解决HTML5表单跨浏览器验证难题与自定义插件实现
133 浏览量
更新于2024-08-30
收藏 368KB PDF 举报
HTML5表单验证是现代Web开发中的一个重要部分,它为表单元素提供了内置的验证功能,使得开发者能够简化用户体验并确保数据的有效性。然而,由于浏览器之间的兼容性和一致性问题,尤其是在旧版本的IE浏览器(如IE9及以下)上,HTML5表单验证的实现并非无缝。
首先,HTML5带来的一个挑战是浏览器间的输入事件处理差异。在默认情况下,blur事件并不会自动触发验证,而是依赖于用户点击提交按钮。这与用户的期望不符,通常希望用户离开输入框时即时得到反馈。为解决这个问题,开发者可能需要借助第三方插件,如html5Form,来实现跨浏览器的实时验证。尽管这些插件可以提供一定程度的解决方案,但它们可能并不完美,如html5Form在Safari下的表现可能不尽人意。
插件开发者针对这些问题做出了改进,创建了自己的跨浏览器表单检测插件。该插件的优势包括:
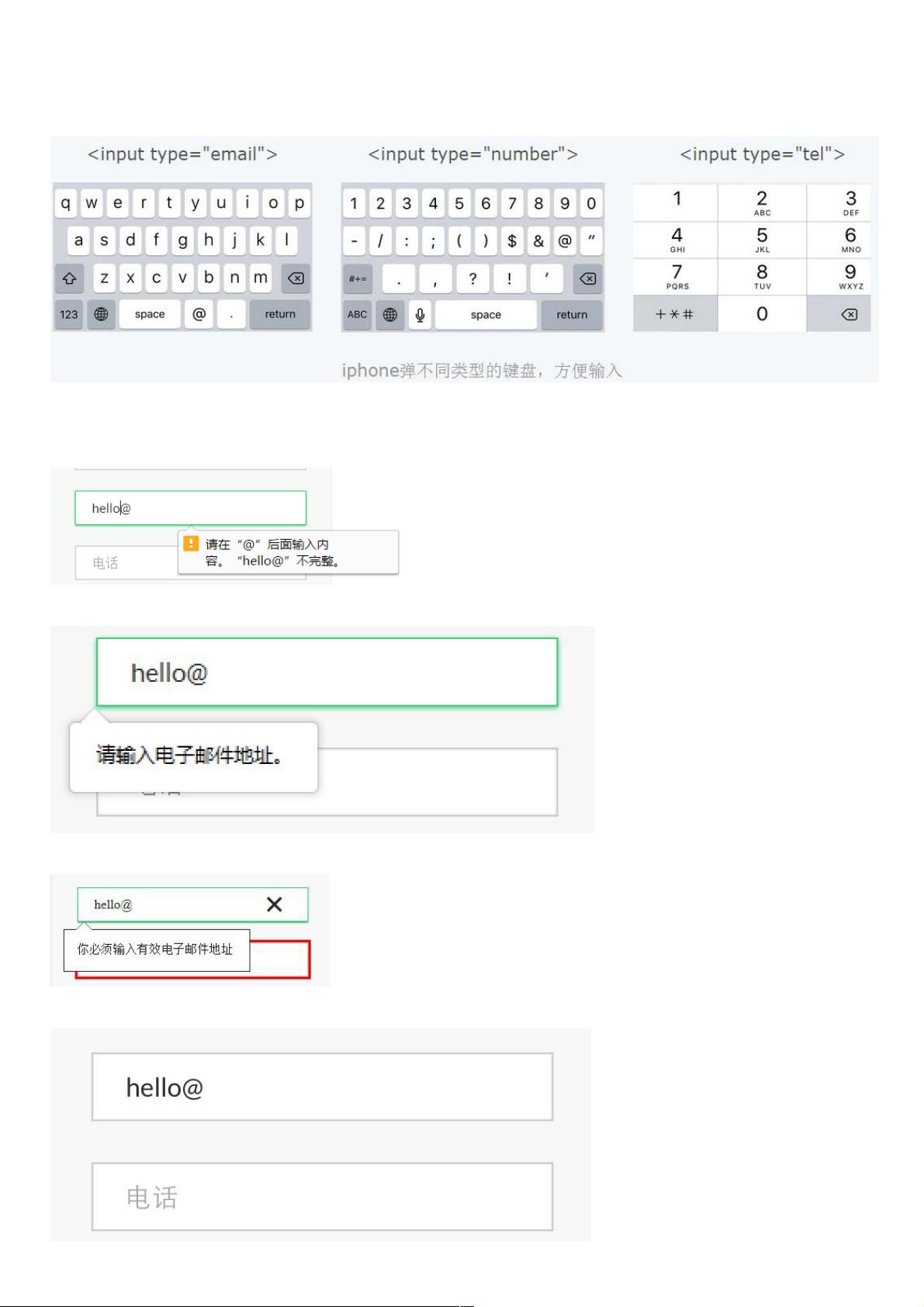
1. **统一UI**:它模拟了Chrome的提示样式和位置,提供了一致的用户界面,允许自定义提示文案,以适应不同浏览器的行为,比如智能地处理邮箱验证文案。
2. **异步验证支持**:插件支持非同步验证,例如验证用户名的唯一性,这样可以提高用户体验,减少服务器压力。
3. **多类型规则验证**:插件允许开发者设置多种验证规则,如必填项、格式要求以及自定义规则,如电话号码的格式验证。
4. **多语言支持**:考虑到国际化的应用需求,插件具备中英文切换功能,确保在全球范围内的一致性和易用性。
使用该插件的方法相对简单,只需要将预先编写的HTML结构与插件相结合,并在GitHub上获取和集成到项目中。通过这种方式,开发者可以在保持HTML5表单验证优点的同时,解决跨浏览器兼容性问题,提升网站的可用性和一致性。然而,尽管有了这些工具,仍需注意在实际部署时对低版本浏览器的适配,以确保尽可能广泛的用户群体能获得良好的使用体验。
2019-07-10 上传
2020-11-25 上传
2020-03-16 上传
2021-07-01 上传
2021-02-09 上传
2021-01-08 上传
2021-06-20 上传
2021-05-02 上传
2013-12-03 上传
weixin_38614462
- 粉丝: 4
- 资源: 965
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器