Android开发:京东商品搜索选项卡弹窗实现教程
98 浏览量
更新于2024-09-01
收藏 185KB PDF 举报
"Android开发实现仿京东商品搜索选项卡弹窗功能"
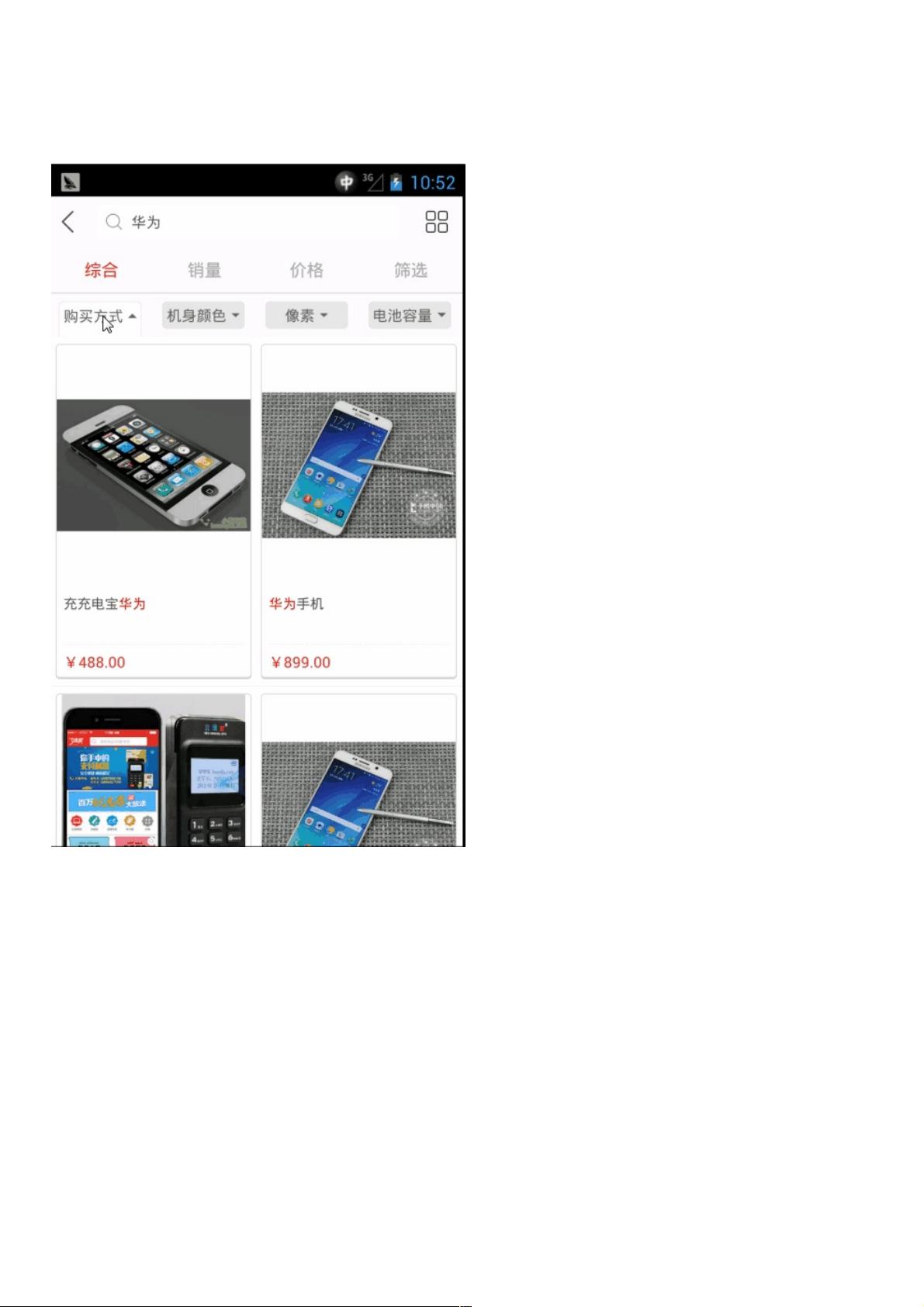
在Android应用开发中,创建类似京东商品搜索的选项卡弹窗功能是一项常见的需求,它能提供丰富的筛选条件,帮助用户快速找到所需商品。本实例将介绍如何实现这一功能,主要涉及LinearLayout、RelativeLayout、PopupWindow等组件以及状态切换的设计。
一、实现步骤
1. **顶部布局设计**
- 使用LinearLayout作为主要容器,通过`layout_weight`属性来实现各选项卡按照比例平分宽度。这样可以确保在不同屏幕尺寸下,选项卡都能均匀分布。
- 每个选项卡作为一个单独的item,通常使用RelativeLayout或LinearLayout来构建,以便容纳文字、图标等元素。
2. **状态管理**
- 为了呈现点击和未点击两种状态,可以在每个选项卡item内设置不同的背景颜色或图片,或者改变文字样式。当用户点击某个选项卡时,改变其状态以突出显示选中的选项。
3. **弹窗实现**
- 弹窗效果通常使用PopupWindow类来创建。PopupWindow允许开发者自定义视图并悬浮在当前界面之上,实现类似浮层的效果。初始化PopupWindow时,需要指定显示的视图、宽度和高度,并设置是否允许触摸外部关闭。
二、布局代码解析
- `RelativeLayout`用于构建每个选项卡的基础框架,设置ID、宽度、高度以及背景颜色。例如,`rl_priority_filter`是其中一个选项卡的根布局。
- `View`用于在选项卡底部添加线条,增强视觉效果,通过调整`visibility`属性可以在状态切换时隐藏或显示。
- `LinearLayout`作为内部容器,用来水平排列各个选项。通过`layout_marginLeft`和`layout_marginRight`设置内外边距,提供良好的视觉间隔。
- `LinearLayout`内的子项,如`ll_priority_1`,通常会包含TextView或其他组件来展示选项名称或图标。`layout_width="@dimen/dp0"`结合`layout_weight`属性,使得每个子项占据相等的宽度。
三、实现逻辑
1. **点击事件监听**
- 对每个选项卡设置OnClickListener监听器,当用户点击时触发相应的方法。
- 在方法内,更新选中项的状态,可能包括改变背景、文字颜色等,同时可以通过PopupWindow显示或隐藏筛选条件列表。
2. **PopupWindow内容**
- PopupWindow的内容可以是动态生成的,例如根据服务器返回的数据构建一个ListView或RecyclerView,展示可选择的筛选条件。
- 当用户在PopupWindow中选择某一条件后,更新主界面的显示,如过滤后的商品列表。
四、优化和扩展
- 为了提升用户体验,可以考虑添加动画效果,如滑动切换选项卡,或者使用动画显示和隐藏PopupWindow。
- 如果选项数量较多,可以考虑使用ViewPager配合TabLayout实现更复杂的选项卡切换效果。
- 考虑到适配性,应确保在不同分辨率和屏幕尺寸的设备上都能正常显示。
总结,实现仿京东商品搜索选项卡弹窗功能,关键在于合理布局、状态管理和弹窗的使用。通过熟练掌握这些基础知识,开发者可以创建出功能丰富、用户体验良好的筛选功能。
451 浏览量
290 浏览量
213 浏览量
178 浏览量
131 浏览量
153 浏览量
2024-11-01 上传
377 浏览量
weixin_38748718
- 粉丝: 6
- 资源: 912
最新资源
- android_device_lge_is11lg:用于IS11LG(KDDI Optimus X)的CyanogenMod 10.0设备
- EstudosC
- 千博Html5企业品牌官网系统 v2017 Build0623
- cgtools_CCS3.3 compiler.rar
- 连接N沟道MOSFET-项目开发
- MCEN 3030 | 高斯:MCEN 3030 | 高斯-matlab开发
- 亚伦
- world_development_explorer:此回购包括有关世界发展探索者数据的分析报告
- cas-client-integration-tools:一小组Servlet过滤器,可帮助将CAS与基于Servlet的企业工具集成
- 行业分类-设备装置-基于移动平台下大规模目标识别的方法.zip
- 2017年东华理工大学各学科考研试题真题.rar
- 农民之友SIH2020
- node-bitly:node.js 的 Bit.ly 库 - 该项目正在寻找新的维护者
- c# 画流程图
- root_growth_cv:这是一个计算机视觉项目,涉及对根部生长进行建模
- 欧式简约卧室模型