后台动态数据的表格合并策略——span-method深度解析
"这篇教程主要讨论了在表格数据由后台动态返回时,如何使用Element-UI框架中的`span-method`方法进行表格合并。通过实例代码展示了处理后台数据以实现动态合并表格单元格的方法。"
在实际开发中,尤其是在数据驱动的应用中,表格数据通常是从服务器动态获取的,而不是硬编码在前端。Element-UI 是一个流行的 Vue.js UI 框架,它提供了丰富的组件库,包括表格(Table)组件。在某些情况下,我们可能需要对表格的单元格进行合并,比如当某一列的某些行具有相同的值时,可以将这些行合并成一个单元格来提高数据的可读性。Element-UI 提供了一个 `span-method` 配置选项来实现这个功能。
`span-method` 是一个函数,接收一个参数 `params`,`params` 包含当前行 (`row`)、当前列 (`column`)、当前行号 (`rowIndex`) 和当前列号 (`columnIndex`) 的信息。根据这些信息,函数可以返回一个对象,包含 `rowspan` 和 `colspan` 属性,分别表示当前单元格应合并的行数和列数。
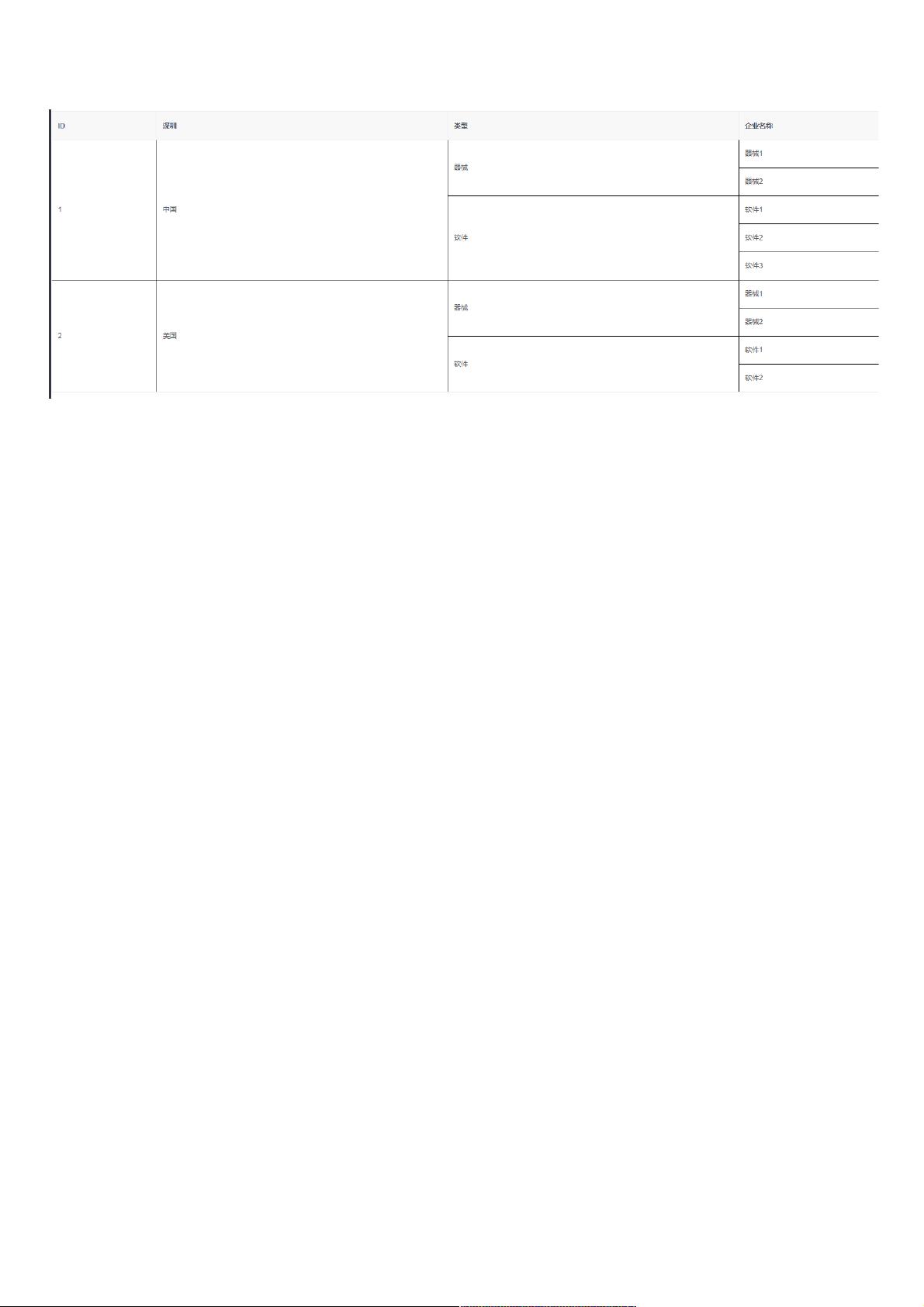
在描述中给出的例子中,模拟了后台返回的数据结构,包含 `id`、`region`(地区)和 `type` 三个字段,`type` 是一个数组,其中每个元素又包含了 `sortName`(分类)和 `sortList`(分类下的具体项)。为了合并表格,我们需要在接收到数据后对其进行处理,以便找出需要合并的行和列。
`dealTable` 函数是处理表格数据的关键,它创建了两个数组 `typeIndex` 和 `nameIndex` 用于记录需要合并的行数。遍历 `tableData`,对于每个 `type` 数组,再次遍历其内部的 `sortList`,当处理到数组末尾时,将长度添加到对应的索引数组中。同时,计算所有类型总长度,用于确定 `id` 和 `region` 需要合并的行数。
在实际应用中,`dealTable` 函数会根据这些信息动态地计算出每个单元格应该合并的行数和列数,然后在 `span-method` 函数中应用这些计算结果,从而实现动态合并表格。这个过程需要对数据结构有深入的理解,并能够灵活地使用 JavaScript 编程技巧来处理动态数据。
总结来说,本教程通过一个具体的例子展示了如何在表格数据动态返回的情况下,利用 Element-UI 的 `span-method` 方法处理数据并实现表格单元格的合并。这有助于提高数据展示的效率,使得大量数据的呈现更加清晰易懂。在实际项目中,开发者可以根据类似的方法来适应各种复杂的数据结构,以满足不同场景下的表格展示需求。
2017 浏览量
1595 浏览量
3008 浏览量
387 浏览量
291 浏览量
334 浏览量
1747 浏览量
1221 浏览量
8388 浏览量
weixin_38739164
- 粉丝: 8
最新资源
- DeepFreeze密码移除工具6.x版本使用教程
- MQ2烟雾传感器无线报警器项目解析
- Android实现消息推送技术:WebSocket的运用解析
- 利用jQuery插件自定义制作酷似Flash的广告横幅通栏
- 自定义滚动时间选择器,轻松转换为Jar包
- Python环境下pyuvs-rt模块的使用与应用
- DLL文件导出函数查看器 - 查看DLL函数名称
- Laravel框架深度解析:开发者的创造力与学习资源
- 实现滚动屏幕背景固定,提升网页高端视觉效果
- 遗传算法解决0-1背包问题
- 必备nagios插件压缩包:实现监控的关键
- Asp.Net2.0 Data Tutorial全集深度解析
- Flutter文本分割插件flutter_break_iterator入门与实践
- GD Spi Flash存储器的详细技术手册
- 深入解析MyBatis PageHelper分页插件的使用与原理
- DELPHI实现斗地主游戏设计及半成品源码分析