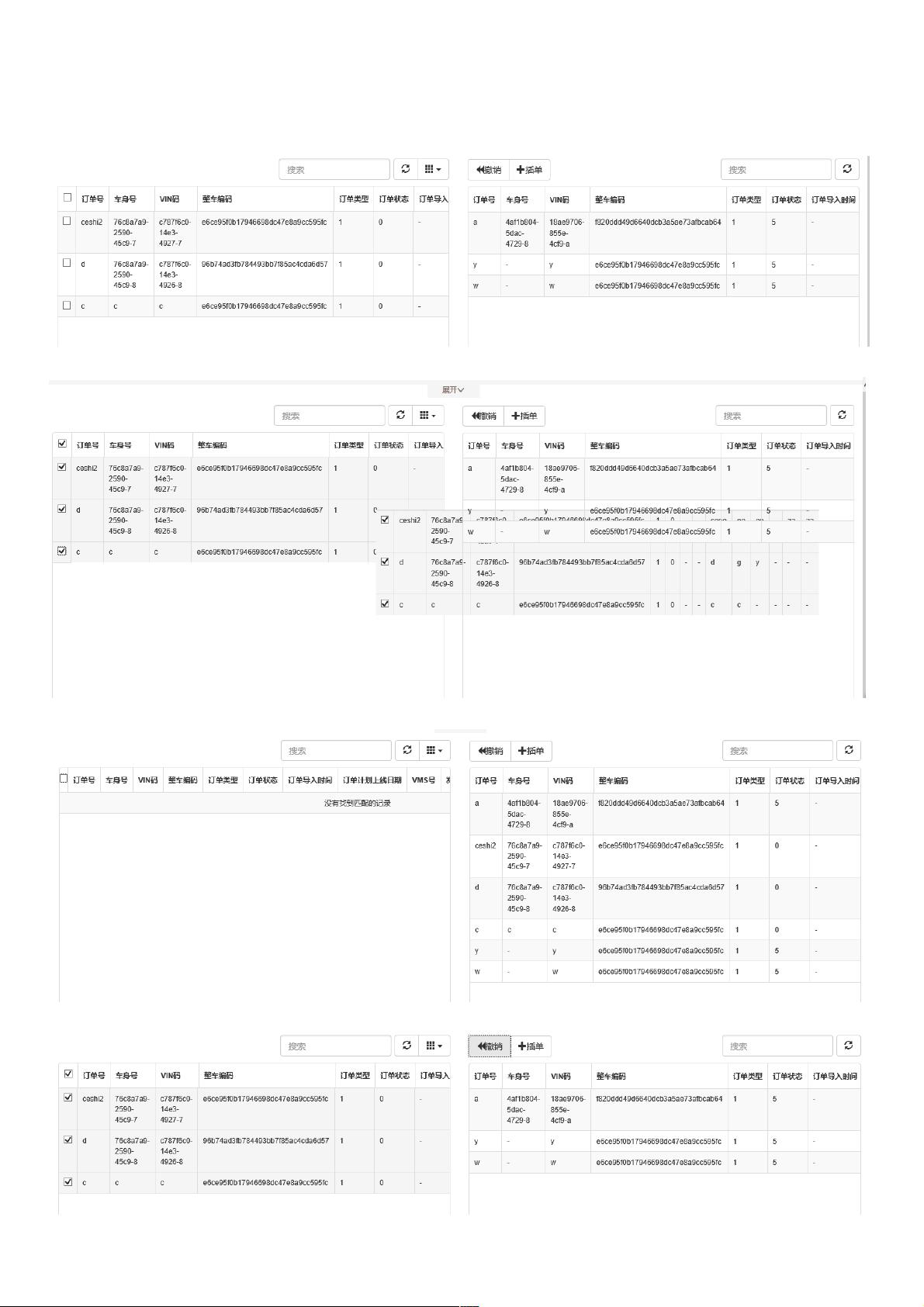
在Bootstrap Table中,单行拖拽的效果可以通过插件或者自定义JavaScript来实现。当扩展到多行拖拽时,问题在于如何处理选中的多行并保持界面的整洁。作者最初设想是将选中的行放入一个div容器中,但由于tr是table内的标签,这样做会破坏表格结构和样式。通过审查元素发现,Bootstrap Table的tr实际上位于tbody内,因此决定注册tbody的拖拽事件,这种方法被证明是可行的。
代码示例部分展示了初始化表格、按钮事件以及日期控件的设置。关键部分在于自定义的表格相关事件和方法。`TableInit`对象的初始化函数中,调用了`bootstrapTable`方法来设置表格,包括数据源(url)、请求方式(method)、行样式(Striped)等配置。然后初始化按钮事件和日期控件,确保功能完整。
实现多行拖拽的核心在于监听tbody的拖拽事件,并处理拖动过程中选中行的变化。这通常涉及`mousedown`、`mousemove`和`mouseup`事件的绑定,以及在这些事件中更新表格布局和数据顺序的逻辑。例如,可能需要记录原始行的位置(`i_statuindex`)、保存拖动行的数据(`arrdata`),并在鼠标移动时计算新的行位置。拖放结束后,根据新的顺序更新表格数据源,并刷新表格显示。
需要注意的是,由于提供的内容没有给出完整的实现多行拖拽的JavaScript代码,这部分需要开发者自行补充。一般步骤如下:
1. 选中多行:可以使用Bootstrap Table的`check-all`和`uncheck-all`方法,或者通过监听`onCheck`和`onUncheck`事件来跟踪选中状态。
2. 注册tbody的拖拽事件:使用HTML5的`draggable`属性和`ondragstart`, `ondrag`, `ondragend`事件。
3. 在拖拽事件中,维护一个临时的拖动行集合,用于在拖动过程中显示和处理。
4. 拖放结束时,根据临时集合重新排序数据源,并调用`refresh`方法更新表格。
在实际开发中,还应考虑兼容性和性能优化,例如添加阻止默认拖放行为的处理,以及在大量数据时的分页处理。实现Bootstrap Table的多行拖拽需要对DOM操作、事件处理和数据管理有深入理解。
606 浏览量
310 浏览量
606 浏览量
176 浏览量
2020-11-22 上传
130 浏览量
214 浏览量
weixin_38529123
- 粉丝: 4
最新资源
- ODI安装配置教程:文档与工具指南
- C语言函数速查手册:常用函数全掌握
- Andorid开发系列课程-Day03视频
- 深入理解UIAlertController在iOS8.0中的应用
- Gradle Android插件的开源压缩包介绍
- Java拉博训练教程与项目实战
- 得意奶茶销售管理系统:提升销售效率与管理
- 传智播客Android课程北京站Day02视频教程
- 2009新年快乐PPT模板下载
- 微信小程序前端打卡功能开发教程
- 基于SpringMVC3.2和jQuery1.9的Restful入门实践
- 掌握网格断点技术-crx插件使用攻略
- 深入解析PigDev-master压缩包子文件的开发
- shake.js的使用方法及事件处理实现
- Andorid智慧北京Day01课程视频解析
- 西门子SITRANS LG270探针操作与维护指南