使用Animate.css为Bootstrap轮播添加酷炫动画效果
版权申诉
186 浏览量
更新于2024-09-11
1
收藏 108KB PDF 举报
"这篇文章主要介绍了如何在Bootstrap框架中创建具有酷炫动画效果的图片轮播。Bootstrap是一款广泛使用的开源前端框架,而轮播组件是其内置的一个功能,用于实现内容的滑动展示。通过结合使用Animate.css库,我们可以为轮播添加各种吸引人的CSS3动画效果,使得轮播更加生动有趣。"
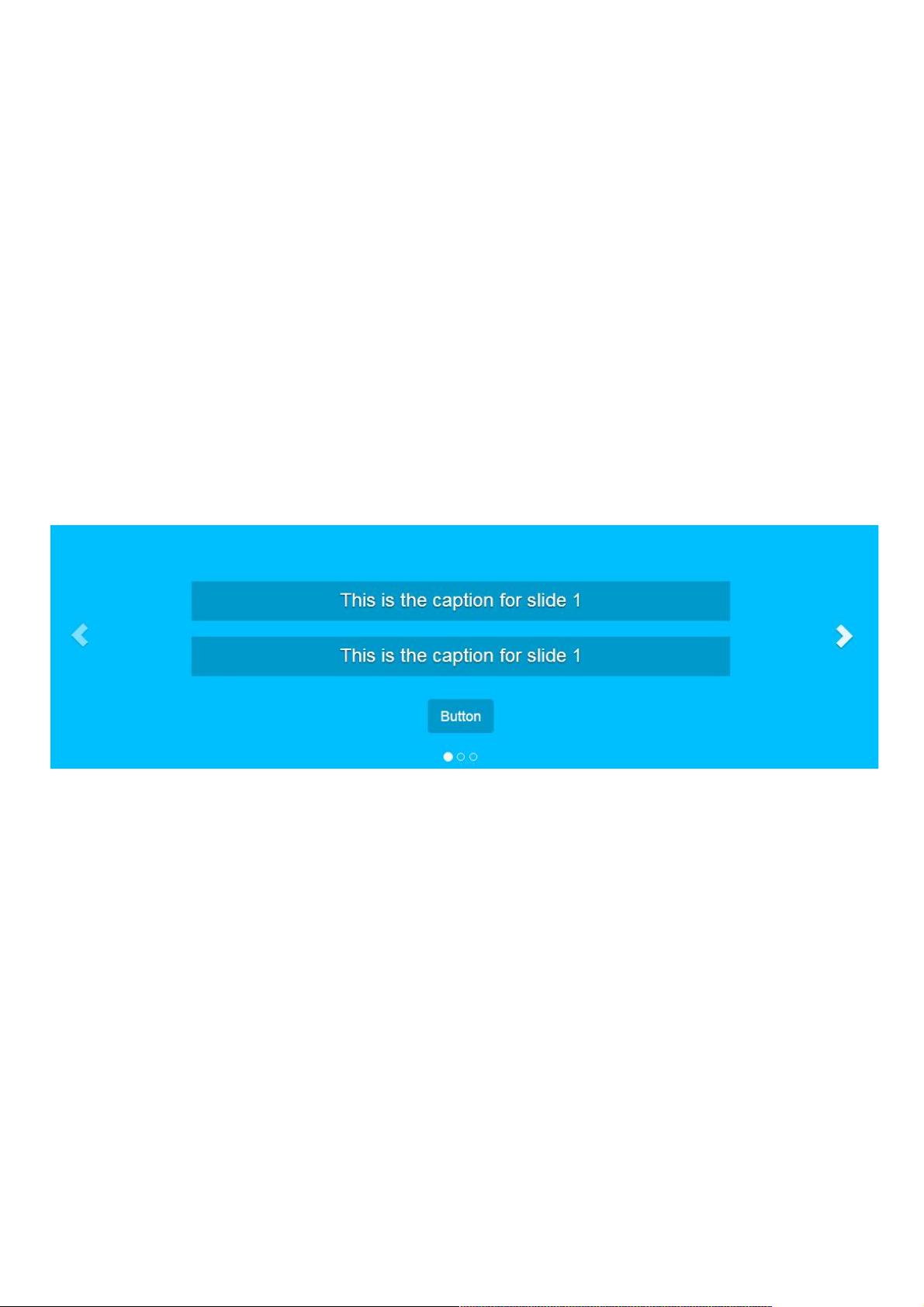
Bootstrap轮播组件是网站开发中常用的一种展示内容的方式,它允许用户在有限的空间内展示多个图片或内容,通过滑动切换来查看。Bootstrap的轮播组件由以下几个主要部分组成:
1. 轮播指示器:显示当前幻灯片的位置以及总数量,为用户提供导航提示。
2. 轮播条目:包含在`.carousel-inner`类中,每个条目代表一个独立的滑块,可以包含图片、标题等元素,使用`carousel-caption`类可以添加自定义的标题样式。
3. 轮播控制箭头:左右箭头让用户可以手动向前或向后切换幻灯片。
为了给Bootstrap轮播添加动画效果,文章引入了Animate.css,这是一个强大的CSS3动画库,开发者无需深入了解CSS3动画的复杂性,只需简单地添加类名就能实现各种预定义的动画。使用Animate.css的步骤包括:
1. 在HTML文件中链接animate.min.css。
2. 将`animated`和你选择的动画类名添加到要添加动画的元素上。
构建HTML结构时,需要确保正确引入Bootstrap的相关CSS和JavaScript文件,以及Animate.css的文件。基本的Bootstrap轮播HTML结构如下:
```html
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<!-- Indicator items -->
</ol>
<!-- Carousel items -->
<div class="carousel-inner">
<div class="item active">
<!-- Content here -->
</div>
<!-- More items -->
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
```
在实际应用中,你可以根据需要添加图片、标题等元素,并通过调整Bootstrap和Animate.css的类名,实现不同风格的轮播动画效果。这种做法不仅让轮播组件更具吸引力,还能够轻松适应项目需求,实现快速开发。
453 浏览量
225 浏览量
253 浏览量
293 浏览量
154 浏览量
177 浏览量
2017-01-13 上传
2017-01-13 上传
2019-10-28 上传
weixin_38645669
- 粉丝: 9
最新资源
- Fedora 10中文安装配置全面指南:新手必备
- Spring2.5开发简明教程:中文版入门与实践
- Access基础教程:从入门到实践
- ActionScript 3实战宝典:解决Web开发疑难问题
- Modelsim 6.0入门教程:功能仿真与安装详解
- SQL Server编程基础:T-SQL详解与实践
- IP网络上传真实时传输:ITU-T T.38协议详解
- SAP标准对话框函数:操作确认与数据输入指南
- 大学计算机C语言精选复习题集
- SunOne 7.0 WebServer管理员指南:安装与双认证详解
- ADS中文教程:ARM开发环境与调试详解
- GCC编译器参数详细解析
- LoadRunner负载测试工具详解与实战指南
- IIS与Access数据库实现简易留言本教程
- 电子技术基础课程设计详解:系统设计与单元电路构建
- FPGA智能太阳追踪系统设计提升发电效率