Divbrush:可视化DIV+CSS布局工具教程
"Divbrush是一款专为网页设计者打造的工具,用于制作DIV+CSS的切图和样式布局。它提供可视化的设计界面,支持通过图纸和白板定位来创建HTML/CSS代码,尤其适合网页基础美工使用。软件依赖JRE1.5以上环境运行,并能与Photoshop和Dreamweaver等专业设计软件配合使用。Divbrush的功能包括自动化生成DIV+CSS代码,且符合Web2.0标准,拥有智能判断和逻辑流布局特性,简化了网页制作流程。"
Divbrush是专业网页设计师的一款利器,专注于DIV+CSS的切图与样式布局。这款软件的核心功能在于其可视化的设计环境,使得设计者无需深入编程即可进行容器布局的画板辅助操作。它支持通过设计图或者白板定位,将设计师的想法直观地转化为HTML/CSS代码。这使得传统美工的动手习惯得以延续,提高了工作效率。
在使用Divbrush时,首先需要规划网站的布局,包括容器关系和框架结构。容器关系规划涉及平行嵌套和多层嵌套结构,确保了网页元素的层次分明。框架结构规划则帮助设计者预先定义好网页的整体架构,以便后续的定位操作。
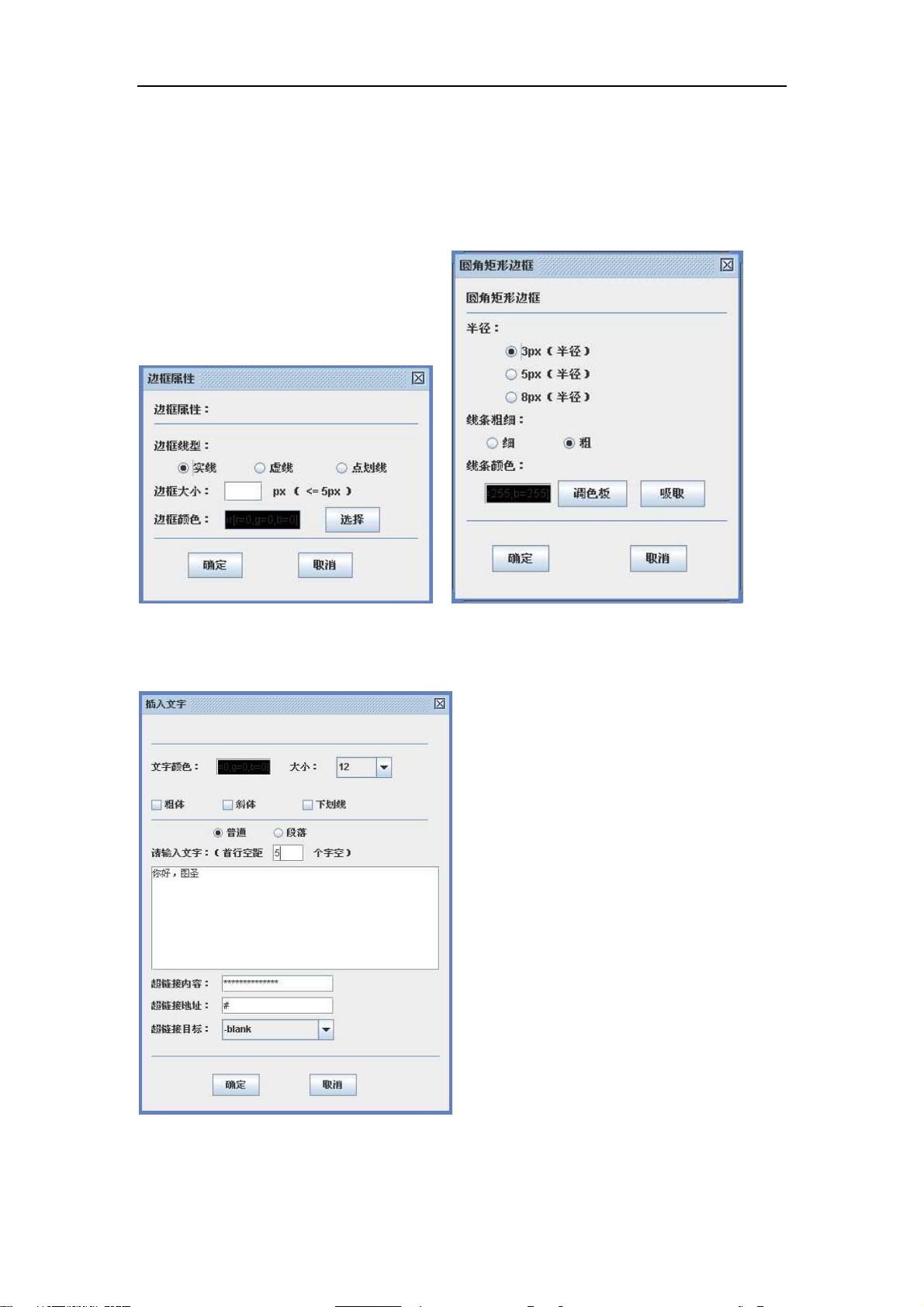
制作页面的过程包括几个关键步骤:导入设计图、定位主容器范围、定位框架、定位浮动块、设置背景、编辑样式属性以及输出HTML代码。每个步骤都有详尽的操作指南,如编辑背景图片CSS样式、插入图片、设定边框、文本输入、文字列表、标签设置以及高级属性的调整等。这些功能使得Divbrush能够生成符合Web2.0标准的代码,同时通过智能识别算法确保代码的逻辑性和可读性。
Divbrush作为中间件产品,能够无缝衔接Photoshop和Dreamweaver等专业设计软件,为网页基础美工提供了一个高效便捷的工具。无论是初学者还是经验丰富的设计师,都可以借助Divbrush快速制作出高质量的DIV+CSS布局网页。在使用前,用户需要确保已安装JRE1.5或更高版本的Java运行环境,以保证软件的正常运行。
2019-10-28 上传
2019-08-06 上传
2011-12-20 上传
2012-07-09 上传
2009-03-07 上传
2024-10-22 上传
qml35
- 粉丝: 0
- 资源: 1
最新资源
- 开源通讯录备份系统项目,易于复刻与扩展
- 探索NX二次开发:UF_DRF_ask_id_symbol_geometry函数详解
- Vuex使用教程:详细资料包解析与实践
- 汉印A300蓝牙打印机安卓App开发教程与资源
- kkFileView 4.4.0-beta版:Windows下的解压缩文件预览器
- ChatGPT对战Bard:一场AI的深度测评与比较
- 稳定版MySQL连接Java的驱动包MySQL Connector/J 5.1.38发布
- Zabbix监控系统离线安装包下载指南
- JavaScript Promise代码解析与应用
- 基于JAVA和SQL的离散数学题库管理系统开发与应用
- 竞赛项目申报系统:SpringBoot与Vue.js结合毕业设计
- JAVA+SQL打造离散数学题库管理系统:源代码与文档全览
- C#代码实现装箱与转换的详细解析
- 利用ChatGPT深入了解行业的快速方法论
- C语言链表操作实战解析与代码示例
- 大学生选修选课系统设计与实现:源码及数据库架构