Flutter 应用底部菜单导航实现详解
123 浏览量
更新于2024-08-28
收藏 118KB PDF 举报
"该资源主要介绍了如何在Flutter中实现底部菜单导航功能,通过创建不同的页面和工具栏组件,实现点击底部按钮切换界面的效果。"
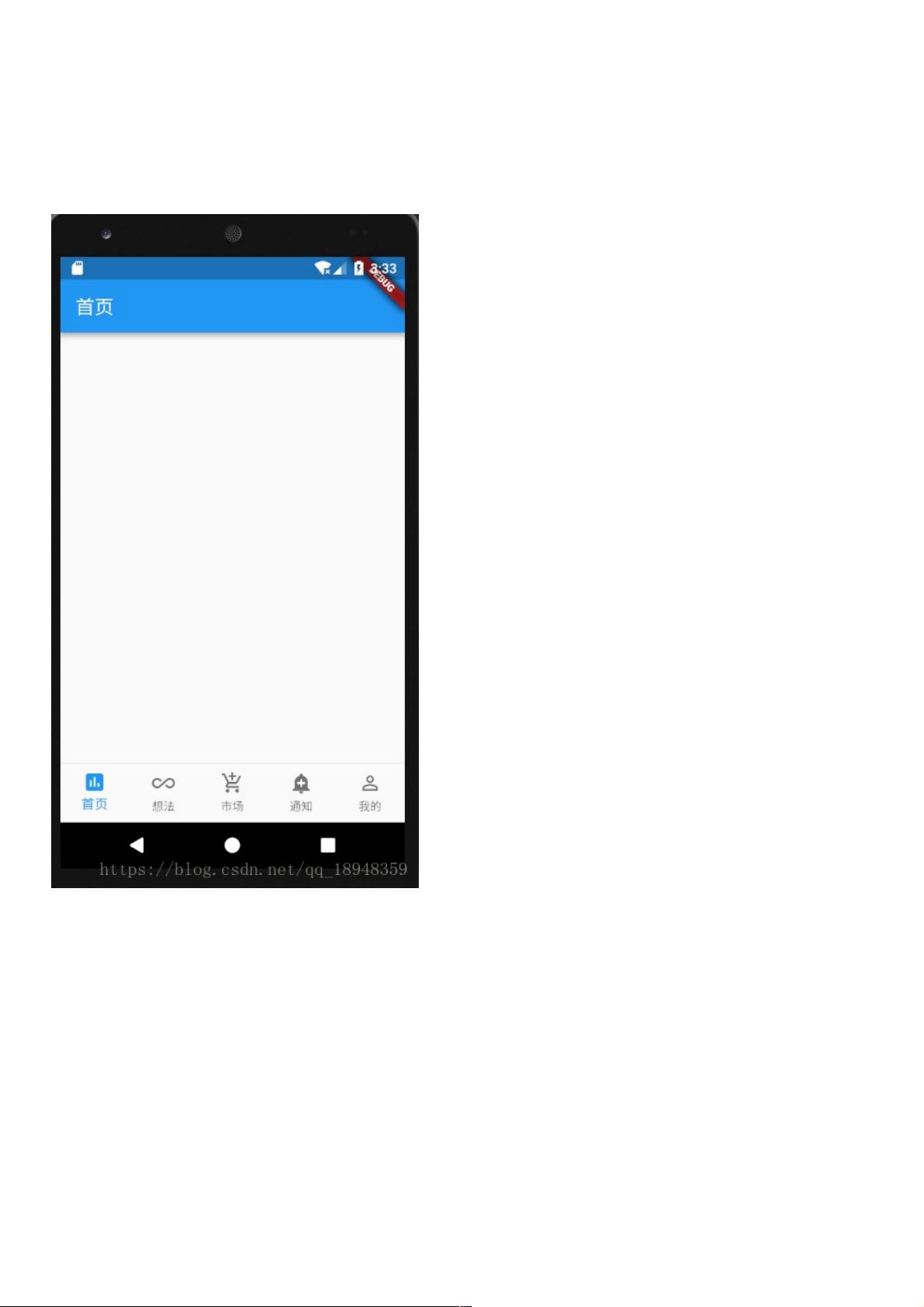
在Flutter中,底部菜单导航是移动应用中常见的设计元素,允许用户在多个主要功能之间轻松切换。本教程将指导你如何构建这样的导航系统。首先,你需要理解以下几个关键概念:
1. 底部导航栏(Bottom Navigation Bar):这是固定在屏幕底部的一行图标按钮,通常包含3到5个选项。在Flutter中,我们可以使用`BottomNavigationBar` widget来创建它。每个按钮代表一个独立的页面或视图。
2. 页面切换:当用户点击底部导航栏的某个按钮时,应切换到相应的页面。这可以通过维护一个页面列表和当前选中页面的状态来实现。
3. Scaffold:这是一个用于构建基础应用布局的Flutter widget,它可以包含`AppBar`、`BottomNavigationBar`、`Drawer`等组件。在实现底部菜单导航时,`Scaffold`是不可或缺的,因为它允许我们将底部导航栏固定在屏幕底部。
实现步骤如下:
1. 创建Flutter工程:首先,你需要创建一个新的Flutter项目,根据提供的工程目录结构组织文件。
2. 创建页面:为每个底部导航按钮创建一个对应的页面(如`HomePage`、`ProfilePage`、`SettingsPage`等)。每个页面都是一个单独的`StatefulWidget`或`StatelessWidget`。
3. 定义底部导航栏:在`BottomNavigationBar`中,为每个页面设置一个`BottomNavigationBarItem`,包括图标和标签。`BottomNavigationBar`的`onTap`属性可以监听用户点击事件,用于切换页面。
4. 使用Scaffold:在`Scaffold`中,将`BottomNavigationBar`添加到`bottomNavigationBar`属性,将当前页面的容器添加到`body`属性。`body`中的`StatefulWidget`或`StatelessWidget`可以动态改变,以便在用户点击底部导航栏时显示相应的页面。
5. 状态管理:为了记住当前选中的页面,你可以使用全局变量、`Provider`、`Bloc`或其他状态管理库。在这个例子中,`_currentPage`变量用于保存当前显示的页面。
6. 更新页面:当用户点击底部导航栏的按钮时,通过改变`_currentPage`的值,`Scaffold`的`body`会相应地更新,显示新的页面。
以下是一个简单的代码片段,展示了如何在`Scaffold`中使用`BottomNavigationBar`:
```dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: _currentPage, // 动态显示当前页面
bottomNavigationBar: BottomNavigationBar(
items: [
// 添加底部导航栏的各个项
],
onTap: (index) {
setState(() {
_currentPage = pages[index]; // 根据点击的索引切换页面
});
},
),
),
theme: ThemeData(
primarySwatch: Colors.blue, // 设置主题颜色
),
);
}
}
```
在实际开发中,你可能还需要考虑其他细节,如动画过渡、自定义样式、深色模式支持等。通过遵循上述步骤并不断实践,你将在Flutter中熟练掌握底部菜单导航的实现。
1147 浏览量
1024 浏览量
221 浏览量
152 浏览量
311 浏览量
1314 浏览量
154 浏览量
1995 浏览量
2012-11-12 上传
weixin_38609247
- 粉丝: 8
- 资源: 970
最新资源
- 高质量C_C++编程指南
- Simplified_SD_Host_Controller_Spec.pdf
- more effective C++
- forward与redirect区别
- javascript教程
- MCTS Self-Paced Training Kit(Microsoft .NET Framework 2.0)
- 全国计算机等级考试二级C语言笔试试题及答案
- pc上安装MAC os
- cisco CCNP WOLF笔记
- 二级c重点知识详解与分析
- 常见的50条SQL语句,基本包含了SQL的基础
- tcxgrid的用法
- Scrum Process
- 思科网络工程师认证完全手册
- MATLAB-------数字滤波器设计与仿真
- java NIO原理和使用