TypeScript入门指南:VSCode快捷操作与基础类型详解
需积分: 37 191 浏览量
更新于2024-09-10
收藏 158KB DOCX 举报
本篇文章是一份关于TypeScript的简易学习笔记,主要针对初学者介绍了如何在Visual Studio Code(VSCode)这个开发工具中进行基础配置以及TypeScript的一些核心概念。以下是详细的内容概要:
1. **开发工具环境**:
- 学习者首先被引导安装Visual Studio Code (VSCode),一个广泛使用的轻量级且功能强大的开发工具,官方网址为 <https://code.visualstudio.com/>。文章强调了VSCode中的一些快捷功能,如通过输入`!`并按`Tab`键快速生成HTML模板文件,方便代码编写。
2. **TypeScript基础类型**:
- TypeScript支持多种基础类型,包括:
- **布尔值(Boolean)**:这是最基本的类型,表示true和false,与JavaScript中的布尔类型一致。
- **数字(Number)**:TypeScript的数字类型包括所有的浮点数,支持十进制、十六进制、二进制和八进制字面量。
- **字符串(String)**:用于表示文本数据,支持双引号和单引号,以及模板字符串(包含多行文本和嵌入表达式)。
3. **数据结构**:
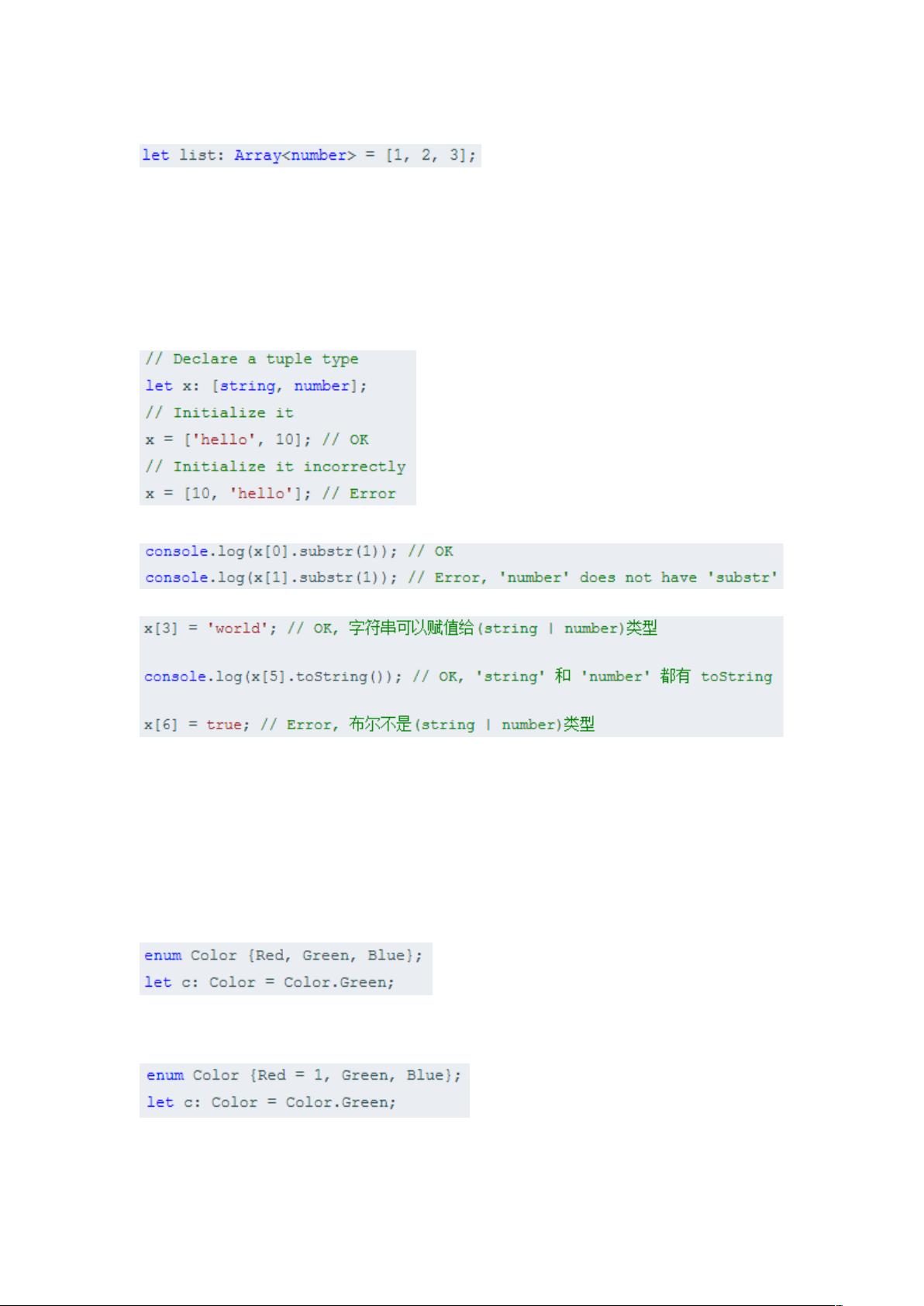
- **数组(Array)**:TypeScript提供了两种创建数组的方法:直接在元素类型后加`[]`,或使用数组泛型 `Array<元素类型>`。这有助于类型安全的数组操作。
- **元组(Tuple)**:元组是一种特殊的数组类型,定义了固定长度和类型的元素,即使元素类型不同。索引访问提供精确类型,而越界访问则使用联合类型。
4. **枚举(Enum)**:
- 枚举是TypeScript中对标准数值类型的一种扩展,可以为一组数值赋予有意义的名字。默认从0开始编号,但可以通过指定来调整。枚举类型支持按值或名称访问其成员。
这篇文章主要聚焦于TypeScript的基本语法和概念,适合初学者快速了解并入门TypeScript,为后续深入学习打下基础。对于想要深入理解TypeScript类型系统、接口、类等高级特性的读者,建议继续阅读官方文档或参加更深入的教程。
154 浏览量
2021-05-07 上传
1045 浏览量
132 浏览量
146 浏览量
2021-03-23 上传
点击了解资源详情