iOS利用maskView实现精细动画:遮罩视图的秘密
60 浏览量
更新于2024-09-01
收藏 235KB PDF 举报
在iOS开发中,实现碎片化动画是一种常见的视觉效果,尤其是在创建动态用户界面时。本文将重点解析如何利用UIView的maskView属性来创建这种独特的动画效果。maskView属性是在iOS 8及以上版本引入的一个关键特性,它允许我们将一个视图(遮罩视图)应用到另一个视图(内容视图)上,从而实现遮罩效果。
遮罩视图的核心概念是它像一层半透明的屏幕,可以调整其自身的alpha值(透明度),以及backgroundColor、transform等属性,进而影响内容视图的可见性和外观。通过改变maskView的这些属性,可以创造出各种动态效果,比如渐变、形状变化或模糊等。例如,当maskView的alpha值减小,内容视图的颜色会变得越来越淡,直到完全被遮蔽;反之,增大alpha值则会逐渐露出内容视图。
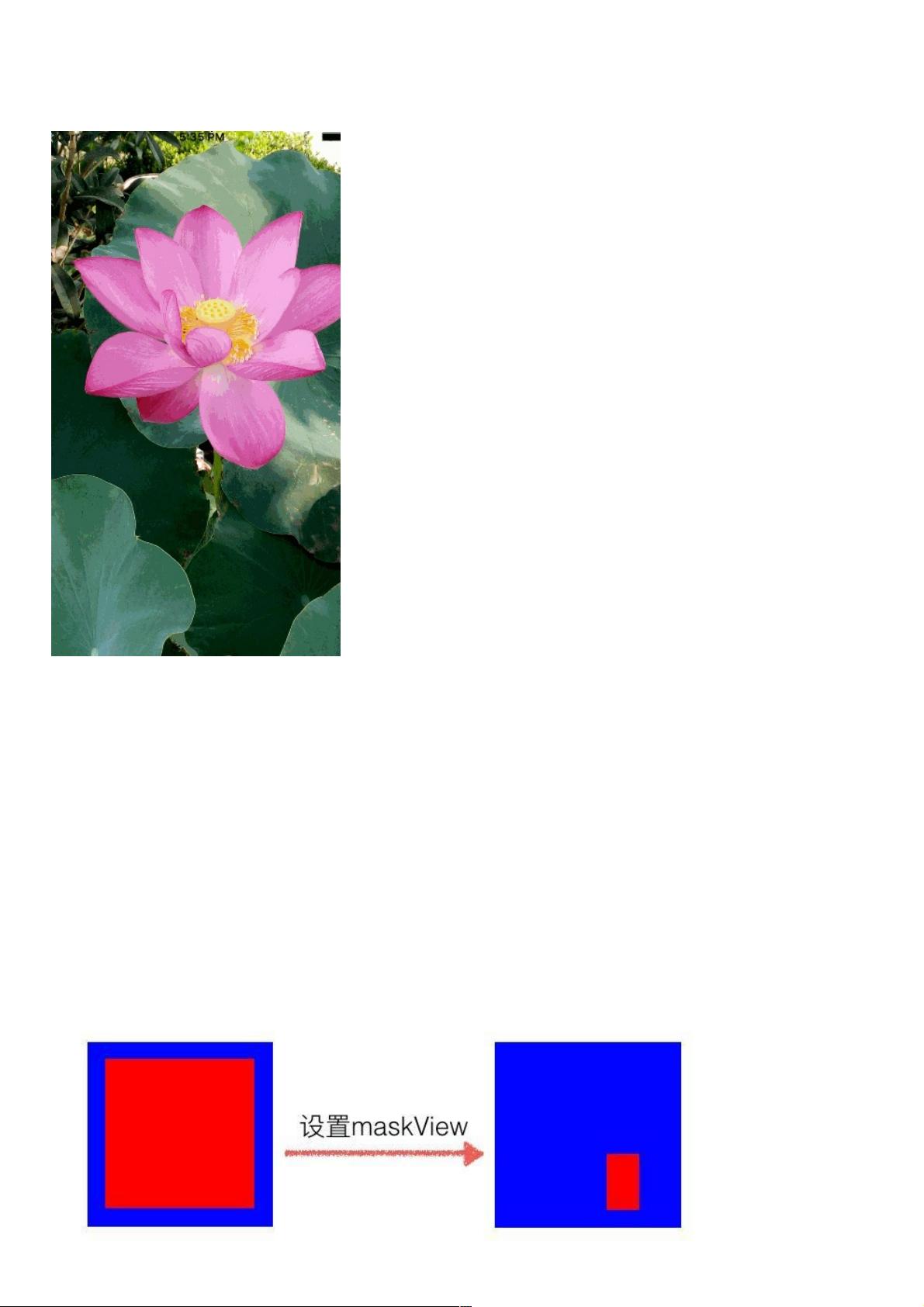
在示例代码中,首先创建了一个viewContainer,包含一个红色背景的contentView和一个黄色背景的maskView。当我们将maskView设为contentView的maskView时,contentView的显示会受到maskView的影响。通过改变maskView的透明度,我们可以观察到contentView的可见度随之变化,这是通过间接地控制contentView的“可见”区域实现的。
除了alpha,遮罩视图的颜色也是一个重要因素。如果maskView的颜色没有透明部分,那么它的颜色会直接影响到内容视图的颜色显示。这意味着,即使在maskView完全不透明的情况下,通过改变其颜色也可以改变内容视图的显示效果,例如,通过渐变色实现色彩融合或者颜色过渡动画。
理解和熟练运用UIView的maskView属性是实现碎片化动画的关键。通过组合使用alpha、backgroundColor和transform等属性,开发者能够创作出丰富多样的视觉动态效果,提升用户的交互体验。这在iOS界面设计中尤其有用,如导航栏、按钮动画、加载指示器等场景。掌握这一技术,可以极大地增强应用程序的吸引力和可用性。
2019-08-15 上传
129 浏览量
点击了解资源详情
2019-07-29 上传
2022-10-28 上传
2024-11-08 上传
2024-11-08 上传
2024-11-08 上传
weixin_38723683
- 粉丝: 6
- 资源: 908
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍