线框图:高效启动UI设计和开发的工具
PDF格式 | 255KB |
更新于2024-08-29
| 3 浏览量 | 举报
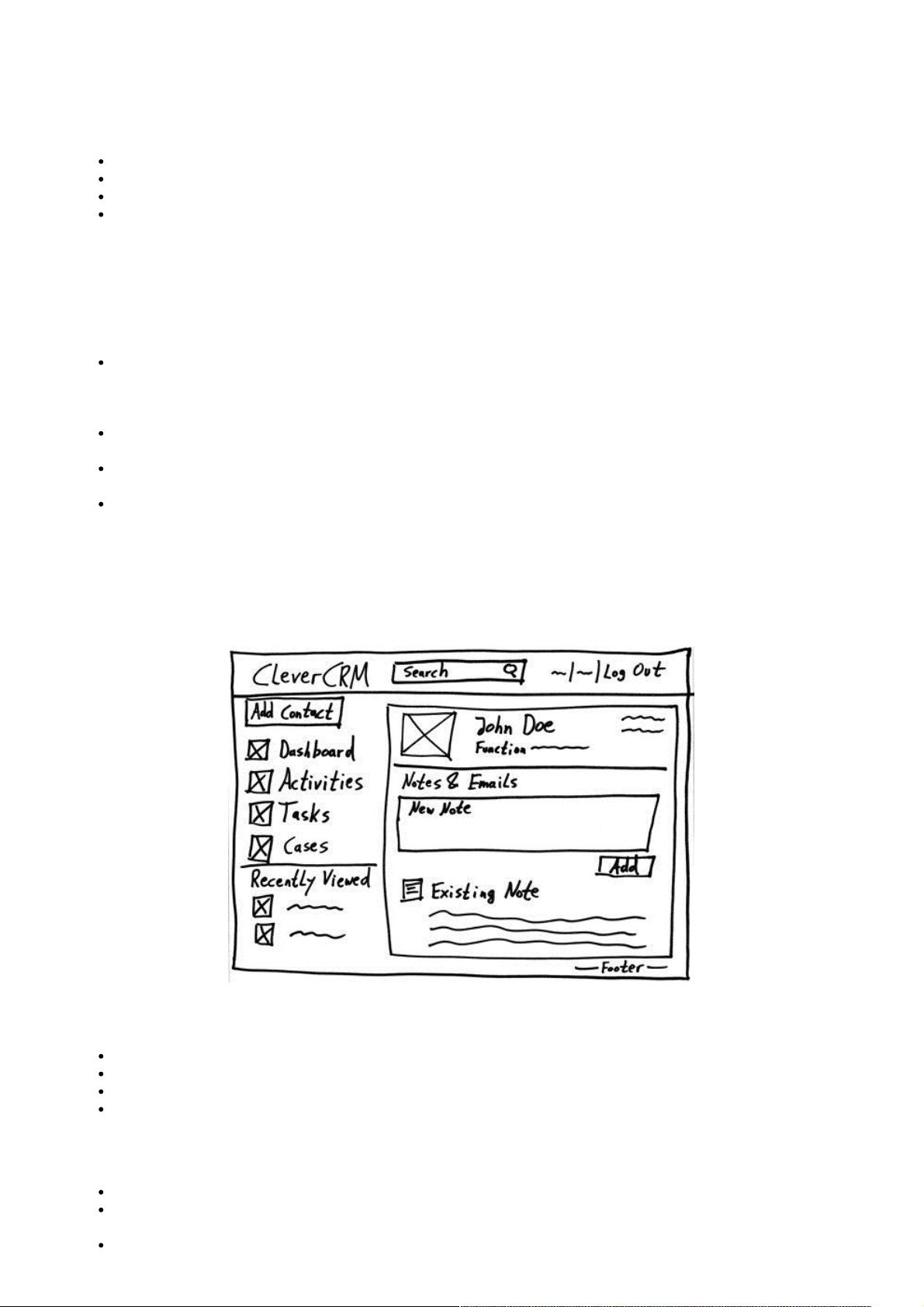
"线框图是启动开发项目的重要工具,它以简洁的方式呈现用户界面的布局和功能,而不关注视觉细节。线框图主要用于展现界面元素的分布、组织方式以及用户交互流程,帮助各方理解软件的基本架构。与screenmockups不同,线框图更侧重于早期的概念验证和问题识别。"
线框图在软件开发过程中扮演着关键角色,它有助于:
1. 定义界面元素:线框图清晰地展示了将在用户界面上出现的各种元素,如导航栏、搜索框、按钮等,确保所有必要的功能都被考虑到。
2. 组织界面布局:通过线框图,设计师可以实验不同的布局选项,找出最符合用户体验和功能需求的结构。
3. 简化用户交互:线框图描绘了用户如何与界面互动,包括点击、滑动、输入等操作,帮助优化交互流程。
4. 早期问题识别:客户在查看线框图时能更早发现问题,如功能缺失、布局不合理等,从而减少后期修改的成本。
5. 促进共识:项目经理利用线框图确保所有利益相关者对软件的预期达成一致,避免后期的沟通困扰。
6. 设计基础:对于设计师来说,线框图提供了设计的基础框架,他们可以在上面添加颜色、字体等视觉元素,形成完整的设计稿。
7. 明确技术需求:开发者通过线框图理解功能实现的技术要求,规划代码结构和逻辑。
创建线框图的方法多种多样,传统上可以使用纸笔快速绘制草图,这种方法灵活且能激发创意。然后,随着设计的细化,可以转向使用专门的线框图软件,如Balsamiq、Sketch或Figma等。软件工具提供模板、易于重排元素、共享和版本控制等功能,使得协作变得更加高效。
在使用软件绘制线框图时,可以:
- 快速调整布局:软件允许快速拖拽元素,调整它们的位置和大小,以优化界面布局。
- 使用预设组件:许多工具提供常见的UI元素库,如按钮、表单、菜单等,方便快速构建界面。
- 共享与协作:数字线框图可以轻松分享给团队成员,便于讨论和反馈,确保一致性。
- 创建交互式原型:部分工具支持将线框图转化为交互式原型,让测试和评审更加直观。
线框图是项目初期理解和规划用户界面的强大工具,无论是草图还是数字线框图,都能有效促进团队沟通,确保开发项目按预期方向推进。
相关推荐









weixin_38557768
- 粉丝: 7
最新资源
- H Toolkit Library:全面的开源C++应用开发框架
- Android AlarmManager和PendingIntent的实战应用
- 微信支付宝支付监听器:免签个人收款解决方案
- 基于OpenCV的光流法运动目标自动识别代码
- 使用QCustomPlot进行高效绘图的实践指南
- 实现UICollectionView纯代码布局与头部尾部视图添加
- Ruby应用程序部署与运行全解
- 创新教学辅助工具:挂图展示装置设计文档
- Cocos2d-x实现坦克大战游戏教程
- MSP430F249单片机在Proteus中的仿真教程
- Go语言Web框架深度对比分析
- 易语言实现非阻塞URL下载源码分享
- 博士论文回购:多矩阵集体场论有效潜能最小化
- 芝麻Python项目深度解析与实战应用
- 小米Note动态四核性能提升与第三方rec刷机教程
- C#中UDT数据通信实现教程及API使用说明