IDEA 2020.1.3 创建Web项目全攻略
版权申诉
154 浏览量
更新于2024-09-12
1
收藏 697KB PDF 举报
"idea2020.1.3 手把手教你创建web项目的方法步骤"
在本文中,我们将深入探讨如何使用IntelliJ IDEA 2020.1.3版本创建一个Web项目。IDEA是一款强大的Java集成开发环境,它的项目结构与Eclipse有所不同,理解这些差异对于高效开发至关重要。
首先,我们需要了解IDEA中的核心概念。在IDEA中,项目(Project)并不等同于Eclipse中的项目(Project),而是更类似于Eclipse的工作空间(Workspace)。而IDEA的Module才是与Eclipse的项目相对应的概念,每个Module可以视为一个独立的可部署单元。
接下来,我们将按照步骤创建Web项目:
1. **配置Tomcat服务器**:
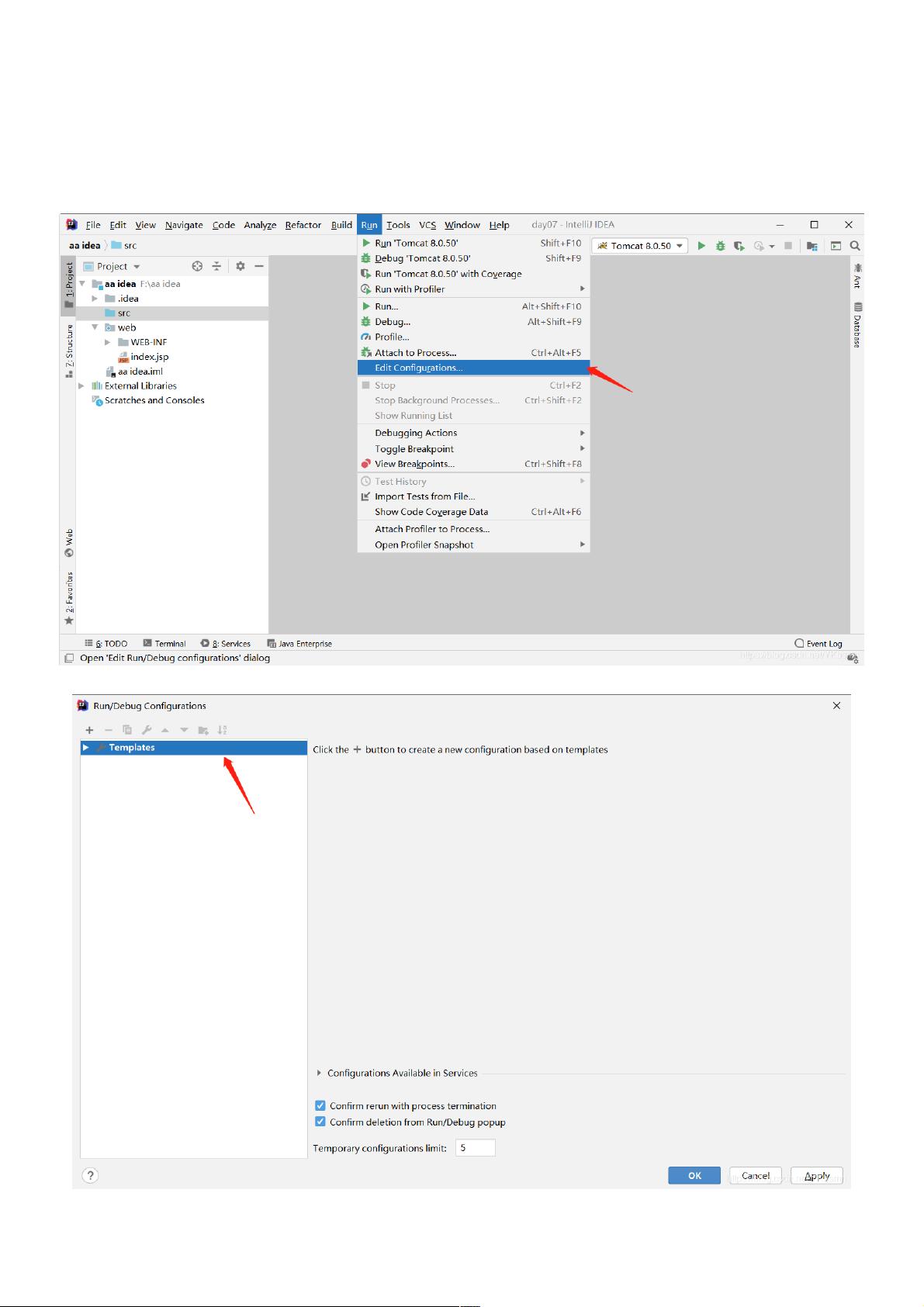
- 打开IDEA,点击顶部菜单栏的"Run",然后选择"Edit Configurations"。
- 在弹出的窗口中,可以看到左侧的模板列表,展开后选择"Tomcat Server"。
- 选择"Local",表示我们将在本地运行Tomcat服务器。
- 点击"Configure",设置Tomcat的安装目录,通常是你的Tomcat安装路径。
- 完成配置后,点击"OK",确保Tomcat配置正确,方便后续的项目部署。
2. **创建项目(Project)**:
- 点击左上角的"File",然后选择"New",再点击"Project"。
- 选择"Java Enterprise"类别,然后找到"Web Application"模板。
- 输入Web工作空间的名称和存放路径,完成后点击"Next",再点击"Finish"。
3. **创建模块(Module)**:
- 在IDEA的主界面,再次点击"File",然后选择"New",这次选择"Module"。
- 同样选择"Java Enterprise",然后选择"Web Application"。
- 输入项目名称和存放路径,然后点击"Finish"。至此,一个新的Web项目Module就已经创建完成。
4. **配置Tomcat部署**:
- 创建完项目和Module后,我们需要配置Tomcat以部署我们的应用。
- 再次打开"Run" -> "Edit Configurations"。
- 在"Deployments"区域,点击右侧"+",选择"Artifact"。
- 这里需要添加Module以及Project的名称,确保两个都包含在内,以便IDEA能正确识别并部署所有相关组件。
完成以上步骤后,你已经成功地在IDEA 2020.1.3中创建了一个Web项目,并配置了本地Tomcat服务器进行部署。现在你可以开始编写代码,构建你的Web应用程序了。IDEA提供了丰富的代码提示、自动完成和调试功能,使得开发过程更加高效和便捷。如果你在开发过程中遇到任何问题,可以查阅IDEA的帮助文档或者在线社区,获取更多的帮助和支持。
通过不断实践和学习,你将能够熟练掌握IDEA的使用,提高你的Web开发效率。记住,持续学习和探索是提升技术能力的关键。祝你在编程旅程中一切顺利!
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-29 上传
2020-08-18 上传
2020-08-18 上传
687 浏览量
2020-08-24 上传
点击了解资源详情
weixin_38614484
- 粉丝: 0
- 资源: 874
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器