火狐与IE浏览器差异详解
需积分: 9 25 浏览量
更新于2024-07-30
收藏 136KB DOC 举报
"IE火狐不同点集锦——前端开发中的差异详解"
在前端开发中,了解和掌握不同浏览器之间的差异是至关重要的。IE(Internet Explorer)和火狐(Firefox)作为曾经主流的浏览器,它们之间的差异对网页的显示和功能实现有着显著影响。以下是一些关键的不同点:
1. JavaScript 和 CSS 支持:
- **PNG 透明度**:IE 使用 `filter:progid:DXImageTransform.Microsoft.AlphaImageLoader` 实现PNG的透明效果,而火狐不支持这个滤镜,通常使用 `-moz-opacity` 或 `opacity` 属性处理透明度。
- **innerText vs innerHTML vs textContent**:IE 支持 `innerText` 属性获取或设置元素的文本内容,但火狐不支持,它使用 `textContent`,但会保留多余的空格。如果只需文本不包含HTML,`innerHTML` 在两者中都可以使用,但不推荐在火狐中用作 `innerText` 的替代。
2. 事件处理:
- **禁止选取内容**:IE 使用 `onselectstart` 事件阻止选中,火狐则通过 CSS 属性 `-moz-user-select: none` 实现。
- **事件捕获**:IE 提供 `setCapture()` 和 `releaseCapture()` 方法捕获和释放事件,火狐采用 W3C 标准的 `addEventListener` 和 `removeEventListener`,需要传递事件类型和布尔值表示是否捕获。
- **获取鼠标位置**:IE 中,鼠标位置可以通过 `event.clientX` 和 `event.clientY` 获取;火狐则需要事件对象 `ev`,通过 `ev.clientX` 和 `ev.clientY` 获取。
3. 兼容性问题:
- **滤镜支持**:IE 使用 `filter: alpha(opacity=10)` 实现透明,火狐使用 `-moz-opacity: .10`。
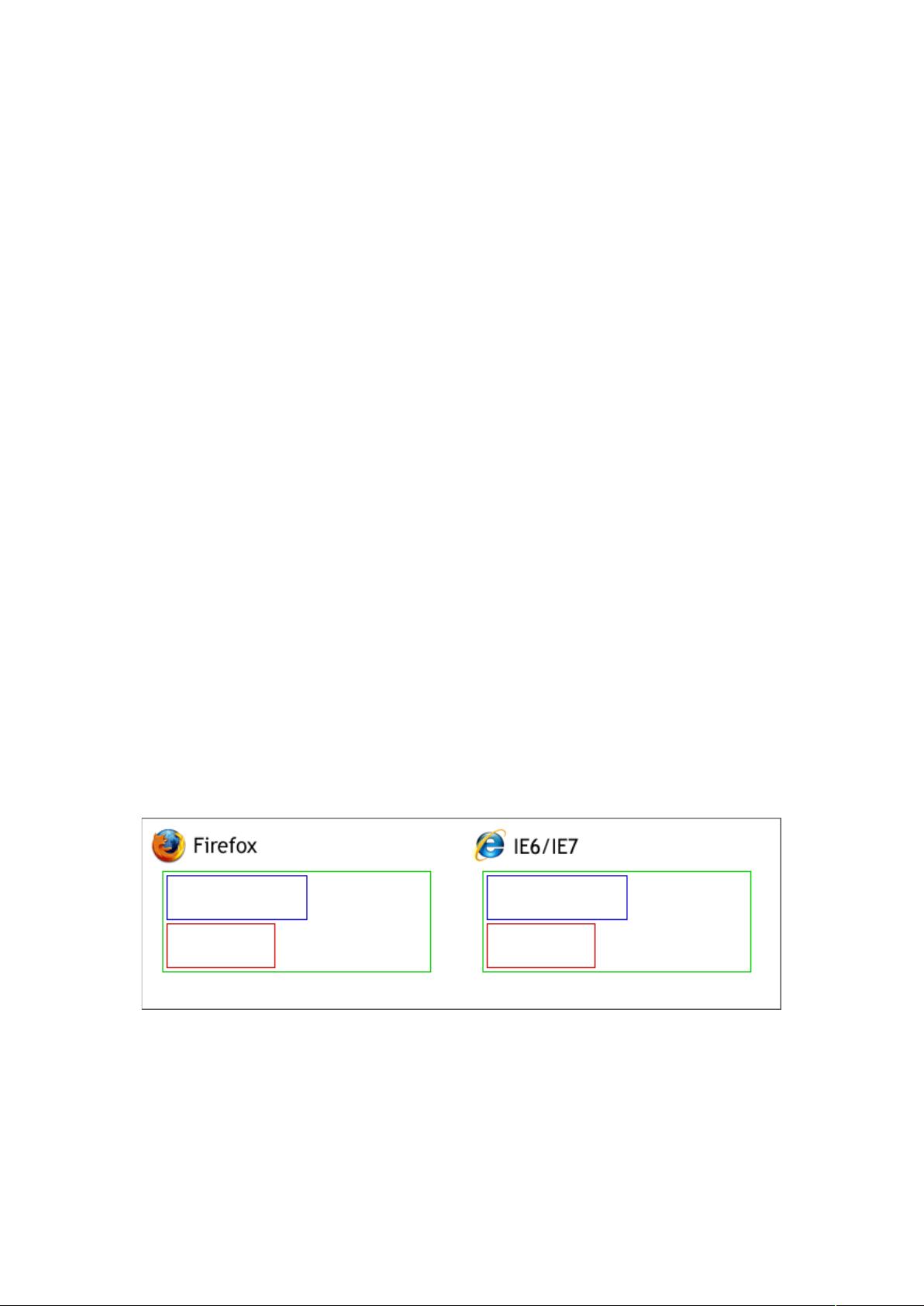
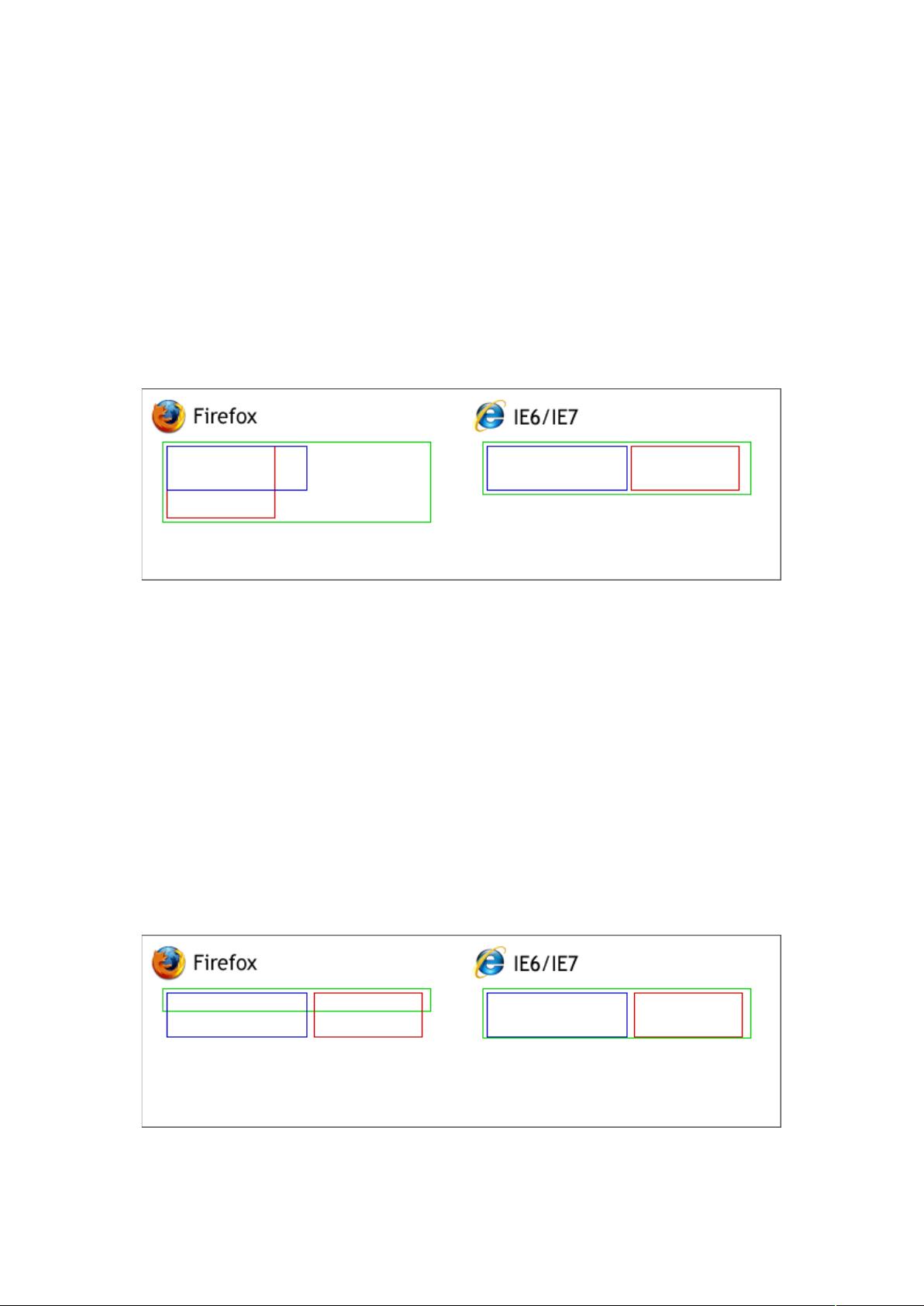
- **其他差异**:例如,IE 对某些CSS属性的解析和渲染可能与火狐不同,如盒模型、浮动布局、边距处理等,这些都需要开发者在编写代码时特别注意。
前端开发人员在编写跨浏览器的代码时,需要针对这些差异进行适配,通常可以使用条件注释、条件样式表或者库如 jQuery、Polyfill 等工具来解决兼容性问题。同时,现代浏览器如 Chrome、Safari 和 Edge(基于Chromium)的兴起,使得开发者需要关注更多浏览器的行为,但这并不减少对IE和火狐差异理解的重要性,因为仍有大量的用户在使用这些浏览器,确保在这些浏览器上的良好表现是必要的。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-25 上传
2020-09-27 上传
2010-03-17 上传
2008-06-11 上传
2010-06-18 上传
2010-03-16 上传
松月
- 粉丝: 25
- 资源: 14
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南