自定义ListView布局:Hashmap与自定义适配器绑定数据详解
47 浏览量
更新于2024-08-31
收藏 122KB PDF 举报
本文将深入探讨ListView的Adapter在Android开发中的使用,特别是在自定义每一项布局时如何绑定数据。在此之前,我们已经了解了如何简单地通过String绑定数据。这次我们将提升到一个新的层次,不仅绑定单个数据项,还会使用HashMap来管理多条数据,并结合自定义布局展现更丰富的信息。
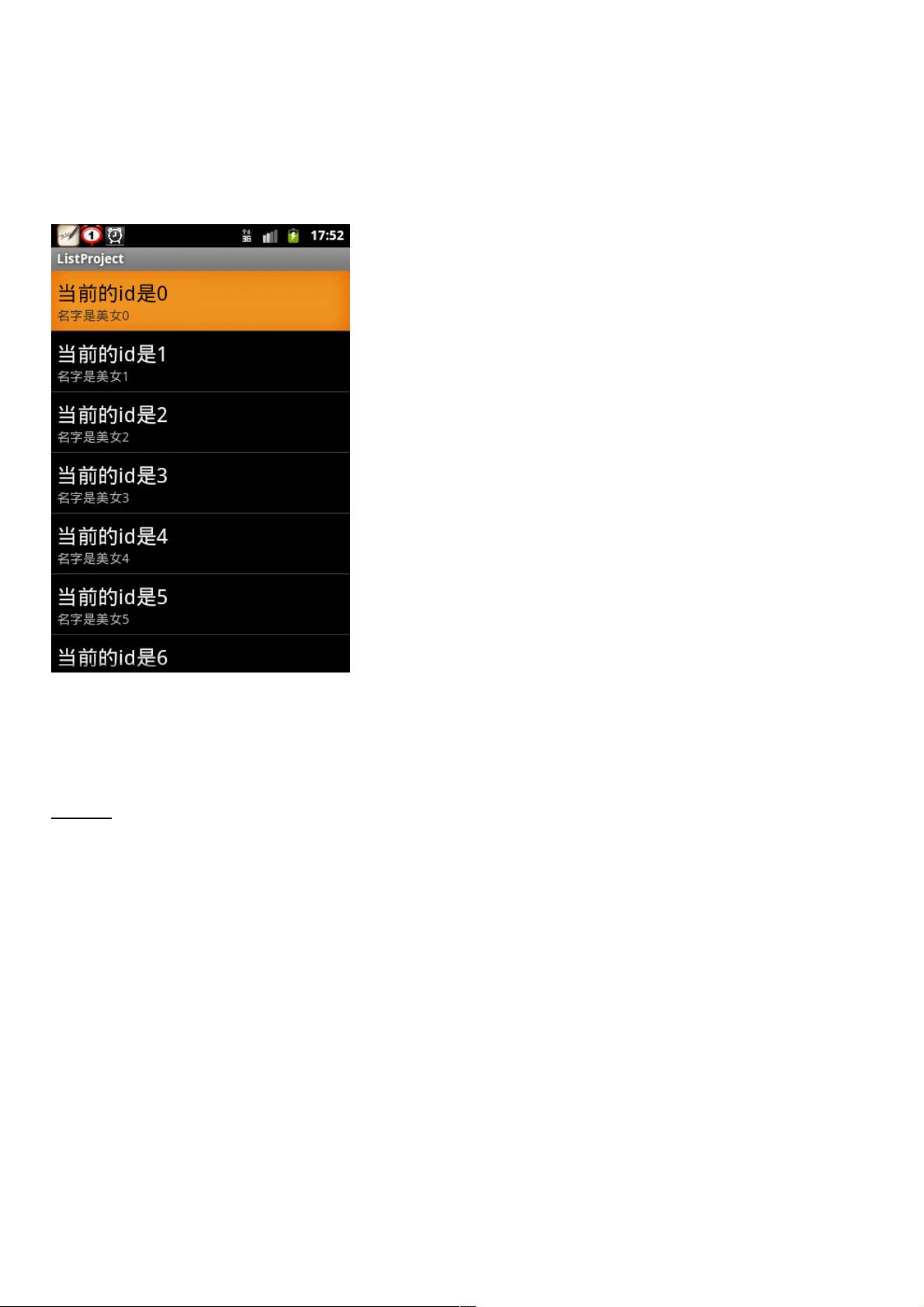
在ListView的项目中,常见的需求是展示多列信息,例如编号和姓名。为了实现这一点,我们不再像之前那样仅仅使用字符串,而是使用HashMap作为数据载体。HashMap允许我们存储键值对,这里的键通常是唯一标识符(如id),值则是具体的数据(如姓名)。通过遍历数据源(在这个例子中是ArrayList),为每个条目创建一个HashMap并添加对应的键值对。
下面是一个关键代码片段,展示了如何在`SimpleAdapter`中利用HashMap:
```java
HashMap<String, String> itemData; // 创建一个HashMap来存储键值对
ArrayList<HashMap<String, String>> dataList = new ArrayList<>(); // 存储所有itemData的列表
// 假设我们有一个包含编号和姓名的ArrayList
ArrayList<String[]> items = ...;
for (int i = 0; i < items.size(); i++) {
itemData = new HashMap<>();
itemData.put("id", items.get(i)[0]); // 保存编号
itemData.put("name", items.get(i)[1]); // 保存姓名
dataList.add(itemData); // 将当前itemData添加到列表中
}
// 在SimpleAdapter的构造函数中设置数据源
SimpleAdapter adapter = new SimpleAdapter(this, dataList, R.layout.custom_item_layout,
new String[] {"id", "name"}, new int[] {R.id.item_id, R.id.item_name});
listView.setAdapter(adapter); // 设置适配器到ListView
```
在这个例子中,我们首先创建一个HashMap并将数据添加到`dataList`,然后在`SimpleAdapter`的构造函数中指定布局文件`custom_item_layout`,这是自定义的每项布局。通过`String[] {"id", "name"}`参数,我们告诉适配器哪些视图ID对应哪些键值,从而在ListView的每一项中正确显示编号和姓名。
总结来说,这篇文章主要讲解了如何使用HashMap作为数据结构,结合自定义布局,实现ListView中每一项的复杂数据绑定。通过这种方式,我们可以灵活展示多个字段,增强了应用的可定制性和用户体验。
302 浏览量
点击了解资源详情
493 浏览量
448 浏览量
446 浏览量
2017-06-19 上传
weixin_38714761
- 粉丝: 6
- 资源: 885