Flutter布局指南:快速掌握常用布局组件
需积分: 10 98 浏览量
更新于2024-08-26
收藏 406KB PDF 举报
本资源是一份名为"Coding with Flutter Layout Cheat Sheet v1.0"的文档,专注于帮助开发者理解和应用Flutter框架中的布局技巧。Flutter是一个开源的跨平台UI框架,其设计哲学是将几乎所有的界面元素都视为Widget,这使得构建应用程序的布局变得尤为重要。布局在Flutter中是通过组合各种Widgets来实现的,官方文档提供了丰富的布局选项,但这份备忘录旨在提供一个关于如何使用最常用布局组件的快速参考。
文档分为两类主要的布局Widget:单子Widget(如Container和Expanded)和多子Widget(如Row和Column)。单子Widget通常用于包裹一个单一的子元素,而多子Widget则可以包含多个子元素,它们在水平(mainAxisAlignment)和垂直(crossAxisAlignment)方向上进行排列。
在Row组件中,有以下几个关键属性:
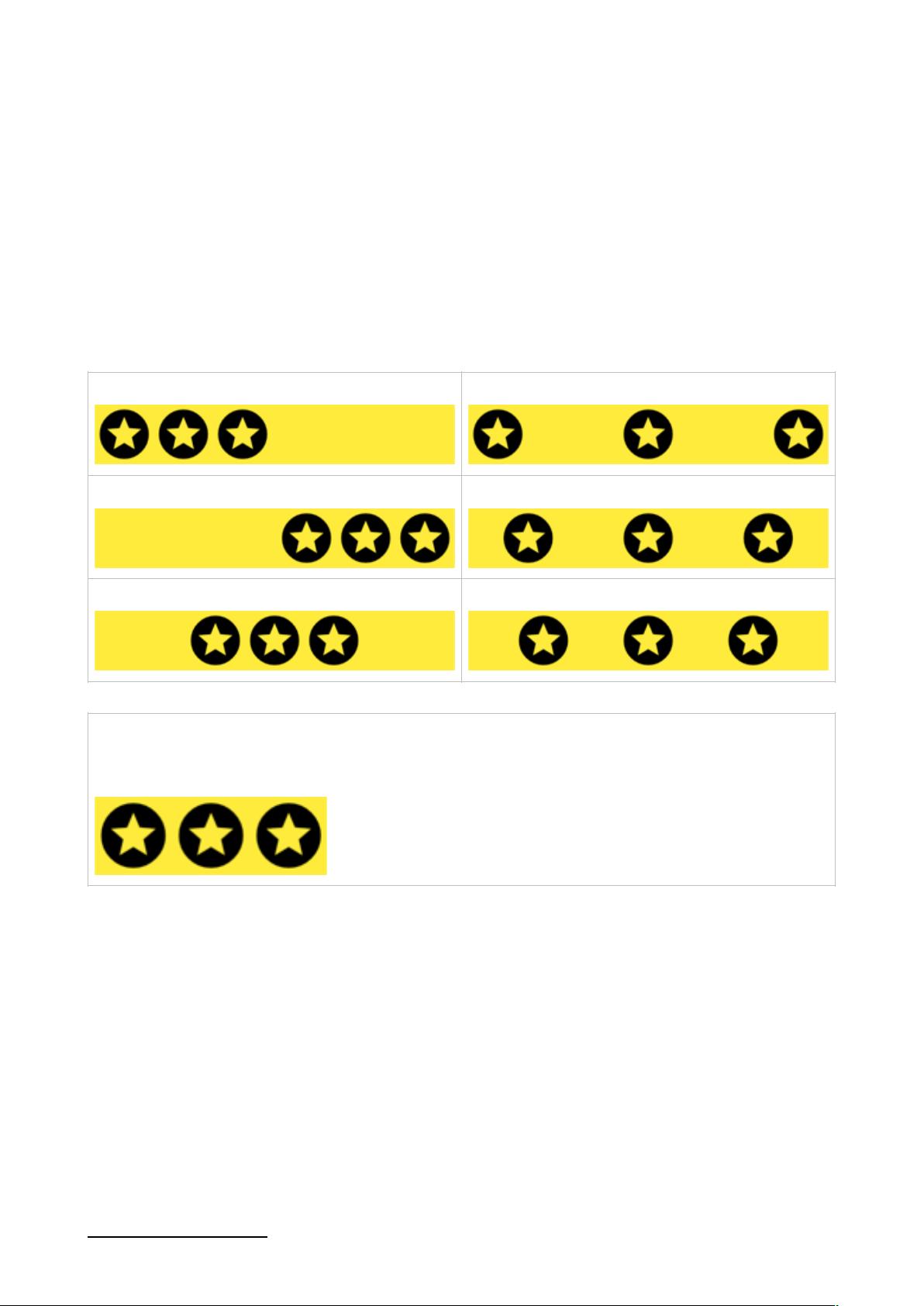
1. mainAxisAlignment: 控制行内的元素在水平方向上的对齐方式,可能的值包括SpaceBetween(默认)、Start、End、FlexStart、FlexEnd、Center等,允许调整元素间的间距。
2. crossAxisAlignment: 决定行内元素在垂直方向上的对齐方式,比如SpaceEvenly(均匀分布),Start、End、Center等。
Column组件也有类似的功能,允许控制列内元素的垂直对齐和间距。
此外,文档还推荐了进一步阅读的资源,如"Building Layouts in Flutter"和"Layout Widgets",以及作者Andrea Bizzotto在GitHub上发布的FlutterLayout Demo,供读者深入了解和实践布局技巧。
这份 Cheat Sheet 是一个实用的工具,对于正在学习或开发Flutter应用程序的开发者来说,可以帮助他们更高效地掌握布局设计,提高代码的可读性和维护性。理解并熟练运用这些布局概念是构建美观且响应式的Flutter应用的关键。
2021-07-16 上传
2022-04-30 上传
2021-10-14 上传
2021-10-30 上传
2022-07-13 上传
0x0007
- 粉丝: 3645
- 资源: 464
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜