Redux 中文指南:从基础到高级实践
需积分: 9 126 浏览量
更新于2024-07-18
1
收藏 21.23MB PDF 举报
"redux中文版高清pdf"
Redux是一个广泛使用的JavaScript状态管理库,尤其在与React框架结合时。它提供了一种有序、可预测的方式来管理应用的状态。这份文档详细介绍了Redux的核心概念、基本用法、高级特性以及一些实用技巧。
1. 自述与介绍
Redux是一个用于管理JavaScript应用状态的库,它的设计受到了Flux架构的影响。Redux强调单一数据源、纯函数和可预测的状态变化。其核心概念包括Action、Reducer和Store。
2. 动机
Redux的出现是为了解决大型应用中状态管理的复杂性,提供一种统一的方式来处理所有组件间的数据传递。
3. 核心概念
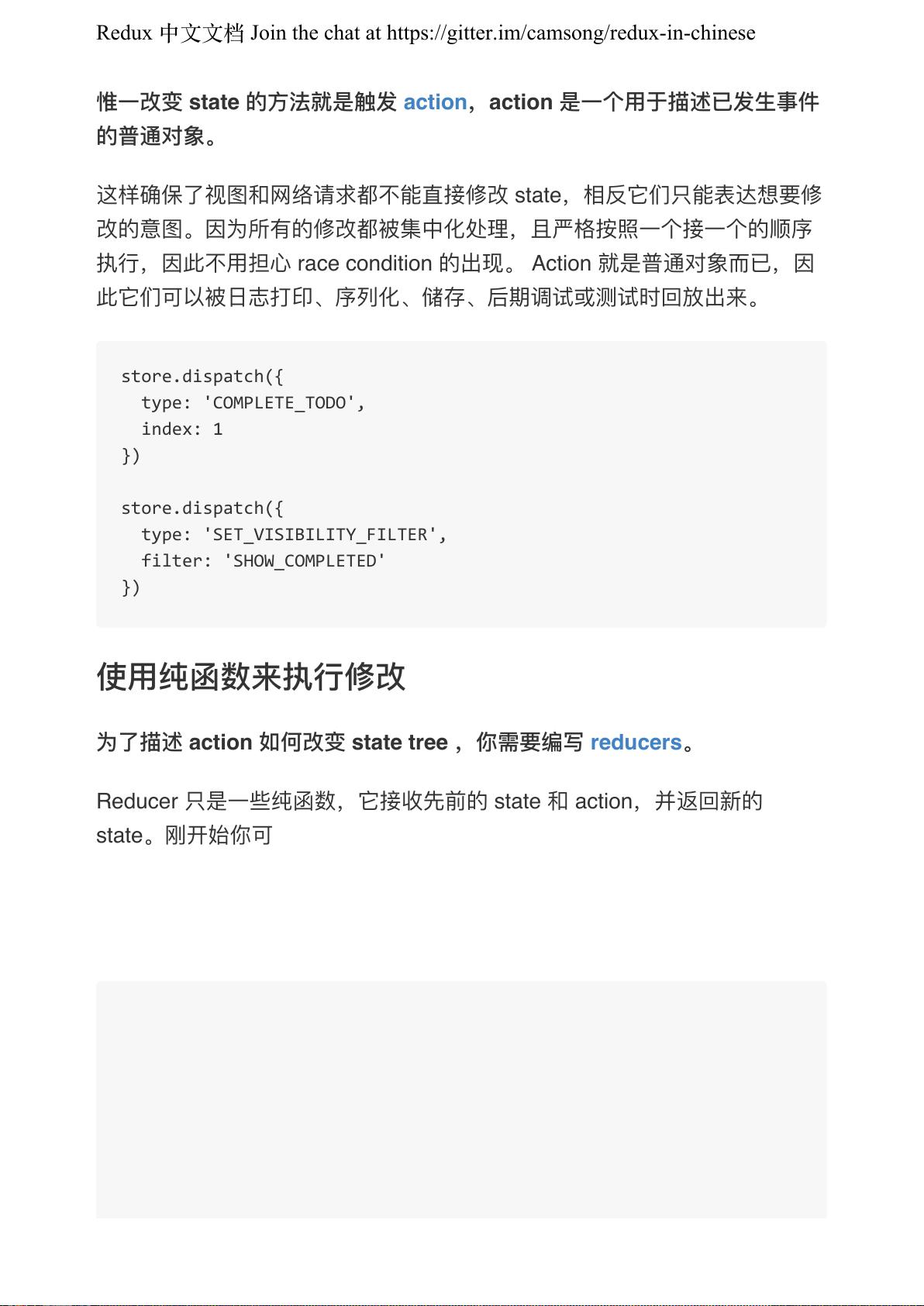
- Action: 应用中触发状态变化的实体,通常是一个包含类型和payload的对象。
- Reducer: 接收当前状态和Action,返回新的状态的纯函数,不进行副作用操作。
- Store: 存储应用所有状态和提供dispatch方法来派发Action的单一实例。
4. 数据流
Redux遵循“单向数据流”原则:Action -> Reducer -> Store -> Components。当组件需要更新状态时,它发送一个Action,Reducer根据Action更新状态,然后Store将新的状态传递给订阅了它的React组件。
5. 搭配React
React-Redux库提供了connect函数,让React组件能通过props获取和改变状态,无需直接访问Store。
6. 高级特性
- 异步Action和数据流:Redux Thunk或Redux Saga中间件可以处理异步操作。
- Middleware:扩展Redux功能的中间件,如Redux Logger记录日志,Redux DevTools方便调试。
- 搭配React Router:整合路由状态到Redux状态树,实现页面跳转与状态同步。
- 示例:RedditAPI展示了如何在实际项目中使用Redux处理API请求和响应。
7. 技巧
- 迁移到Redux:指导现有应用如何平滑过渡到使用Redux。
- 减少样板代码:利用工具和最佳实践简化Redux应用的代码。
- 服务端渲染:实现客户端和服务端的同构渲染,提升SEO和首屏加载速度。
- 编写测试:确保Redux逻辑的正确性和稳定性。
8. 常见问题和排错
针对Reducer的编写、State组织、Store创建、Action处理等方面的问题提供解答和解决方案。
9. API文档
包含createStore、Store、combineReducers、applyMiddleware、bindActionCreators和compose等核心API的详细说明。
10. react-redux文档
提供了与React集成的相关API,如Provider、connect,以及排错指南。
11. redux-tutorial
提供了学习Redux的教程,帮助初学者快速上手。
这份PDF文档是Redux的中文版,适合新手入门和开发者参考。通过阅读,你可以全面了解Redux的使用方法,从而更好地管理React应用的状态。同时,文档还提供了链接到在线Gitbook的地址,以便于实时查阅和更新。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-20 上传
2018-01-30 上传
2024-05-07 上传
2018-01-30 上传
2016-10-26 上传
2018-12-03 上传
Paul_Chan1995
- 粉丝: 0
- 资源: 4
最新资源
- windbg实验 1
- 网络认识实验 计算机网络
- 单片机C语言的使用技巧
- MATLAB 环境下的串行数据通信系统设计
- Visual C++开发工具与调试技巧整理
- 基于温度传感器的采样
- StrutsCatalogLazyList
- 卫星通信论文(数字电视系统信源信道编码技术)
- 高质量C++/C编程指南
- shell经典的面试题目
- Regsvr32命令修复系统故障实例
- The Direct3D® 10 System
- 网管常用的网络命令.doc
- 企业内部通信系统源码
- iphone application progamming guide
- 全国计算机水平与软件专业技术资格(水平)考试2008年下半年程序员下午试卷B