Dreamweaver CS4升级:探索JavaScript脚本开发与 Spry框架
需积分: 45 77 浏览量
更新于2024-07-24
收藏 1.83MB PDF 举报
在"JavaScrip脚本"的基础教程中,作者深入探讨了如何利用Adobe Dreamweaver这款集成开发环境(IDE)进行JavaScript编程。尽管Dreamweaver早期对JavaScript的支持相对较弱,主要通过"行为"功能提供有限的JavaScript功能块,但自Dreamweaver CS3版本起,Adobe的战略发生了转变。他们开始关注Ajax框架的开发,如Spry框架,虽然功能强大,但在与jQuery和Prototype等主流基础Ajax框架竞争时略显不足。
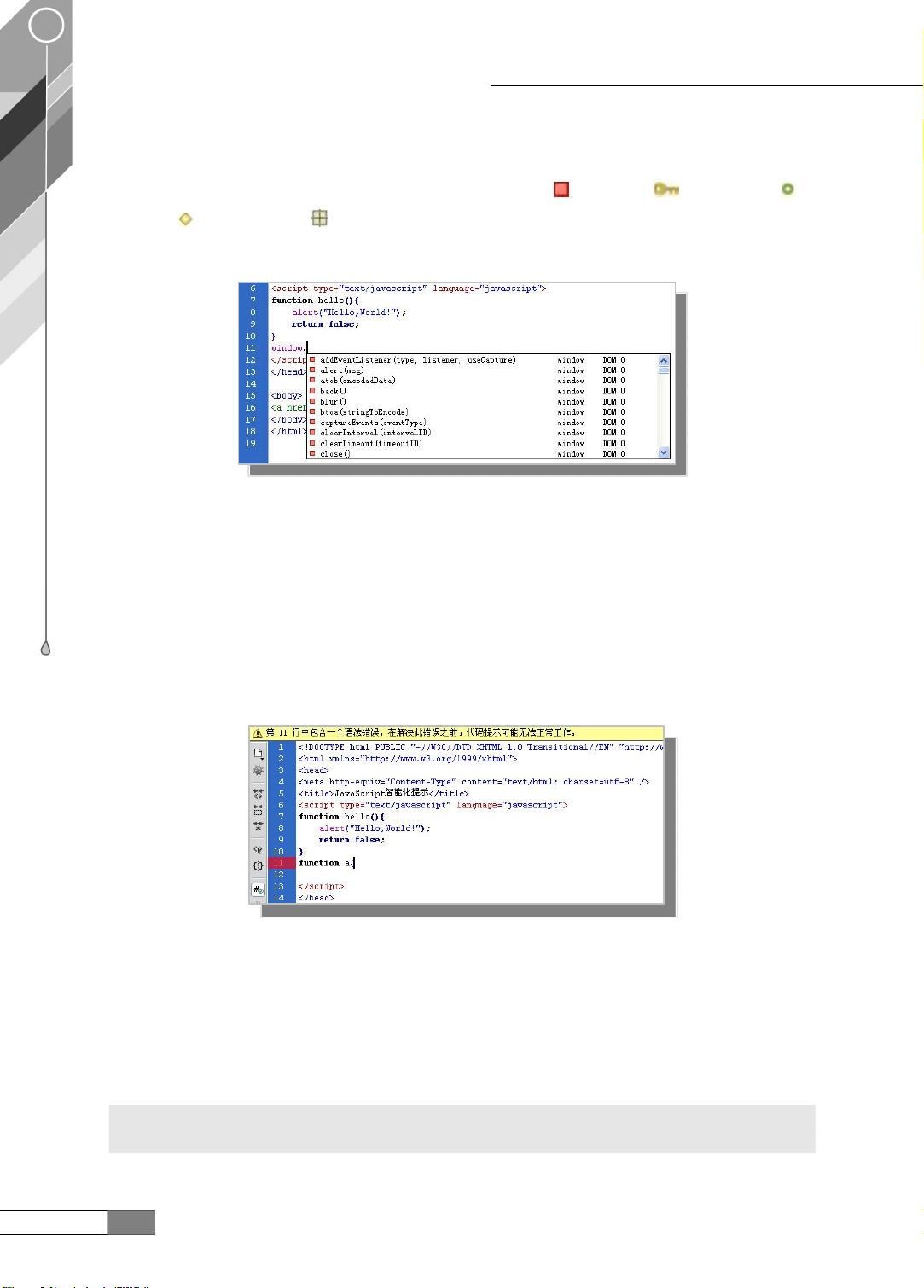
在Dreamweaver CS4及后续版本中,Adobe开始重视JavaScript核心技术的底层支持,包括提供JavaScript代码的核心智能提示和实用工具。这表明了Adobe对JavaScript在Web开发中核心地位的认可,并努力提升其在Dreamweaver中的集成体验。虽然Dreamweaver并非专业级的JavaScript开发工具,但对于初学者来说,其易用性和与Spry框架的结合使其成为一种理想的入门工具。
本教程详细介绍了Dreamweaver中的JavaScript支持,涵盖了以下关键内容:
1. **JavaScript支持的增强**:从CS4开始,Dreamweaver开始提供更全面的JavaScript支持,不仅仅是语法高亮显示,还引入了核心智能提示,使得代码编写更加便捷。
2. **结构和逻辑分离**:鼓励开发者将JavaScript逻辑从HTML中分离出来,避免了混合编程的混乱,提高了代码的可维护性和可读性。
3. **行为与脚本服务**:教程讲解了如何利用Dreamweaver的行为功能来创建动态效果,以及如何通过脚本服务来实现更复杂的交互逻辑。
4. **Spry框架的应用**:虽然Spry主要用于Web设计师,但通过结合Dreamweaver,用户可以快速构建响应式的交互界面,如下拉菜单、数据网格等。
5. **基础性技术对比**:与其他JavaScript框架(如jQuery和Prototype)进行了对比,强调了Spry在功能和用户体验上的局限,但也提到了其在特定场景下的优势。
本教程是为希望在Dreamweaver环境中学习和应用JavaScript的开发者提供了一个实用指南,帮助他们充分利用这款工具来提升Web开发效率和用户体验。
2018-10-05 上传
2013-03-18 上传
2022-03-02 上传
2024-05-21 上传
2010-01-27 上传
2023-06-01 上传
雪1213
- 粉丝: 0
- 资源: 1
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器