快速搭建Element-UI Vue项目:从npm镜像到组件引入详解
5 浏览量
更新于2024-08-31
收藏 140KB PDF 举报
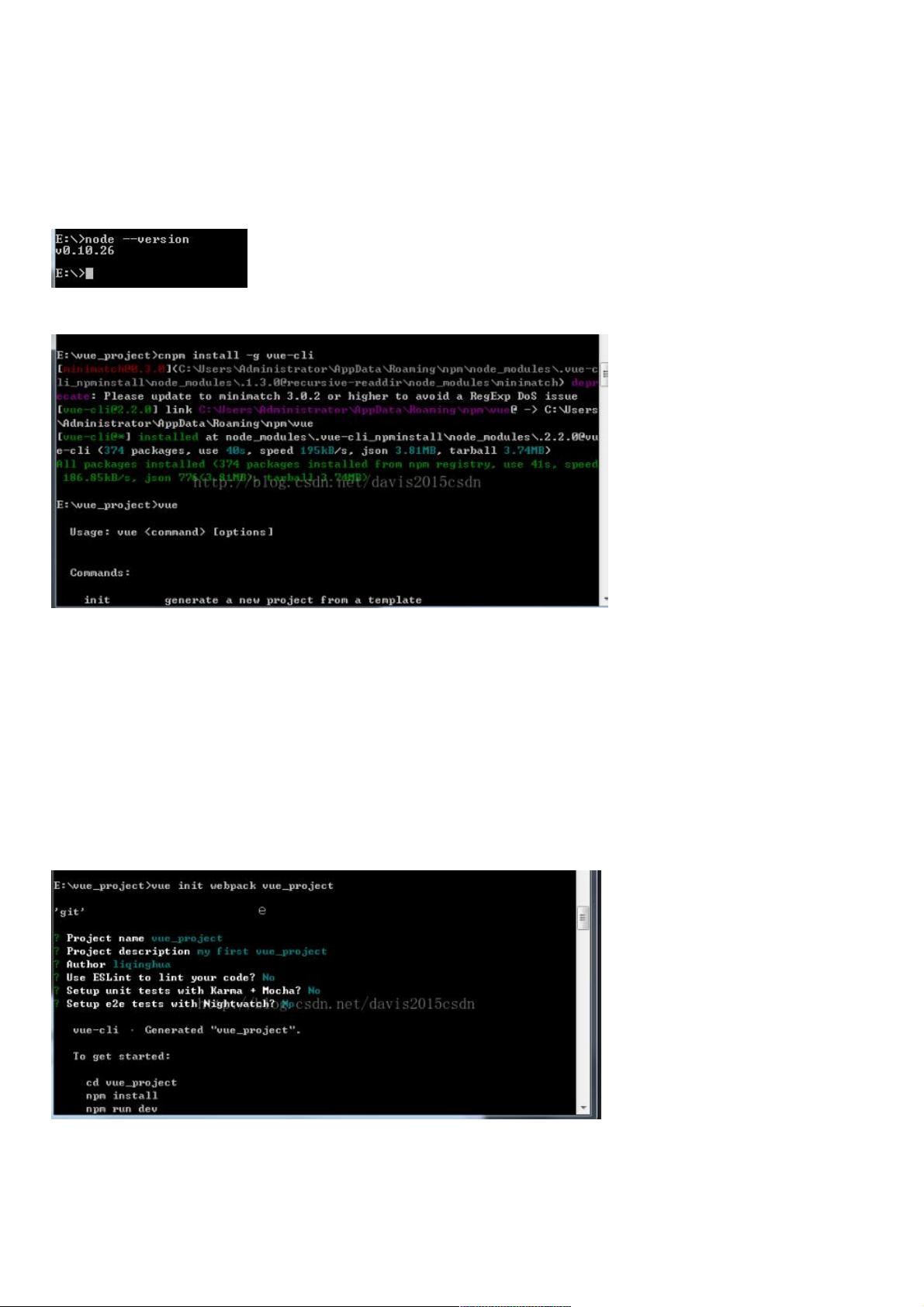
本文档详细介绍了如何在Vue前端开发环境中搭建和使用Element-UI组件库。首先,你需要确保Node.js环境已经配置且PATH环境变量已包含Node.js路径,可以通过命令行检查Node.js版本。接下来,你需要安装npm镜像,推荐使用淘宝npm镜像加速包的下载速度。
安装全局Vue CLI是关键步骤,通过`npm install -g vue-cli`命令进行安装,验证方法是在命令行输入`vue`,如果能显示Vue的相关信息则说明安装成功。为了便于管理项目依赖,需要进行几次全局安装:`npm install sass-loader --save-dev`用于处理Sass,`npm install gulp-sass`增强Sass编译功能,`npm install axios`用于HTTP请求,`npm install element-ui -S`引入Element-UI库,`npm install vuex -S`用于状态管理。
创建新项目时,使用`vue init webpack my-project`命令生成基于Webpack的项目模板,然后进入项目目录并安装所有依赖,执行`npm install`和`npm run dev`启动开发服务器。在项目代码中,首先导入Element-UI库和主题样式,例如:
```javascript
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-default/index.css';
import Vue from 'vue';
// 注册Element-UI
Vue.use(ElementUI);
```
同时,考虑到可能的用户界面设计,文档提到的首页Home.vue组件示例展示了如何使用Element-UI的ElRow和ElCol进行布局,并使用ElDropdown组件展示用户信息区域。具体代码结构未在提供的部分给出,但通常会遵循模块化原则,将组件、样式和逻辑分开存放。
最后,开发者可以从GitHub上的https://github.com/davis0511/school-ui获取该项目的完整源码作为参考。在整个过程中,本文档提供了一套完整的搭建Element-UI Vue前端项目的指导,包括必要的环境配置和组件导入方法。
1530 浏览量
3986 浏览量
381 浏览量
3127 浏览量
761 浏览量
1737 浏览量
234 浏览量
2024-02-20 上传
weixin_38739044
- 粉丝: 2
最新资源
- Tailwind CSS多列实用插件:无需配置的快速多列布局解决方案
- C#与SQL打造高效学生成绩管理解决方案
- WPF中绘制非动态箭头线的代码实现
- asmCrashReport:为MinGW 32和macOS构建实现堆栈跟踪捕获
- 掌握Google发布商代码(GPT):实用代码示例解析
- 实现Zsh语法高亮功能,媲美Fishshell体验
- HDDREG最终版:DOS启动修复硬盘坏道利器
- 提升Android WebView性能:集成TBS X5内核应对H5活动界面问题
- VB银行代扣代发系统源码及毕设资源包
- Svelte 3结合POI和Prettier打造高效Web开发起动器
- Windows 7下VS2008试用版升级至正式版的补丁程序
- 51单片机交通灯系统完整设计资料
- 兼容各大浏览器的jquery弹出登录窗口插件
- 探索CCD总线:CCDBusTransceiver开发板不依赖CDP68HC68S1芯片
- Linux下的VimdiffGit合并工具改进版
- 详解SHA1数字签名算法的实现过程