小程序日历组件详析:功能全面,实例演示与优化策略
154 浏览量
更新于2024-09-02
收藏 203KB PDF 举报
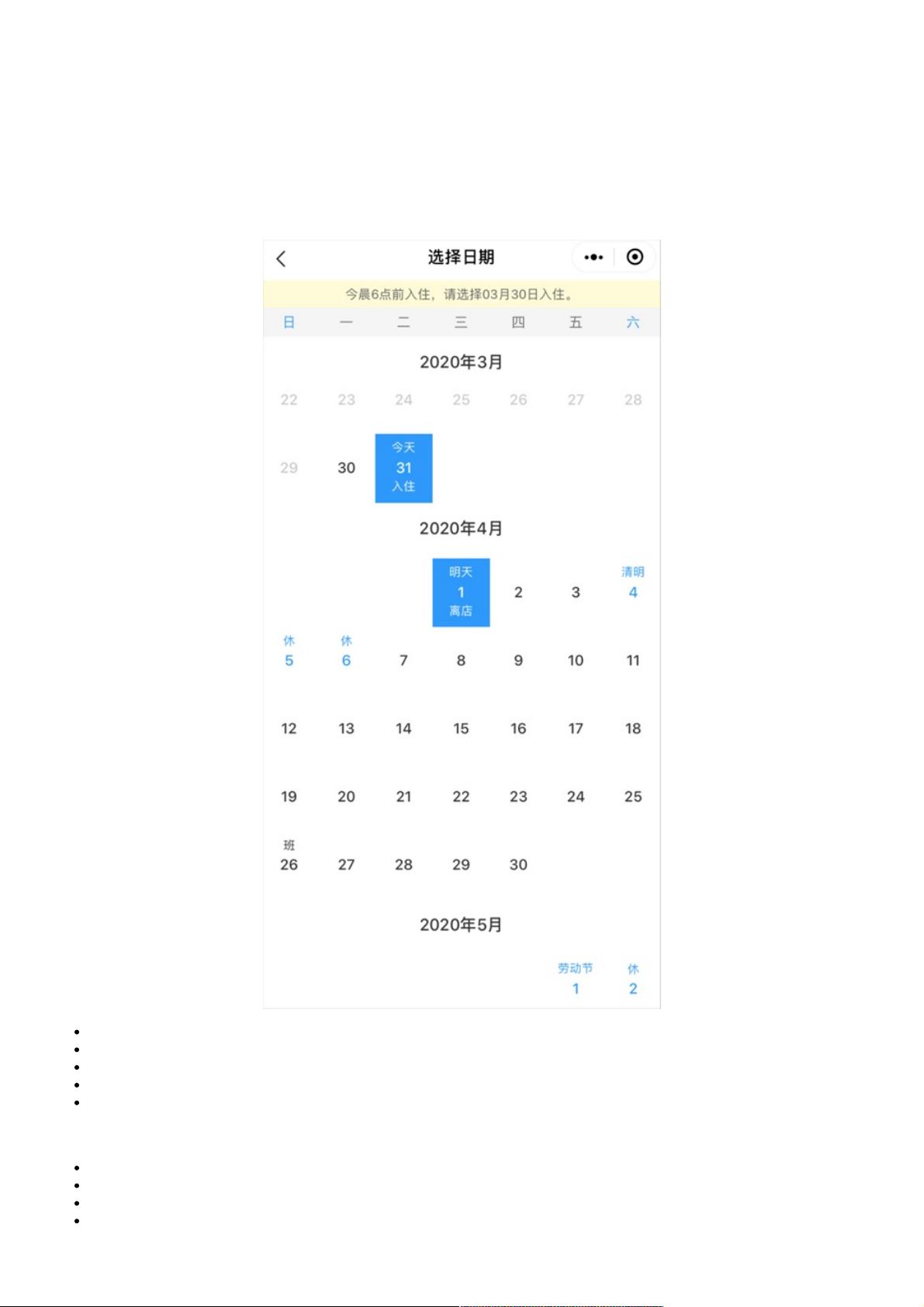
本文将深入探讨如何在微信小程序中实现一个功能完善且高度定制化的日历组件。作为前端开发者,小程序中的日历组件开发往往面临诸多挑战,如满足复杂的需求,如携程风格的日历设计,同时还需要关注性能优化。本文通过示例代码和详细配置说明,教你如何自定义日历组件,包括:
1. **自定义展示样式**:文章提供两种模式,即横向和纵向日历,用户可以根据项目需求进行选择。这涉及到对`mode`属性的配置,数值1表示纵向布局,2则代表横向布局。
2. **自定义日期范围**:允许开发者设置`rangeCount`参数,以便调整选择日期的区间大小,这对于旅游项目等场景尤为重要。
3. **个性化内容**:开发者可以自定义日期内容,例如显示"入住"或"离店"等特定事件,通过`value`数组配置默认值。
4. **处理节假日**:文章提到支持节假日显示,`festival`属性控制这一功能,确保节假日特殊标记。
5. **跨月显示**:考虑到时间跨度可能跨越月份,该组件能够无缝展示连续的月份。
6. **性能优化**:通过`lazyLoading`实现懒加载策略,降低渲染性能消耗,提高用户体验。
7. **交互设计**:重点讨论了区域选择的交互方式,特别是`tap`事件的处理,以及如何在用户点击后触发相应的操作,如提示信息的显示和页面跳转。
8. **示例代码**:文章提供了GitHub上的实际代码链接`https://github.com/webkixi/aotoo-xquery/tree/master/pages/calendar`,供读者参考和实践。
9. **配置细节**:给出了完整的WXML和JS配置示例,包括`dataSource`和事件处理函数的设置,帮助读者理解组件的结构和功能实现。
通过阅读这篇文章,开发者可以更好地理解和实现一个功能强大、易用且灵活的小程序日历组件,提升自己的小程序开发技能。无论是对于初学者还是有经验的开发者,都能从中找到有价值的学习资料。
点击了解资源详情
点击了解资源详情
428 浏览量
229 浏览量
516 浏览量
2021-03-17 上传
点击了解资源详情
2019-08-13 上传
260 浏览量
weixin_38723242
- 粉丝: 5
- 资源: 917
最新资源
- 酒店电话服务管理制度
- rolling-spider-server-api:用于控制Parrot Rolling Spider无人机的服务器的网络API
- matlab开发-M4A格式音频文件
- 酒店电话总机服务管理制度
- https-github.com-arduino-vscode-arduino-tools
- 项目3
- 使用GD32E230,实现MCU通过串口连接乐开的蓝牙模块对接乐开APP平台.zip
- http-notification-system
- Cve-api:用于cve.mitre.org的非官方api
- NAND FLASH 控制器源码(verilog)
- 酒店电梯服务管理制度
- CS470-数据库
- frp-auth:内网穿透用户注册验证插件
- matlab开发-夹具无结构电机
- images
- 毕业论文-源代码- JAVA餐厅管理系统(程序MySQL数据库表结构)论文字数:48145字.zip