LayaAir引擎深度解析:HTML5性能优化实战指南
184 浏览量
更新于2024-08-28
收藏 760KB PDF 举报
本文旨在深入探讨如何在HTML5环境中实现高性能优化,特别是在移动设备上,鉴于硬件性能的限制,性能优化显得尤为重要。以LayaAir引擎为例,作者将从以下几个关键方面展开讲解:
1. **代码执行基本原理**:
LayaAir引擎支持AS3、TypeScript和JavaScript三种开发语言,但核心执行仍然是JavaScript。引擎通过控制每帧的绘制频率(如60FPS)来保证画面流畅度。然而,由于运行在浏览器中,JavaScript解释器的性能差异会影响实际效果。开发者无法直接决定帧率,但可以通过优化降低CPU使用和减少每帧的绘图指令数量,以提升低端设备或低性能浏览器下的性能。
2. **内存优化**:
在性能优化过程中,内存管理是关键。需要密切关注内存使用情况,避免不必要的内存泄漏,尤其是在处理大量动态对象或频繁创建/销毁对象时。开发者应尽量减少内存占用,比如通过复用对象、合理释放资源等手段。
3. **图形渲染性能**:
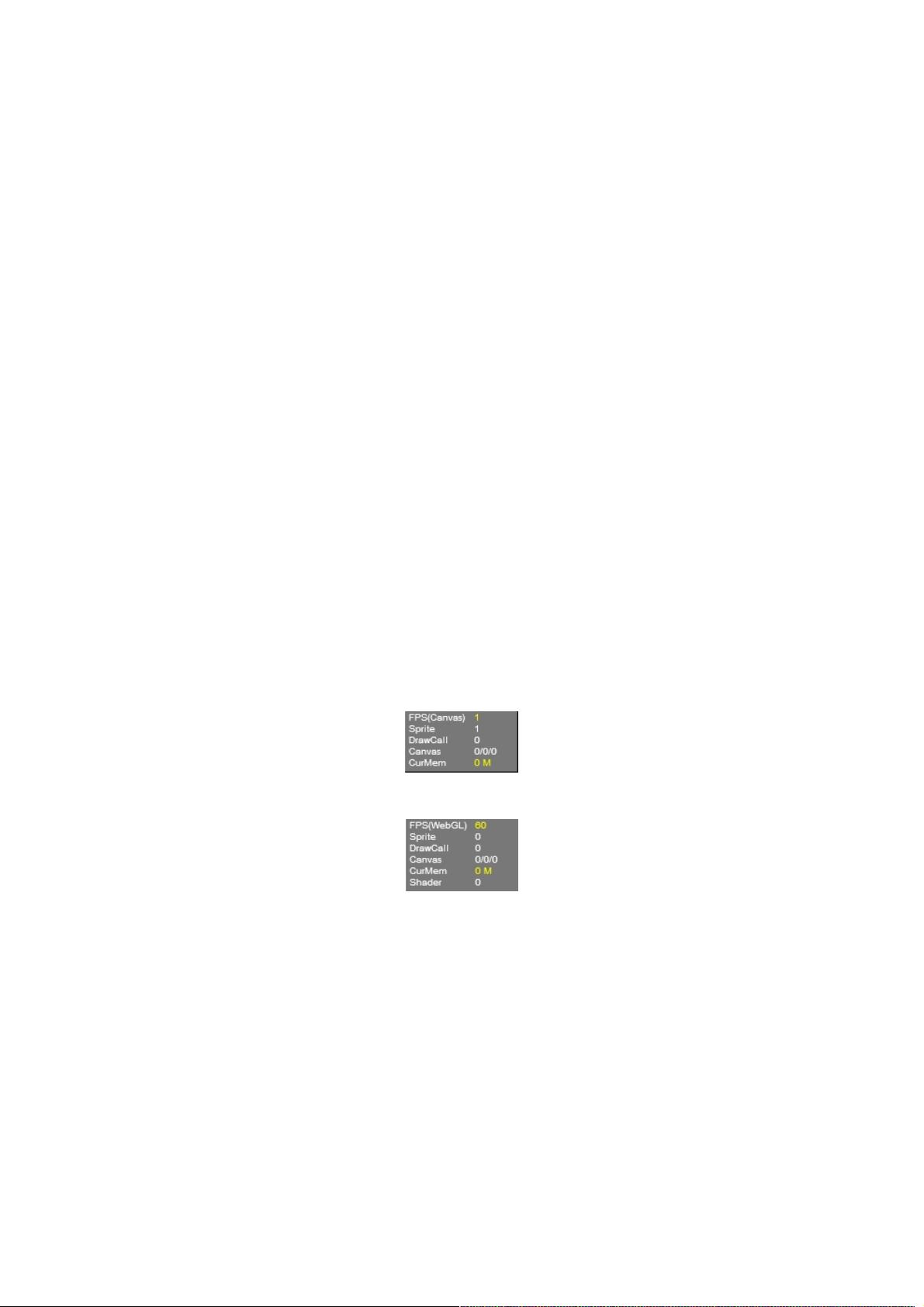
统计工具如LayaAir内置的性能统计类laya.utils.Stat有助于进行基准测试。通过检测FPS(帧速率)、Sprite(渲染节点数量)和DrawCall(绘制次数)等指标,了解图形渲染的效率。Canvas和WebGL下,DrawCall分别对应不同的含义,应尽量保持在合理范围内,减少渲染负担。
4. **减少CPU使用量**:
除了图形渲染,逻辑代码的执行也会消耗CPU。开发者需要优化代码结构,避免不必要的计算和复杂的循环,确保每一帧的逻辑执行高效。
5. **其他优化策略**:
除了以上几点,还有其他可能的优化策略,例如使用Web Workers进行非主线程处理,减轻主线程压力;利用CSS3硬件加速,提升页面渲染速度;以及考虑使用异步加载和懒加载技术,减少初始加载时间。
将HTML5性能发挥到极致涉及到多个层面的细致工作,从编程语言的选择到引擎的利用,再到性能监控和调整,都需要开发者具备扎实的技术功底和实践经验。通过本文提供的实例和原则,希望能帮助读者在实际项目中更好地提升HTML5应用的性能表现。
2022-08-04 上传
2013-07-02 上传
2018-01-09 上传
2022-12-07 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38597970
- 粉丝: 4
- 资源: 919
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍