新版阿尔法城:前端MVC实现与探索
需积分: 10 84 浏览量
更新于2024-07-23
收藏 5.81MB PDF 举报
"本文主要探讨了新版阿尔法城在前端开发中采用MVC模式的实践,分析了应用的特性和技术实现,包括‘地理位置’、‘虚拟现实’、‘AJAX地图’和‘重度图形化’的应用场景。作者强调了使用MVC的原因以及如何选择适合的MVC架构。"
在前端开发领域,MVC(Model-View-Controller)是一种常见的设计模式,用于分离应用程序的数据、界面展示和用户交互。新版阿尔法城作为一个前端密集型项目,选择了MVC架构以应对复杂的交互和数据处理需求。文章首先介绍了阿尔法城的特点,它不是一个传统的地理位置服务、虚拟现实应用或简单的AJAX地图,而是一个结合了这些元素的创新应用。
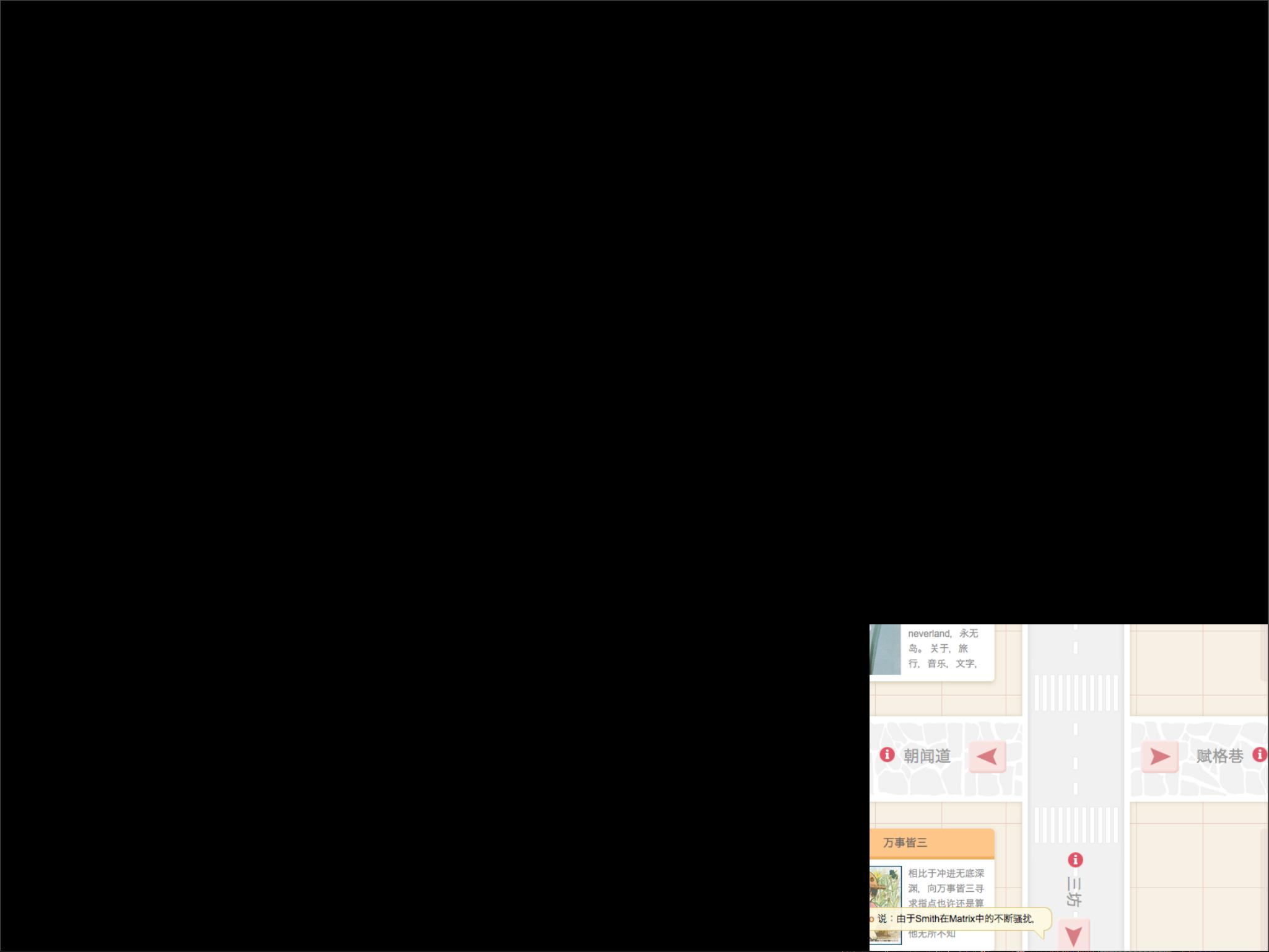
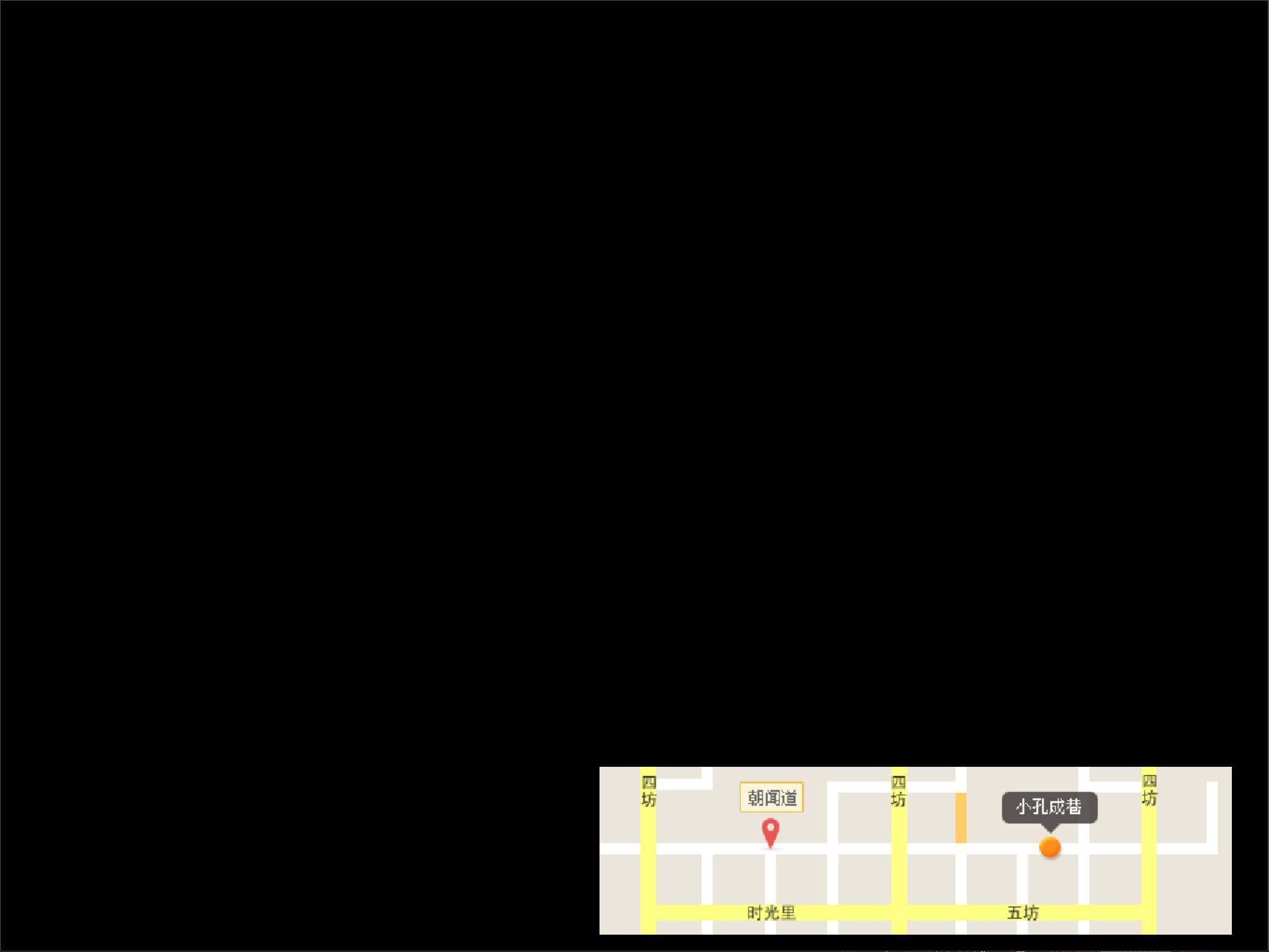
作为“地理位置”应用,阿尔法城摒弃了传统的超链接导航,采用键盘操作和屏幕点击来在“地理节点”间移动,这需要模型(Model)来管理位置数据,视图(View)更新用户界面,控制器(Controller)处理用户输入并协调模型和视图。同时,应用使用实时通讯与服务器交换数据,提供“未见其人,先闻其声”的体验。
作为一个“虚拟现实”应用,阿尔法城创建了一个抽象的现实世界,通过平滑的过渡动画来提供自然友好的用户界面。这要求视图能够动态响应模型的变化,并通过控制器处理用户交互,保持界面的流畅性。
作为“AJAX地图”应用,阿尔法城的画布可以无限滚动,分段加载和渲染地图数据,这需要高效的模型来管理地图数据,控制器处理用户的滚动和缩放行为,确保视图能够正确地更新。地图的动态生长和自定义元素的加载则依赖于灵活的MVC架构来实现。
最后,阿尔法城作为一个“重度图形化”的webapp,其界面布局需要适应各种屏幕尺寸,同时提供无损缩放。这意味着模型需要处理复杂布局的计算,视图需要根据模型的计算结果动态调整,控制器则协调这些过程。
阿尔法城的前端MVC实践体现了如何根据应用特性选择合适的设计模式,以及如何利用MVC来构建高性能、高互动性的现代web应用。这种实践对于其他前端开发者来说具有重要的参考价值,有助于他们在自己的项目中更好地应用MVC模式。
388 浏览量
2025-01-06 上传
2025-01-06 上传
庇护祝福
- 粉丝: 3
- 资源: 6
最新资源
- ConvBert
- mineops:Minecraft自动化wDocker和AWS CDK
- 我的日常学习资料整合信息:nodejs,java,oracle
- fl_demo_container:扑扑的应用程序,以了解容器小部件
- flux-jsf:Flux JSF 2 托管 Bean 示例
- C# WinForm客户端连接 WebSocket
- 电子竞技团队:计算机科学与技术学院(Tralbalho deconclusãocurso do curso)。 (电子竞技团队)MEAN Stack的电子竞技平台(MongoDB,Express,Angular e Node.js)
- scrollBox_visualbasic_
- JavaTasks-Tutorials
- BBSort:BB排序的实现,计数和存储桶样式的混合,稳定的排序算法,即使对于非均匀分布的数字也可以使用O(N)时间工作
- 使您的桌面数据库应用程序更好的10件事
- 构建Linux
- APx500_4.6_w_dot_Net 音频分析仪软件 apx515 apx525
- android-NavigationDrawer-master
- Yelp-Camp:一个完整的Node.js项目,允许用户创建,读取,更新和删除营地信息
- ksolve_石川法啮合刚度改良程序_石川_