Android MP3播放器歌词自动滚动实现
178 浏览量
更新于2024-09-02
收藏 181KB PDF 举报
"介绍如何在Android应用中实现歌词自动滚动效果,包括解析歌词、绘制歌词视图以及滚动动画的实现方法。"
在Android开发中,实现歌词自动滚动功能是一项常见的需求,特别是在音乐播放应用中。这个功能允许用户在听歌的同时,看到与歌曲播放时间同步的歌词展示。以下将详细讲解如何在Android中实现这一效果。
首先,我们需要解析歌词文件,通常歌词文件是LRC格式,包含多个时间点和对应的歌词内容。在示例中,解析工作可能使用了开源库yoyoplayer的相关代码。解析后,我们会得到一个包含多个Sentence对象的列表,每个Sentence对象包含了歌词文本和对应的播放时间。
接下来,我们创建自定义的`LyricView`继承自`TextView`,这是用来显示歌词的视图。在`LyricView`中,我们需要定义一些关键成员变量,如`Paint`对象用于绘制文字,`float mX`表示歌词的x坐标,`List<Sentence> list`存储解析后的歌词数据等。
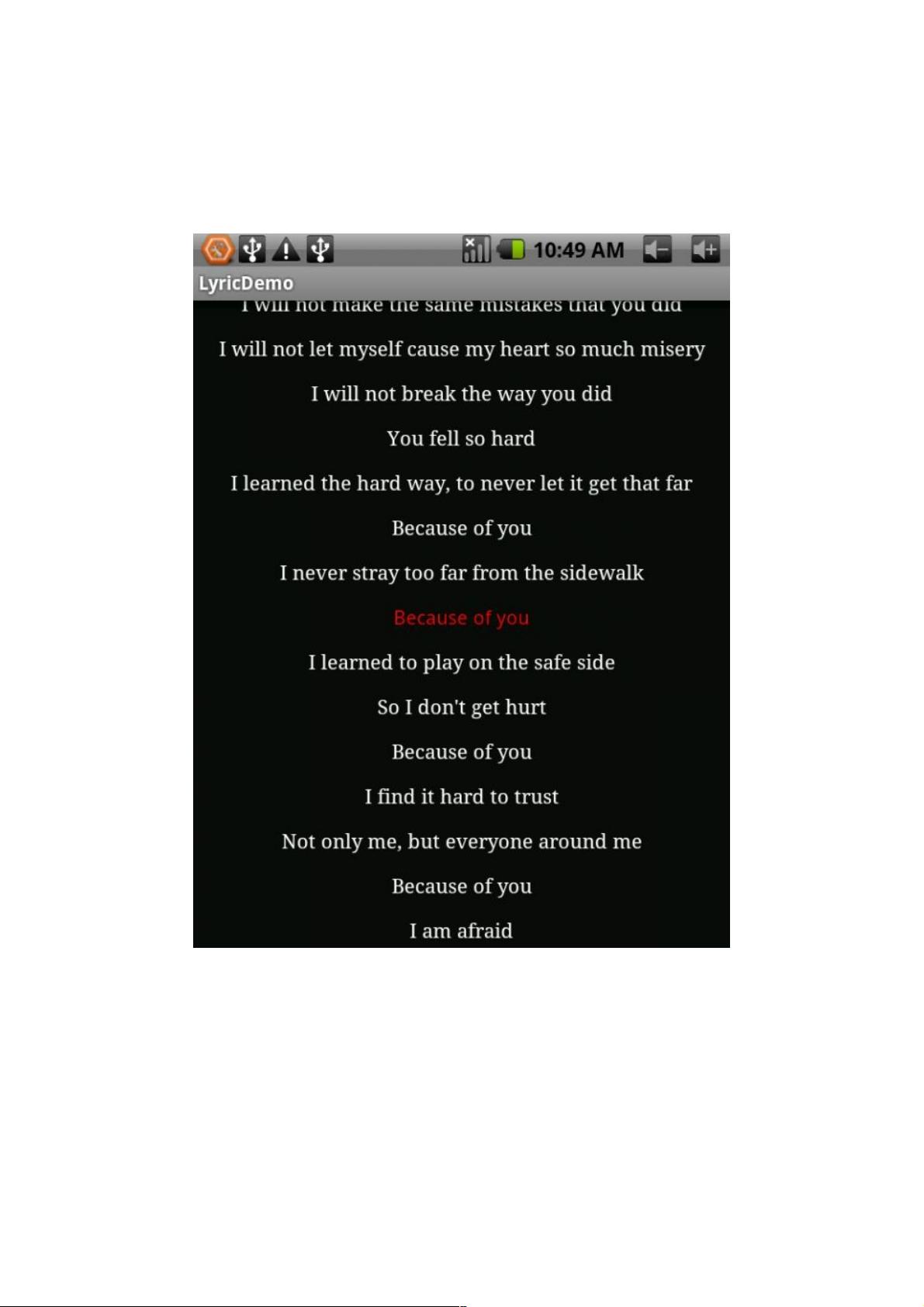
在`onDraw`方法中,我们将根据当前播放时间找到对应的歌词句,并绘制到屏幕上。为了实现滚动效果,我们需要绘制当前歌词句及其前后几句,然后通过改变它们的位置来模拟滚动。例如,前面的歌词向上移动,后面的歌词向下移动。`mTouchHistoryY`和`mY`变量可能用于处理触摸事件,以便用户手动滚动歌词。`currentDunringTime`记录当前歌词行的持续时间,可以用来控制滚动速度和同步效果。
滚动动画的关键在于计算每一帧的滚动位置。这可以通过比较当前时间与歌词句的播放时间来完成,然后调整歌词的位置。`middleY`表示屏幕中央的y坐标,`DY`是每行歌词之间的垂直间距,这些值用于计算歌词的滚动位置。
此外,`Typeface`用于设置字体样式,`Path`可能用于绘制特殊形状,比如高亮当前歌词句。整个滚动过程可以通过`postInvalidate()`或`Handler`来定时重绘,以实现平滑的动画效果。
实现Android歌词自动滚动效果涉及歌词文件解析、自定义视图绘制以及动画更新。通过巧妙地结合这些技术,我们可以创建一个功能完善的歌词滚动组件,为用户提供更好的音乐体验。在实际开发中,还需要考虑性能优化,比如使用异步加载歌词、缓存解析结果等,以确保应用的流畅运行。
2016-07-26 上传
2019-08-08 上传
2023-09-04 上传
2023-06-01 上传
2023-06-07 上传
2023-06-03 上传
2023-06-11 上传
2023-04-03 上传
weixin_38517997
- 粉丝: 3
- 资源: 922
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜