HTML+CSS入门指南:从基础到精通
需积分: 10 132 浏览量
更新于2024-07-25
收藏 4.32MB PDF 举报
“HTML+CSS从入门到精通(中文).pdf”是一本旨在帮助初学者掌握HTML和CSS的教程,适合网页设计的学习者。书中详细介绍了HTML的基本结构和标签,以及CSS的使用方法。
HTML(HyperText Markup Language)是创建Web页面的基础,它通过一系列的标签来标记和组织网页内容。例如,`<HTML>`标签是HTML文档的起始和结束标志,`<HEAD>`部分包含了如`<TITLE>`这样的元数据,用于设置网页标题,而`<BODY>`部分则包含实际可见的网页内容,如文本、图片和链接。
网页的基本结构通常包括以下几个部分:
1. `<HTML>`标签:定义整个HTML文档的开始和结束。
2. `<HEAD>`部分:存放关于网页的元信息,比如`<TITLE>`标签用于设置网页标题,`<META>`标签则可以定义字符编码,避免页面显示乱码。
3. `<BODY>`部分:网页的主要内容,可以包含文字、图片、链接等元素。
在HTML中,不同的标签有不同的功能,例如:
- `<H1>`至`<H6>`用于定义各级标题。
- `<P>`用于创建段落。
- `<IMG>`插入图像。
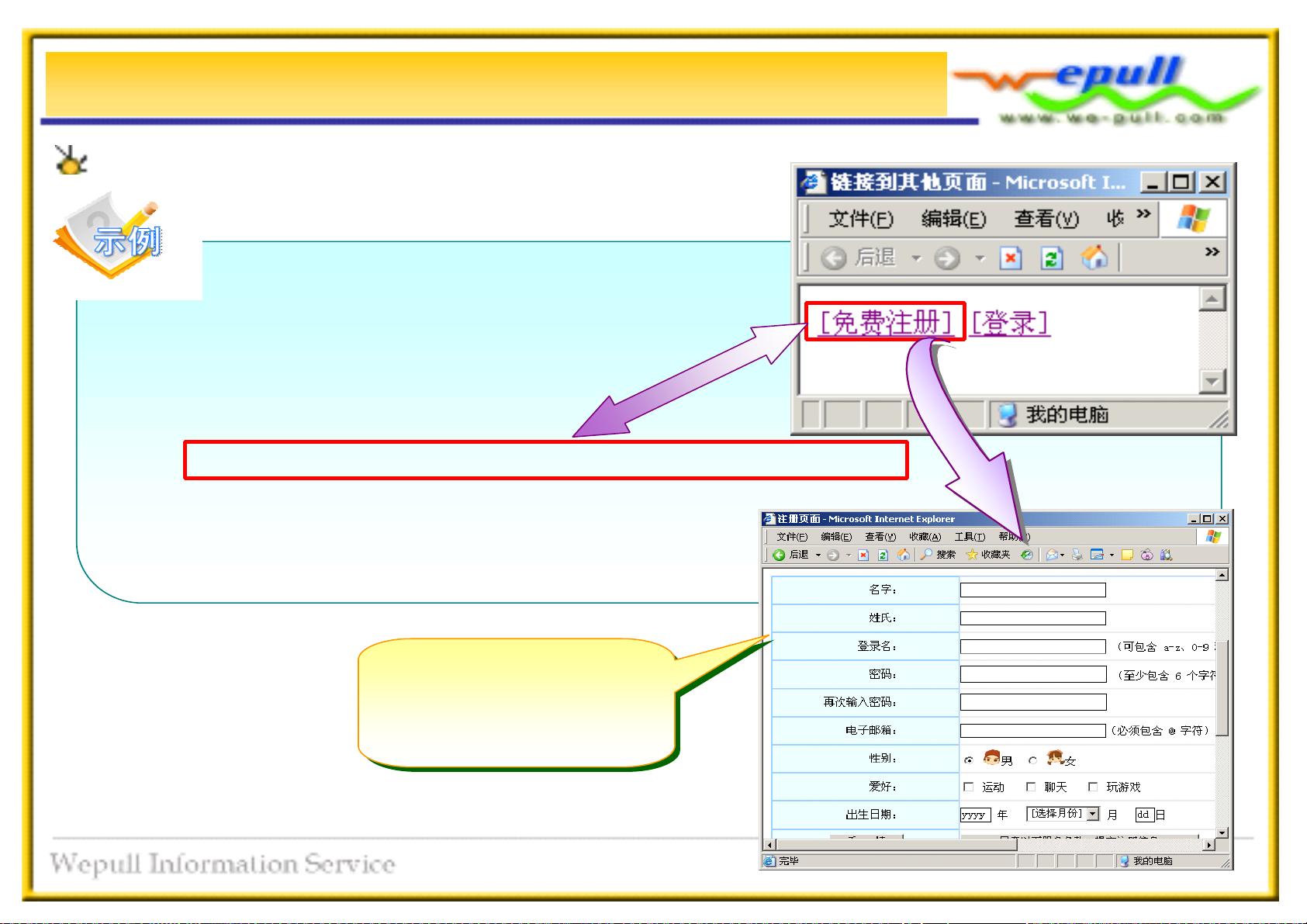
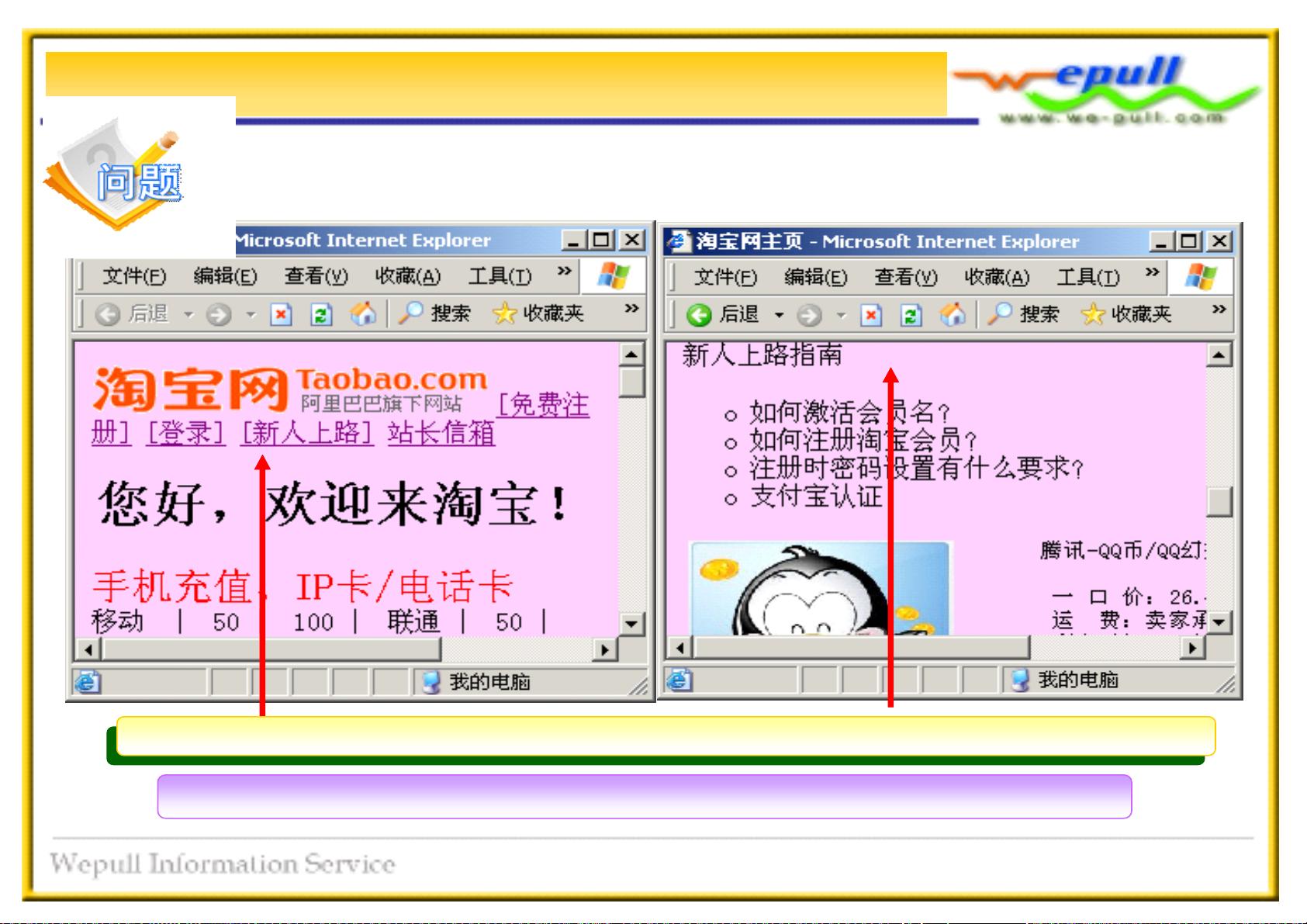
- `<A>`创建超链接。
CSS(Cascading Style Sheets)是用来控制网页样式和布局的语言,它可以分离内容和表现,使网页设计更加灵活。例如:
- `color`属性用于设置文本颜色。
- `background-color`和`background-image`分别用于设置页面背景色和背景图像。
- `font-size`和`font-family`可以改变文本的字体大小和类型。
- `margin`和`padding`控制元素的边距和内填充。
- `display`属性用于控制元素的显示方式,如`block`、`inline`和`flex`。
学习HTML和CSS,不仅可以理解网页的工作原理,还能创建出美观、功能丰富的网站。随着对这两门技术的深入,可以进一步学习响应式设计、JavaScript交互、SEO优化等进阶话题,提升网页设计和开发能力。
490 浏览量
点击了解资源详情
点击了解资源详情
4486 浏览量
736 浏览量
2013-06-23 上传
2022-02-27 上传
515 浏览量
611 浏览量
oHuiYi1
- 粉丝: 0
最新资源
- 建筑旋流式排水汇集器:创新设计与应用
- 用MATLAB打造功能齐全的私人音乐播放器
- GraceViewPager:修复Android ViewPager常见问题及动态刷新解决方案
- Python3.7.2中GDAL库操作Shapefile教程
- 解决EasyUI弹窗拖拽越界问题的JavaScript代码
- 待办事项应用程序服务器端API的设计与实现
- 建筑排水汇集器的设计原理与应用分析
- Oracle基础教程:自学指南与代码实践
- GNU glibc-linuxthreads压缩包介绍与解析
- 使用mobx-react-router实现MobX与react-router状态同步
- Wireshark:网络抓包分析利器
- 个性化Android壁纸管理应用Just Like开发分享
- 易语言实现VLC面板窗口复制组件教程
- RecyclerView添加头部和尾部视图的示例教程
- React项目PGP Messenger客户端开发指南
- 建筑物风洞型风力发电机的设计与应用