Bootstrap中利用dataTable实现表格行数据直录
89 浏览量
更新于2024-08-30
收藏 285KB PDF 举报
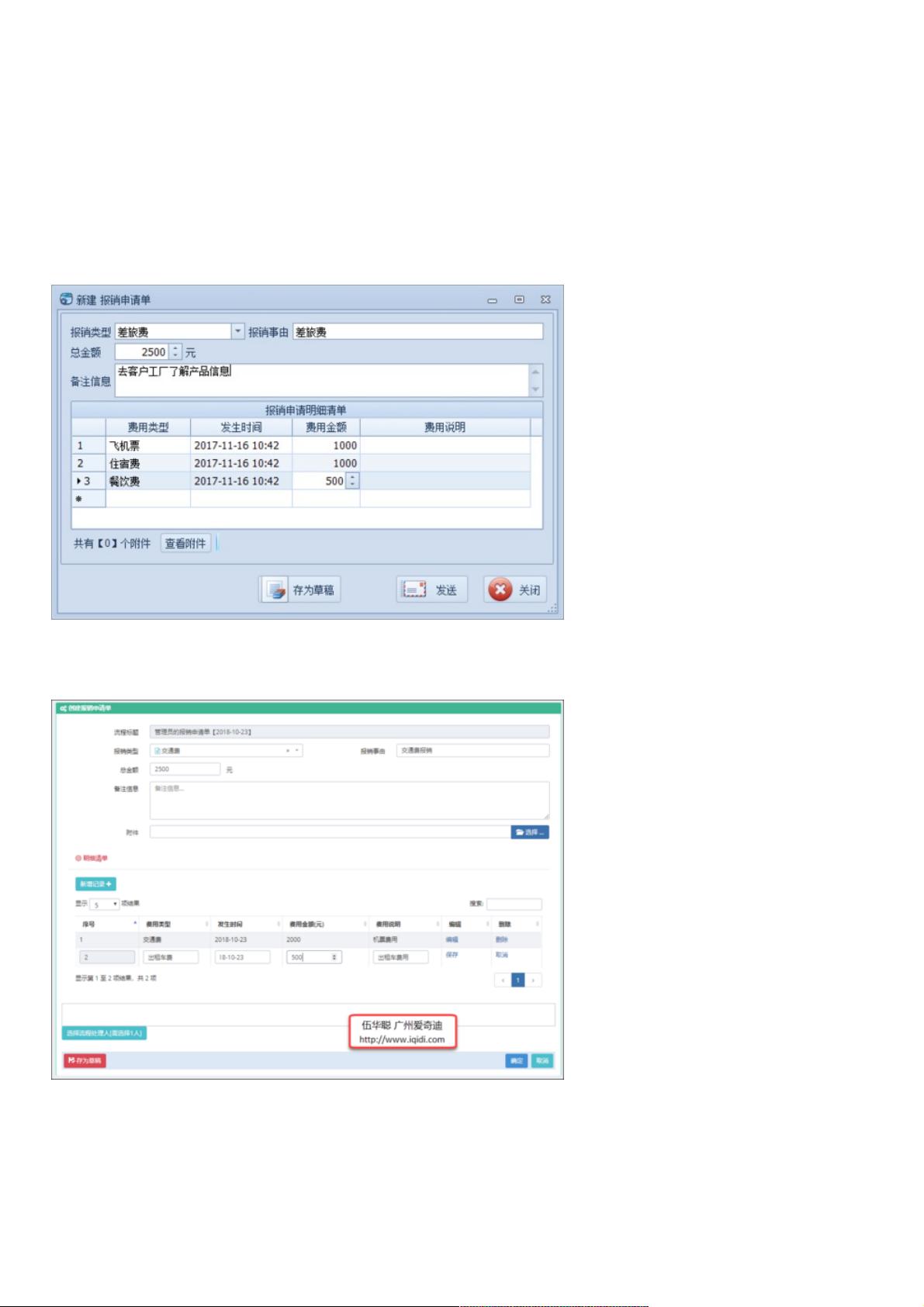
在Bootstrap开发框架中,利用DataTable进行表格行数据的直接录入是一种实用且高效的方式。与传统的Winform开发中,如在GridView上通过表格控件处理数据相比,Web环境中的表格操作通常通过前端技术来实现,如JavaScript和jQuery DataTables插件。这种方法在简化数据录入流程、提高用户体验方面具有优势,特别是在处理大量简单业务的明细数据时,它提供了直接输入和编辑的功能,避免了频繁的弹出窗口操作,使得界面看起来更为直观和现代化。
首先,让我们回顾一下在Winform开发中,处理主从明细数据的场景。通常,开发者会在GridView这类表格控件上实现新增和编辑功能,用户可以直接在表格行中输入数据,完成操作后,数据会实时保存并在必要时切换到只读模式。所有未提交的数据存储在前端,直到用户点击确定或特定的保存按钮,一次性将所有新增数据提交到后台数据库。
然而,在Bootstrap开发中,利用DataTable实现类似的功能更为常见。为了实现这种表格录入,我们需要创建一个包含明细清单的HTML结构,例如:
```html
<div class="portletlight portlet-fit">
<div class="portlet-title">
<i class="icon-settings font-red"></i>
<span class="caption-subject font-reds-bold uppercase">明细清单</span>
</div>
<div class="portlet-body">
<div class="table-toolbar">
<!-- 表格工具栏元素 -->
</div>
<table id="明细Table" class="table table-striped table-bordered">
<thead>
<!-- 表头信息 -->
</thead>
<tbody>
<!-- 表格行数据将在此处动态添加 -->
</tbody>
</table>
</div>
</div>
```
接下来,通过JavaScript和jQuery DataTables插件,我们可以动态地往表格tbody部分添加新的行数据,同时处理新增、编辑和删除操作。例如,我们可以使用`row.add()`方法添加新行,`row.update()`更新现有行,`row.remove()`删除行。在用户完成数据录入后,可以通过事件监听器(如`'draw.dt'`事件)触发数据提交,将所有更改保存到服务器。
在数据保存到后台后,可以使用BootstrapTable或其他类似的插件来渲染数据,展示在前端查看界面,这样用户可以继续进行其他操作或者查看已保存的明细信息。
总结来说,Bootstrap开发框架中使用DataTable直接录入表格行数据是一种强大的前端技术实践,它简化了用户交互,提高了工作效率,并且为Web应用程序提供了更好的用户体验。通过合理的HTML结构、jQuery插件和事件处理,开发者能够轻松实现数据录入、编辑和管理,而无需频繁地切换到其他页面或窗口。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-20 上传
2021-10-01 上传
152 浏览量
2018-12-21 上传
2020-11-21 上传
2021-03-05 上传
weixin_38678255
- 粉丝: 5
- 资源: 931
最新资源
- 常用SQL语句+实例
- Flex与Yacc入门
- 08年下 软件设计试卷
- 28套空白个人简历模板.doc
- S3C2410完全开发流程
- sql server 2000中的语句
- S7-300 400的系统软件和标准功能参考手册
- GNU make中文手册
- BGA是PCB 上常用的组件,通常CPU、NORTH BRIDGE、SOUTH BRIDGE、
- Oracle9i数据库管理实务讲座
- 电热锅炉温度控制器 AD590 MCS-51单片机
- 明明白白C指针(很不错哦)
- JavaScript Step By Step
- UML入门与精通(pdf高清晰版)
- Installshield入门指南
- OpenDoc-IntroduceToSpringFramework.pdf