优化网站导航设计:提升用户体验与转化率的关键
197 浏览量
更新于2024-08-27
收藏 449KB PDF 举报
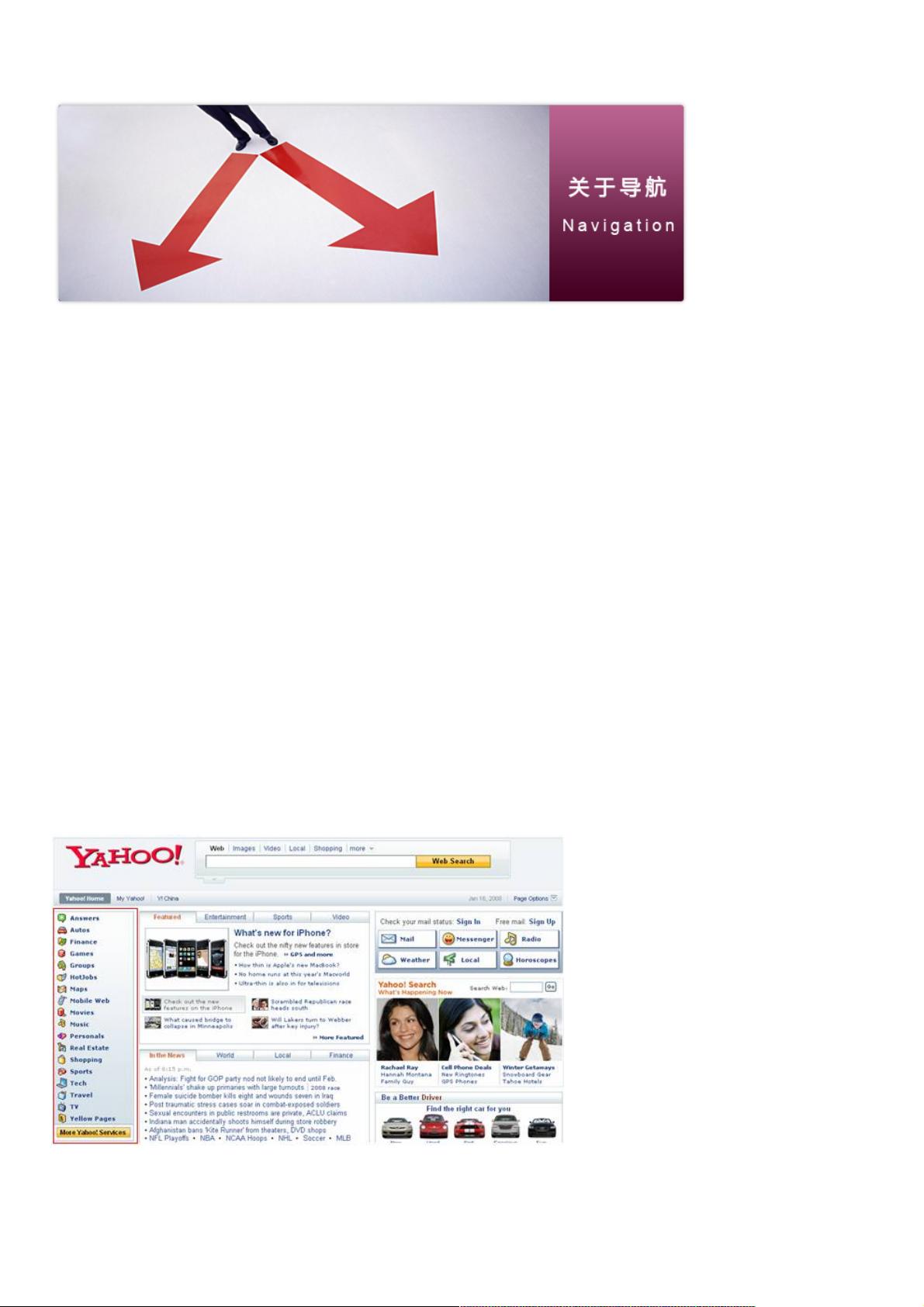
"关于导航的探讨"
网站导航是构建用户友好和高效互动体验的关键要素,尤其是在今天信息量庞大的网络环境中。导航设计的目标是确保用户能够轻松地在网站中找到他们需要的信息,从而提升用户满意度、增加用户停留时间和促进转化率。
优化网站导航设计的重要性不言而喻。它不仅影响用户首次访问时的感知,还决定了用户是否愿意在网站上花费更多时间。一个优秀的导航系统应该具备以下特性:
1. **简洁清晰**:导航菜单应该简洁明了,避免使用过于复杂或模糊的术语。用户应能一眼看出每个选项的含义。
2. **层次分明**:导航应按逻辑顺序组织,呈现出清晰的层级结构,使用户能快速定位自己在网站的位置。
3. **一致性**:导航在全站范围内应保持一致,无论用户在哪个页面,都能通过相同的导航元素回到主页面或其他关键区域。
4. **响应式设计**:随着移动设备的普及,导航设计也需要适应不同屏幕尺寸,确保在手机和平板电脑上的可用性。
5. **搜索功能**:提供强大的站内搜索工具,帮助用户快速找到特定信息。
6. **面包屑导航**:面包屑导航可以清楚地显示用户浏览路径,增强用户对网站结构的理解。
7. **反馈提示**:当用户点击导航链接时,提供视觉反馈,确认他们已经进入新的页面或区域。
8. **突出重要内容**:对于关键内容或服务,可以使用特别的视觉效果或者置顶在导航菜单中,使其更易于被发现。
9. **避免过多选项**:过多的导航选项会令用户感到困扰,一般建议保持在7个主要选项以内。
10. **可用性和可访问性**:考虑特殊群体,如视力障碍用户的需要,确保导航元素可以通过键盘操作,并提供足够的对比度。
常见的网站导航结构有多种,如:
- **水平导航**:最常见的导航形式,通常位于页面顶部,列出网站的主要部分。
- **侧边栏导航**:如Yahoo首页所示,列出常用或重要栏目,节省垂直空间。
- **下拉菜单**:用于展示更多二级或三级菜单,节省页面空间。
- **浮出层导航**:点击后展开,提供更多选项,常用于节省屏幕空间。
- **标签页导航**:适用于内容分类较多的情况,每个标签代表一类内容。
- **滚动触发的导航**:随着用户滚动页面,导航条始终保持在视窗可见范围内。
有效的导航设计能够提高网站的易用性,降低跳出率,增加用户粘性,最终实现商业目标。设计师需要不断研究用户行为,根据用户需求和网站内容持续优化导航结构,以提供最佳的用户体验。
2019-08-22 上传
2021-08-14 上传
2021-03-02 上传
2021-05-21 上传
2021-09-21 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38631729
- 粉丝: 8
- 资源: 905
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析