Android实现京东搜索框滑动伸缩动画
"这篇文章主要介绍了如何在Android平台上实现京东应用顶部搜索框的滑动伸缩动画效果,通过分析京东和安居客的相似效果,并创建自定义的滑动控件来达到这一目的。"
在Android开发中,为了实现类似京东顶部搜索框的滑动伸缩动画,我们需要关注以下几个关键知识点:
1. 布局设计:
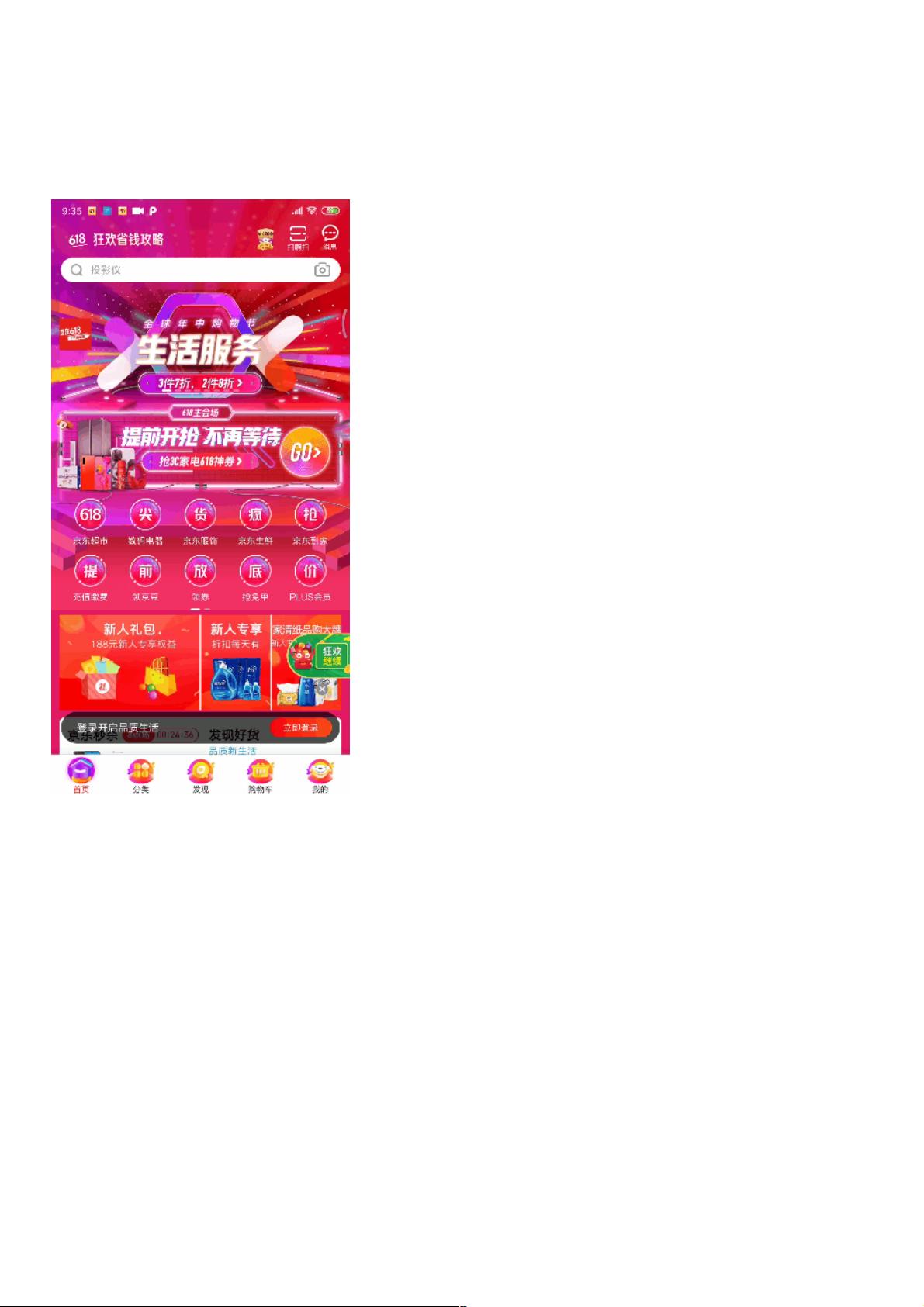
- 首先,整体布局分为两个主要部分:标题栏和搜索栏所在的头部滑动操作区域,以及承载内容的滑动控件(可以是ScrollView或NestedScrollView)。
- 头部区域通常包括一个ImageView用于显示应用图标,TextView用于展示应用名称,以及一个EditText作为搜索框,可能还会包含清除按钮和搜索按钮。
2. 自定义滑动控件:
- 由于我们需要监听滑动事件并处理动画效果,所以需要自定义一个扩展自NestedScrollView的类,如`AnimationNestedScrollView`。
- 在自定义控件中,添加一个回调接口`OnAnimationScrollChangeListener`,用于在滑动时传递滑动距离信息。
3. 滑动事件监听:
- 在`AnimationNestedScrollView`中重写`onScrollChanged`方法,当滚动位置改变时,调用`OnAnimationScrollChangeListener`的`onScroll`方法,传递当前的滚动距离。
- 这样,我们就能根据滑动距离动态调整搜索框的高度和透明度,从而实现伸缩效果。
4. 动画效果实现:
- 使用Android的动画库(如ValueAnimator或ObjectAnimator)来控制搜索框的高度变化和透明度动画。
- 当滑动向上时,搜索框逐渐缩小并变透明;当滑动向下时,搜索框则逐渐恢复原大小和不透明度。
- 可以设置动画的持续时间、插值器以获得平滑的过渡效果。
5. 界面交互:
- 为了使用户体验更佳,还需要考虑搜索框的交互细节,比如点击搜索按钮后的搜索操作,以及清除按钮的清除文本功能。
6. 布局属性:
- 在XML布局文件中,需要正确设置各个组件的margin、padding、id等属性,以保证它们在屏幕上的位置和大小符合预期。
- 对于搜索框,可以使用LayoutParams动态调整其高度,以实现伸缩效果。
7. 代码组织:
- 将动画逻辑封装在单独的方法中,便于复用和维护。
- 在Activity或Fragment中设置自定义滑动控件的监听器,并在接收到滑动距离后调用相应的动画方法。
通过以上步骤,我们可以成功地在Android应用中实现京东顶部搜索框的滑动伸缩动画效果。这种效果不仅提升了应用的视觉体验,还增加了用户的互动性,使得搜索功能更加便捷易用。
2022-12-12 上传
2019-10-16 上传
2021-01-05 上传
点击了解资源详情
2016-04-07 上传
2018-06-14 上传
2015-08-20 上传
weixin_38705723
- 粉丝: 5
- 资源: 917
最新资源
- subiecte,matlab偶极子的场源码,matlab源码网站
- (FZY019)某美容保健公司手机微官网.zip
- Python-do-zero:Treinamendo do livro
- CryptoFairPlay Games-crx插件
- Select2的插件下载.zip
- pm2_sourceread:pm2原始码阅读,pm2执行主流程分型,附带笔者读时的注释方便大家阅读
- typetalk-js:Typetalk JavaScript客户端库
- 类型:Go包,提供非原始Roblox类型的实现
- matlab_bgl,matlab脑电信号处理源码,matlab源码下载
- exchange_webshell_detection:检测通过“ proxylogon”组漏洞(CVE-2021-26855,CVE-2021-26857,CVE-2021-26858,CVE-2021-27065)利用的Microsoft Exchange服务器上掉落的Web外壳
- issue-helper:GitHub Action可以轻松帮助您自动管理问题。 欢迎尝试
- Parakeet:发现您附近的音乐的网站。 加入并创建群组以创建热门播放列表
- Car Drawing Online Free Gameplay -crx插件
- 响应式黑红.zip
- 音频滤波器:音频滤波器的 Simulink 模型。-matlab开发
- exact_alm_rpca,matlab可以查看函数源码吗,matlab源码怎么用