使用JavaScript打造图片轮播效果
30 浏览量
更新于2024-08-30
1
收藏 66KB PDF 举报
"本文主要介绍如何使用JavaScript实现一个基本的图片轮播效果,包括HTML结构、CSS样式和JavaScript代码的实现细节。"
在网页设计中,图片轮播是一种常见的功能,用于展示多张图片而只占用有限的空间。通过JavaScript,我们可以创建动态的、交互式的图片轮播组件,提供用户友好的体验。下面我们将详细讨论如何实现这个功能。
首先,我们需要准备HTML结构。在提供的代码中,可以看到一个`.wrap`类用于包含整个轮播容器,它设置为居中并隐藏溢出部分,确保轮播图片在切换时不会超出边界。`.caktye`类用于存放所有的图片,设置为宽度非常大且隐藏水平滚动,这样可以通过改变其left属性来实现图片的滑动切换。每个图片被包裹在`.caktyea`元素内,并设置为块级元素,宽度与`.wrap`相同,确保单个图片显示。
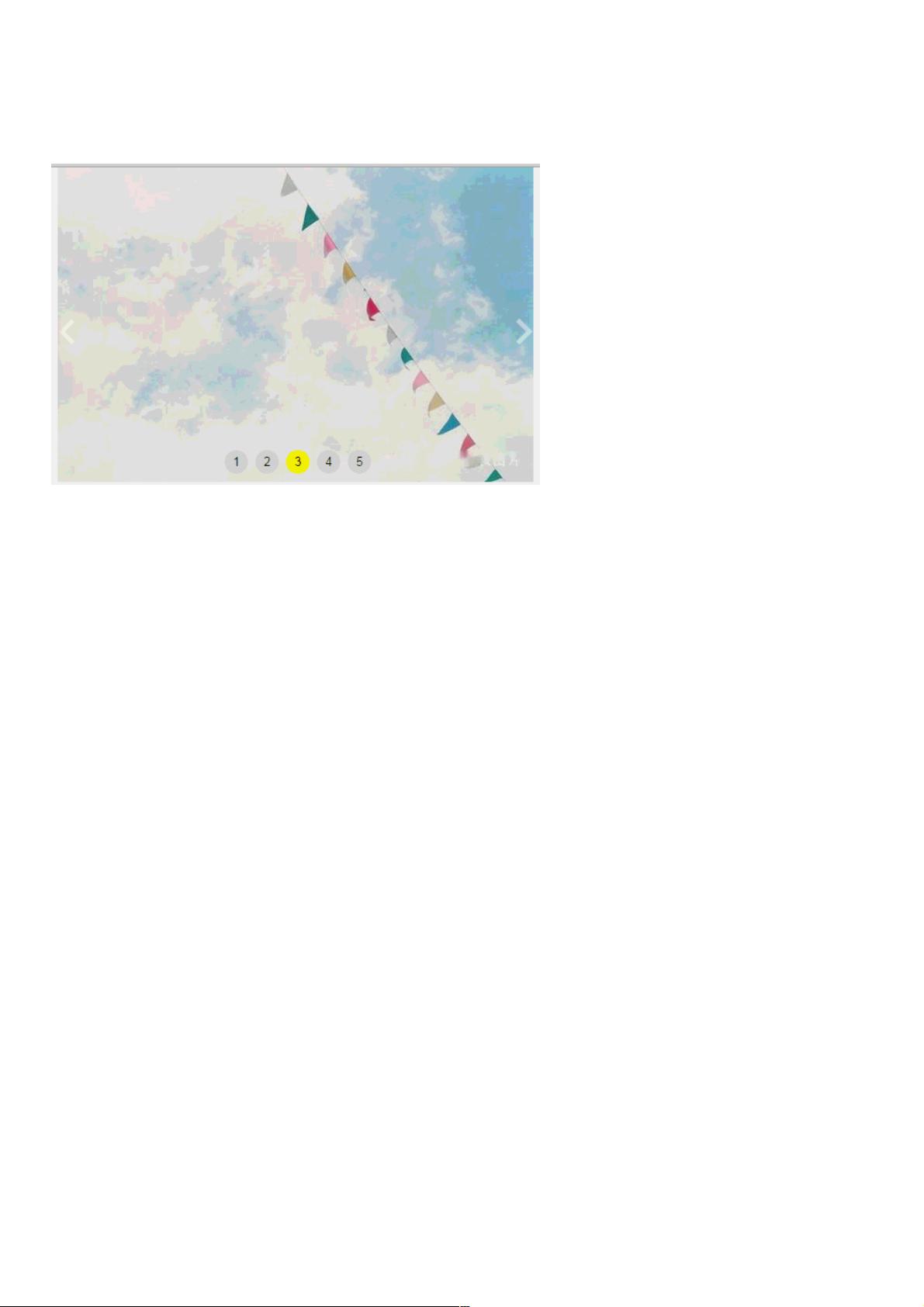
接着是CSS样式部分,这里定义了`.main`类作为底部的导航按钮区域,`.mainbutton`用于每个导航按钮,具有圆形边框和一定的大小。`.active`类用于标识当前选中的按钮,背景色为黄色。另外,`.caktye`中还包含了两个箭头按钮,`#prevBtn`和`#nextBtn`,它们分别用于切换到上一张和下一张图片,通过绝对定位设置在轮播图的左右两侧。
JavaScript部分则负责处理图片的切换逻辑。我们可能需要添加事件监听器来响应点击按钮或自动定时切换。在代码中,可能包括如下功能:
1. 初始化轮播图:设置初始显示的图片索引。
2. 监听按钮点击事件:当用户点击“上一张”或“下一张”按钮时,更新图片的left值,使得对应的图片移动到可见区域。
3. 自动播放:可以设置一个定时器,每隔一定时间自动切换到下一张图片。
4. 更新导航按钮状态:当切换图片时,需要相应地更改哪个导航按钮具有`.active`类,以反映当前显示的图片。
例如,当用户点击`#nextBtn`时,JavaScript会减小`.caktye`的left值,使下一张图片进入视野。同时,更新导航按钮的状态,将`.active`类从当前的`.mainbutton`移除,添加到代表下一张图片的按钮上。
总结起来,实现JavaScript图片轮播效果涉及HTML布局、CSS美化以及JavaScript逻辑控制。通过合理的代码组织和设计,可以创建出功能完整且用户体验良好的轮播组件。不过,实际开发中还需要考虑更多细节,如响应式设计、键盘导航、触摸事件支持等,以适应不同设备和用户需求。
158 浏览量
630 浏览量
497 浏览量
点击了解资源详情
2020-10-22 上传
191 浏览量
weixin_38635449
- 粉丝: 5
- 资源: 971
最新资源
- 导入和读取 Excel 文件:使用 ActiveX 将 Excel 数据导入工作区的自定义且灵活的功能。-matlab开发
- bguerel:本努尔·古雷尔
- cachlamhay
- devopstools.guthub.io
- makehuman-0.8_beta_src.tar.gz
- 新浪微博小助手 龙网新浪微博小助手 v9.7
- intro-to-java-workshop-Jayh80961:GitHub教室创建的java-workshop-Jayh80961简介
- 行业分类-设备装置-一种承坐式万向运动平台.zip
- tensorscript:移至https
- CV
- 协程:学校Opdracht
- 基于神经网络的图像分类和bp算法 matlab实现 图像分类.zip
- bw-ssh-docs:Bitwarden SSH管理器文档
- 行业分类-设备装置-一种接地电容的RC常数测量方法.zip
- lin_interp(T, var_name, TBDx):内插表值-matlab开发
- 强制粘帖0.2.zip