Android实现iOS上拉下拉弹性效果代码示例
160 浏览量
更新于2024-09-03
收藏 136KB PDF 举报
"这篇文章主要介绍了Android仿iOS上拉下拉弹性效果的实现代码,通过自定义一个名为MyReboundScrollView的ScrollView子类来达到类似的效果。这种弹性效果常见于iOS设备,可以提升用户操作的流畅性和体验感。"
在Android应用开发中,为了提供与iOS类似的用户体验,开发者有时需要实现上拉下拉弹性滚动效果。这种效果通常在列表视图或者滚动视图中使用,当用户接近内容的顶部或底部时,视图会表现出弹性回弹,增加了用户交互的趣味性。
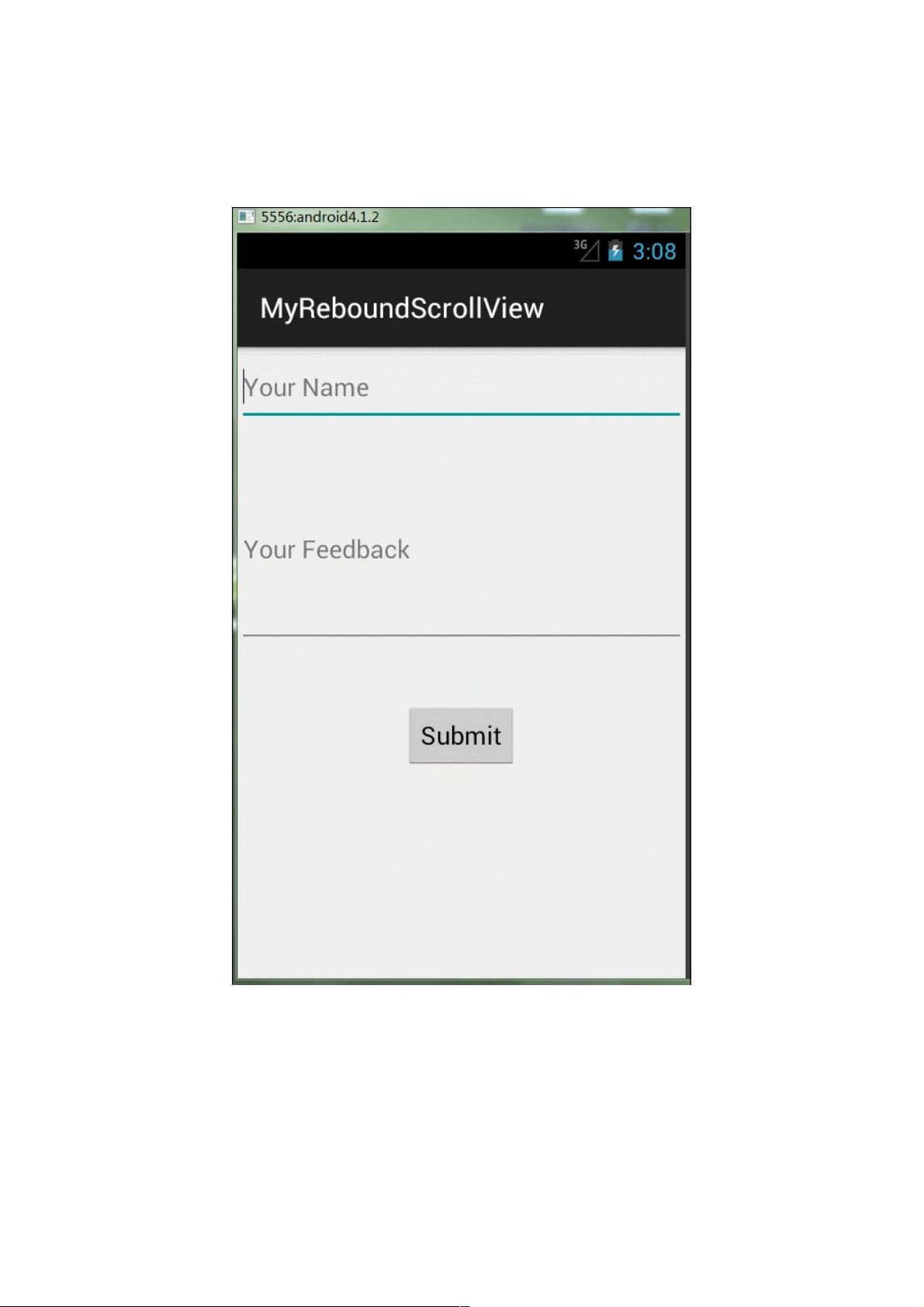
实现这个效果的关键在于自定义一个ScrollView并添加特定的逻辑。在这个例子中,我们创建了一个名为MyReboundScrollView的类,它继承自Android的ScrollView。以下是一些关键代码片段的解释:
1. `MOVE_FACTOR`:这是一个移动因子,表示手指移动与视图实际移动之间的比例。例如,如果手指移动了100px,视图可能只移动50px,这样可以实现弹性效果。
2. `ANIM_TIME`:当用户松开手指后,视图回归正常位置的动画时间。这决定了回弹动画的平滑度。
3. `contentView`:这是ScrollView的唯一子View,通常是一个ListView、RecyclerView或者其他可以滚动的视图。
4. `MotionEvent`处理:在`onTouchEvent`方法中,我们需要监听用户的触摸事件,计算手指的移动距离,并根据`MOVE_FACTOR`调整视图的滚动量。
5. `TranslateAnimation`:当用户松开手指时,使用动画将视图平滑地移动回其原始位置,这可以通过创建一个平移动画实现。
具体的实现细节包括计算是否可以继续上拉或下拉,以及在用户松开手指时启动回弹动画。在`onInterceptTouchEvent`和`onTouchEvent`方法中,需要处理滑动事件,判断滑动方向,并相应地改变视图的行为。
为了在实际项目中使用这个效果,你需要在XML布局文件中使用自定义的MyReboundScrollView替换普通的ScrollView,并确保其内部只有一个可以滚动的视图。通过这种方式,你的Android应用就可以拥有与iOS相似的上拉下拉弹性效果,提升用户界面的交互体验。
请注意,这只是一个基础的实现,可能还需要根据具体需求进行优化,比如处理边界条件、增加更多动画效果等。同时,Android社区还有其他库如SwipeRefreshLayout、PullToRefreshLayout等,它们提供了类似的功能,也可以考虑使用这些现成的解决方案。
2017-12-02 上传
2021-01-08 上传
2021-04-04 上传
2016-08-30 上传
2015-05-27 上传
2019-08-06 上传
weixin_38620099
- 粉丝: 1
- 资源: 942
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍