BootstrapTable与KnockoutJS结合实现增删改查功能详解
64 浏览量
更新于2024-08-30
收藏 168KB PDF 举报
"BootstrapTable与KnockoutJS结合实现数据操作功能"
在本文中,我们将深入探讨如何将BootstrapTable与KnockoutJS整合,以创建一个具有增删改查功能的用户界面。Bootstrap是一个广泛使用的前端框架,它提供了一套优雅的UI组件,可以帮助开发者快速构建美观的网页而无需编写大量CSS代码。而KnockoutJS则是一个基于MVVM(Model-View-ViewModel)模式的JavaScript库,使得数据绑定变得简单,开发者可以专注于数据管理,而不用过多地处理DOM操作。
KnockoutJS的核心优势在于它的数据绑定机制。当数据模型发生变化时,视图会自动更新,反之亦然。这在处理动态列表时尤其有用,如在BootstrapTable中添加、删除或修改记录。一旦数据模型更新,不需要手动更新DOM元素,只需确保模型和视图模板正确绑定即可。
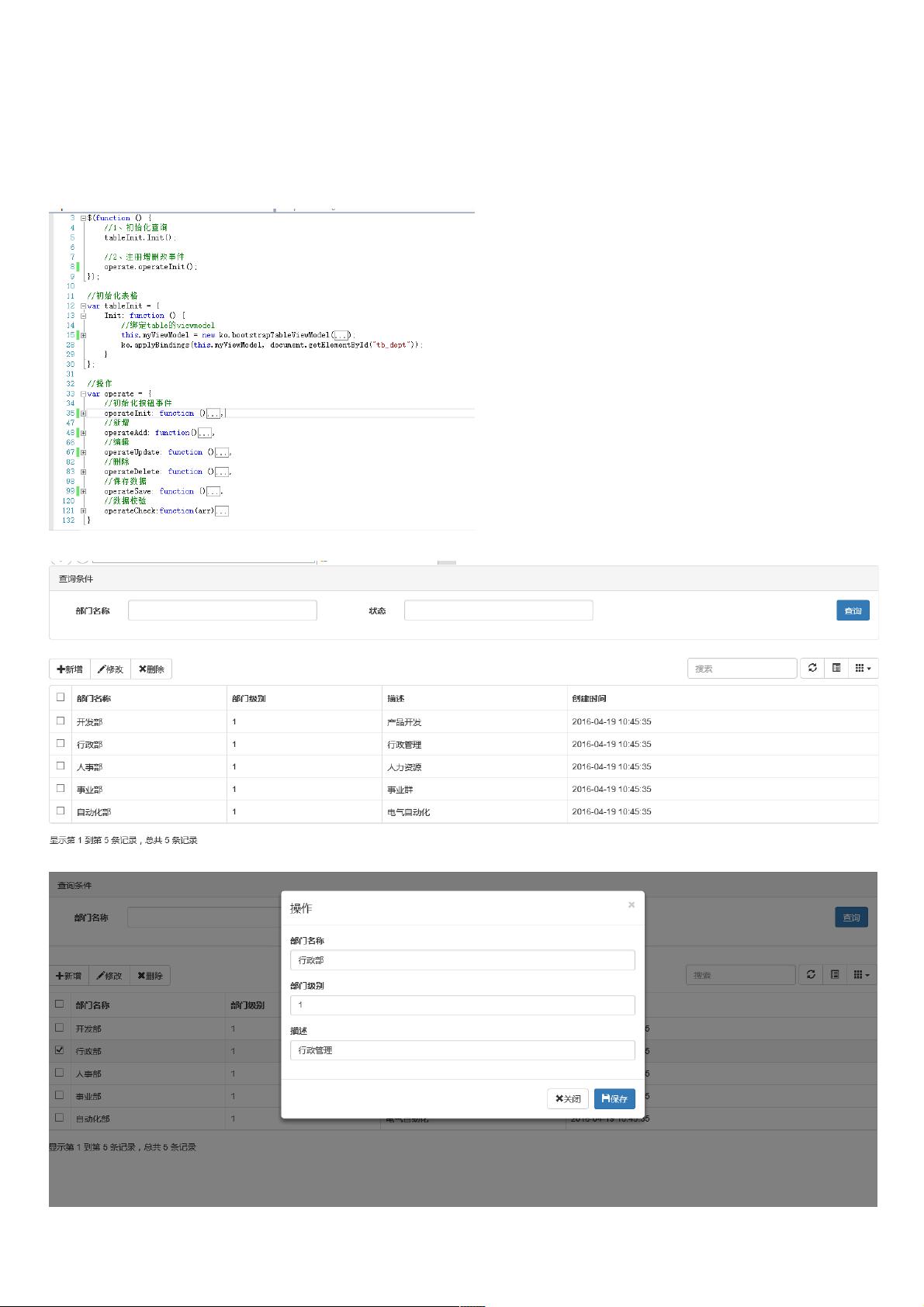
文章的"效果预览"部分可能展示了使用BootstrapTable和KnockoutJS实现的简单增删改查操作的页面效果。这部分并未给出具体代码,但提到了使用ko可以简化界面数据绑定,提高代码效率。
接下来,文章进入"代码示例",分为两个主要部分:表格初始化和按钮操作的增删改部分。
1.1 表格初始化
在这一阶段,开发者需要引入必要的CSS和JavaScript库,包括Bootstrap、BootstrapTable以及KnockoutJS。引用的文件包括Bootstrap的CSS和JS,BootstrapTable的样式和脚本,以及KnockoutJS的核心库。这些文件为后续的表格展示和数据交互提供了基础。
1.2 按钮操作的增删改部分
这部分代码未在摘要中给出,但通常会涉及到以下步骤:
- 定义数据模型,包含要显示在表格中的数据。
- 使用KnockoutJS的数据绑定将模型与表格元素关联起来,如`<tbody>`内的`<tr>`元素。
- 创建操作按钮,如“添加”、“删除”和“编辑”按钮,并为它们绑定点击事件。
- 在事件处理函数中实现实际的业务逻辑,如添加新记录到数据模型,删除选定的记录,或者更新现有记录。
通过将BootstrapTable的易用性与KnockoutJS的动态数据绑定能力相结合,开发者可以构建出响应迅速且易于维护的Web应用界面。这种方式降低了DOM操作的复杂性,提高了代码的可读性和可维护性。对于那些希望使用JavaScript进行高效前端开发的Web开发者来说,BootstrapTable和KnockoutJS的组合是一个值得探索的强大工具。
171 浏览量
2020-11-26 上传
120 浏览量
115 浏览量
171 浏览量
140 浏览量
159 浏览量
点击了解资源详情
101 浏览量
weixin_38654589
- 粉丝: 2
最新资源
- Ubuntu系统参数监控神器:indicator-sysmonitor
- 探索.NET Core 2.1的多语言支持
- Docker环境下的Kafka搭建指南:使用OpenJ9的JRE实现安全通信
- ASP.NET 5开发者的Vagrant容器快速入门指南
- VB编程实现屏幕保护图案设计教程
- ROS 3.0 计费认证登录模块详细实现指南
- Java与Maven结合实现数据处理与集群存储
- 坦克大战Java游戏源码完整解析与教程
- FCKeditor插件源代码完整解析与下载
- Pineal图形合成引擎:提升实时编码性能
- 在LEMP环境中使用Puppet安装ISPConfig指南
- 博客站点cuz Id:非Wordpress的替代方案
- 优站自定义模板代码:两套详细教程及源码下载
- LABVIEW串口编程资料大全
- Android MP3播放器:在线与本地音乐播放体验
- WEB基础知识全面总结精要