HTML基础:段落、超链与格式化标签解析
需积分: 9 120 浏览量
更新于2024-07-28
收藏 1.4MB PPT 举报
"本章主要介绍了HTML的基本元素,包括标题元素、段落相关标签、格式化相关标签、列表相关标签以及图片和超链接标签。这些是网页制作的基础知识,对于理解HTML文档结构和内容呈现至关重要。"
在HTML中,标题元素(`<h1>`到`<h6>`)用于定义不同级别的标题,`<h1>`表示一级标题,是最重要的标题,而`<h6>`表示六级标题,是最小的标题。这些标签常用于组织文档结构,帮助用户快速识别页面内容的层次。
段落相关标签`<p>`用于定义文本段落,HTML会自动在前后添加空行。`<br>`标签则用于在不开始新段落的情况下强制换行,它是一个空标签,无需闭合。
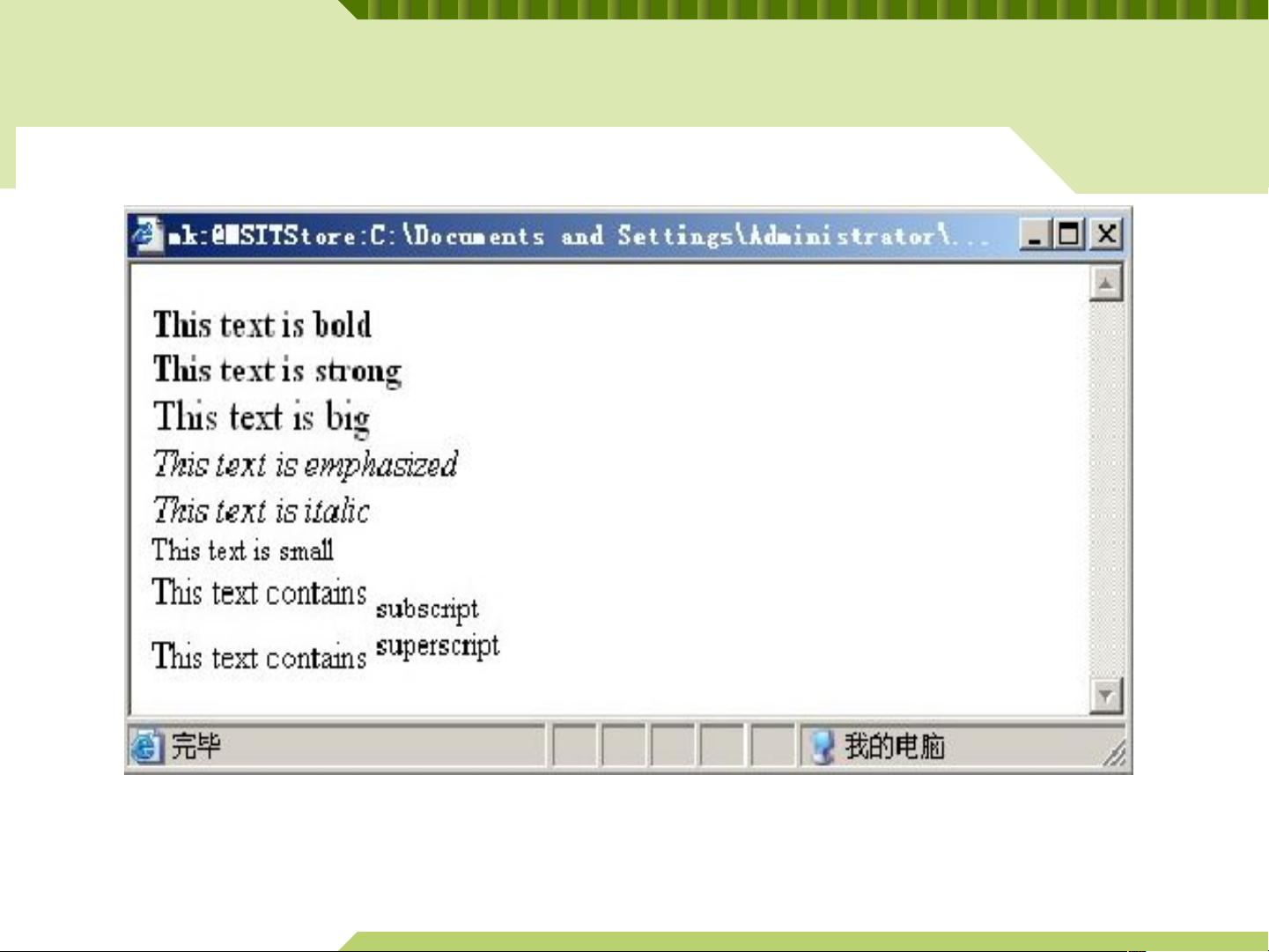
格式化相关标签用于改变文本的样式。`<b>`和`<strong>`标签可以使文本变为粗体,但`<strong>`通常用于强调内容;`<i>`和`<em>`使文本斜体,`<em>`同样用于强调;`<big>`和`<small>`分别用于增大和减小字体大小;`<sub>`和`<sup>`则用于创建下标和上标文本。
列表相关标签分为无序列表`<ul>`和有序列表`<ol>`,它们用于组织项目列表,无序列表项前通常显示为圆点或圆括号,有序列表项则带有数字或字母标记。列表项通过`<li>`标签定义。例如:
```html
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<ol>
<li>Step 1</li>
<li>Step 2</li>
<li>Step 3</li>
</ol>
```
图片相关标签`<img>`用于插入图像,需要指定`src`属性来指定图像的URL,还可以设置`alt`属性提供图像无法显示时的替代文本。例如:
```html
<img src="image.jpg" alt="Description of the image">
```
超链相关标签`<a>`用于创建超链接,可以链接到其他网页、邮箱地址或者页面内的特定位置。`<a>`标签需要指定`href`属性来设定链接的目标,如:
```html
<a href="http://example.com">Visit Example Website</a>
```
本章还特别强调了超链标签`<a>`的使用,它在网页交互中扮演着重要角色。正确理解和使用这些基本元素,能帮助初学者构建出基础的静态网页,并为进一步学习更复杂的HTML和CSS技术打下坚实基础。
2021-09-21 上传
2008-12-07 上传
2021-09-21 上传
2019-04-23 上传
2019-04-23 上传
2019-04-23 上传
2022-12-21 上传
2019-04-23 上传
2022-04-27 上传
竹林茶客
- 粉丝: 6
- 资源: 11
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建