Three.js实现太阳系模型:八大行星的自转与公转
104 浏览量
更新于2024-09-02
1
收藏 279KB PDF 举报
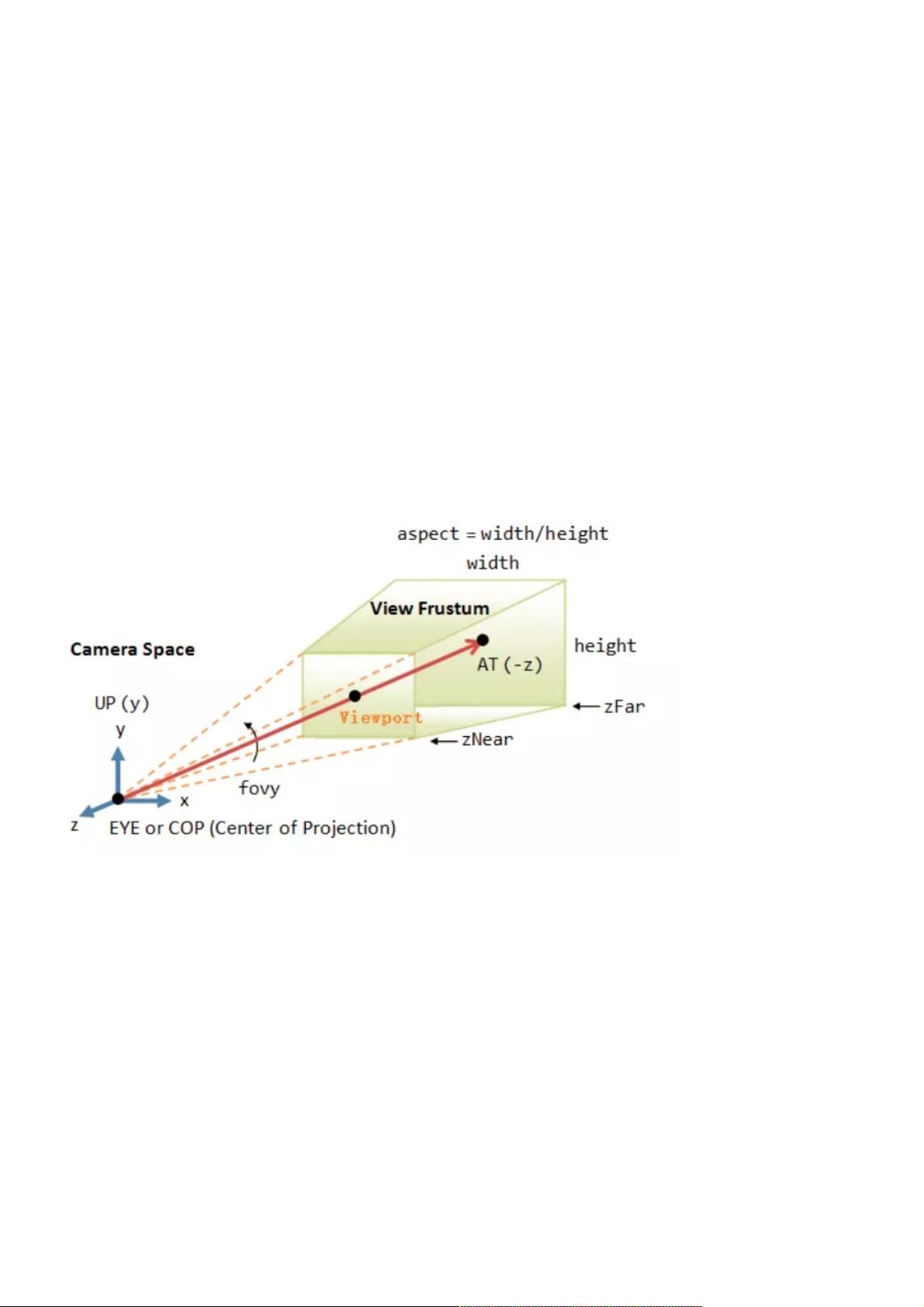
"这篇教程将指导你如何使用Three.js库创建一个展示太阳系八大行星自转和公转的3D示例。Three.js是JavaScript的一个WebGL库,它简化了在浏览器中创建3D图形的过程。核心概念包括场景、相机和渲染器。首先,你需要建立一个场景,它是所有3D对象的容器。接着,定义相机,决定观察3D世界的视角,这里使用的是透视相机,调整其参数以适应场景的视角和深度。最后,设置渲染器,如WebGLRenderer,用于将场景渲染到HTML的canvas元素上。
在代码实现中,首先通过CDN引入Three.js库,然后创建canvas元素作为渲染的目标。为了增加视觉效果,可以添加背景图像。每个行星的模型、旋转速度和相对距离需要根据实际数据进行调整,以模拟真实的太阳系动态。
接下来,我们将深入探讨如何构建这个示例:
1. **创建行星模型**:
- 使用THREE.SphereGeometry创建行星的几何形状,并指定半径、宽度细分和高度细分。
- 应用THREE.MeshBasicMaterial或更复杂的材质,如PhongMaterial,来给行星赋予颜色和光照效果。
- 创建一个THREE.Mesh对象,结合几何体和材质,代表行星。
- 将行星添加到场景中。
2. **定义行星的运动**:
- 对于自转,可以使用THREE.Object3D的rotateOnAxis()方法,设定行星绕自身轴线的旋转速度。
- 公转则需要使用THREE.Object3D的translateOnAxis(),定义行星围绕太阳的轨道运动。
- 可以通过requestAnimationFrame()函数实现动画循环,不断更新行星的位置和旋转。
3. **设置太阳**:
- 太阳通常会使用特殊处理,比如更大的尺寸和发光效果,可能需要自定义材质来实现。
- 作为参考点,太阳位于场景的中心,其他行星相对于太阳运动。
4. **相机控制**:
- 为了增强用户体验,可以添加相机控制器,如OrbitControls,让用户能够自由地查看太阳系的各个角度。
5. **渲染与更新**:
- 每次动画循环,渲染器的render()方法都会更新场景并绘制到canvas上。
- 在循环中,更新每个行星的位置和旋转状态,然后调用渲染器。
通过这样的步骤,你可以构建一个动态且互动的太阳系模型,展示八大行星的运动轨迹。这不仅是一个学习Three.js的好项目,也是理解天文学知识的一种有趣方式。"
这个示例代码将提供一个基础框架,你可以根据需要进一步定制,比如添加行星卫星、改进光照效果、实现用户交互等,从而打造出更加逼真的太阳系演示。
2020-07-15 上传
2013-03-26 上传
2024-02-04 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-05-25 上传
2021-03-20 上传
weixin_38627104
- 粉丝: 1
- 资源: 983
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南