MFC与GDI+结合:轻松加载与绘制图片教程
"MFC中使用GDI+进行图片加载与绘图"
在MFC(Microsoft Foundation Classes)框架中,GDI+(Graphics Device Interface Plus)是一个强大的图形处理库,相较于传统的GDI,它提供了更为丰富的图像处理功能。GDI+不仅支持矢量图形,还能够很好地处理位图、文本和图像数据,解决了GDI在处理超过256色位图时可能出现的问题。
CImage类是MFC和ATL共同提供的,用于图像处理的新类。这个类为开发者提供了许多便捷的方法,使得在MFC应用中加载和显示外部图像文件(如BMP、GIF、JPEG等)变得十分简单。通过CImage类,开发者可以轻松地在对话框或其他窗口中显示图像,极大地弥补了Visual C++在图像显示上的不足。
使用GDI+,开发者可以实现以下功能:
1. **图形绘制基础**:
GDI+提供了丰富的图形绘制方法,从简单的线条、曲线到复杂的图形。这些方法允许开发者创建路径和区域,进一步构建复杂的图形结构。在绘图前,理解坐标系统、画笔和画刷的概念至关重要,它们是控制图形颜色和样式的基础。
2. **字体和文本绘制**:
字体在文本显示中起着关键作用,它们决定了文字的样式、风格和大小。GDI+提供了多种字体选择,允许开发者根据需求调整字体样式以达到强调、突出的效果。同时,GDI+还支持文本格式化属性和高质量显示,以优化文本的视觉效果。
3. **图像处理**:
GDI+在图像处理方面表现出色,可以轻松地加载、显示、缩放、旋转和裁剪图像。开发者可以利用GDI+对图像进行色彩调整、滤镜应用等各种操作。此外,GDI+还支持透明度和 alpha 混合,使得图像合成更为自然。
4. **绘图上下文(Graphics)**:
GDI+中的Graphics对象是进行所有绘图操作的核心,它代表一个绘图表面,如窗口、位图或设备上下文。开发者可以通过Graphics对象来设置绘图属性,如线宽、颜色和抗锯齿效果。
5. **图层操作**:
GDI+支持图层概念,开发者可以在不同图层上独立工作,然后将它们组合在一起,实现复杂的图像合成效果。
6. **位图操作**:
CImage类提供了一系列方法来操作位图,如Load()函数用于从文件加载位图,Draw()函数用于在特定设备上下文中绘制位图,以及 StretchBlt()函数用于拉伸或压缩位图。
7. **事件响应**:
在MFC中,结合GDI+可以实现动态的图形交互,如在用户鼠标点击或移动时动态改变绘图内容。
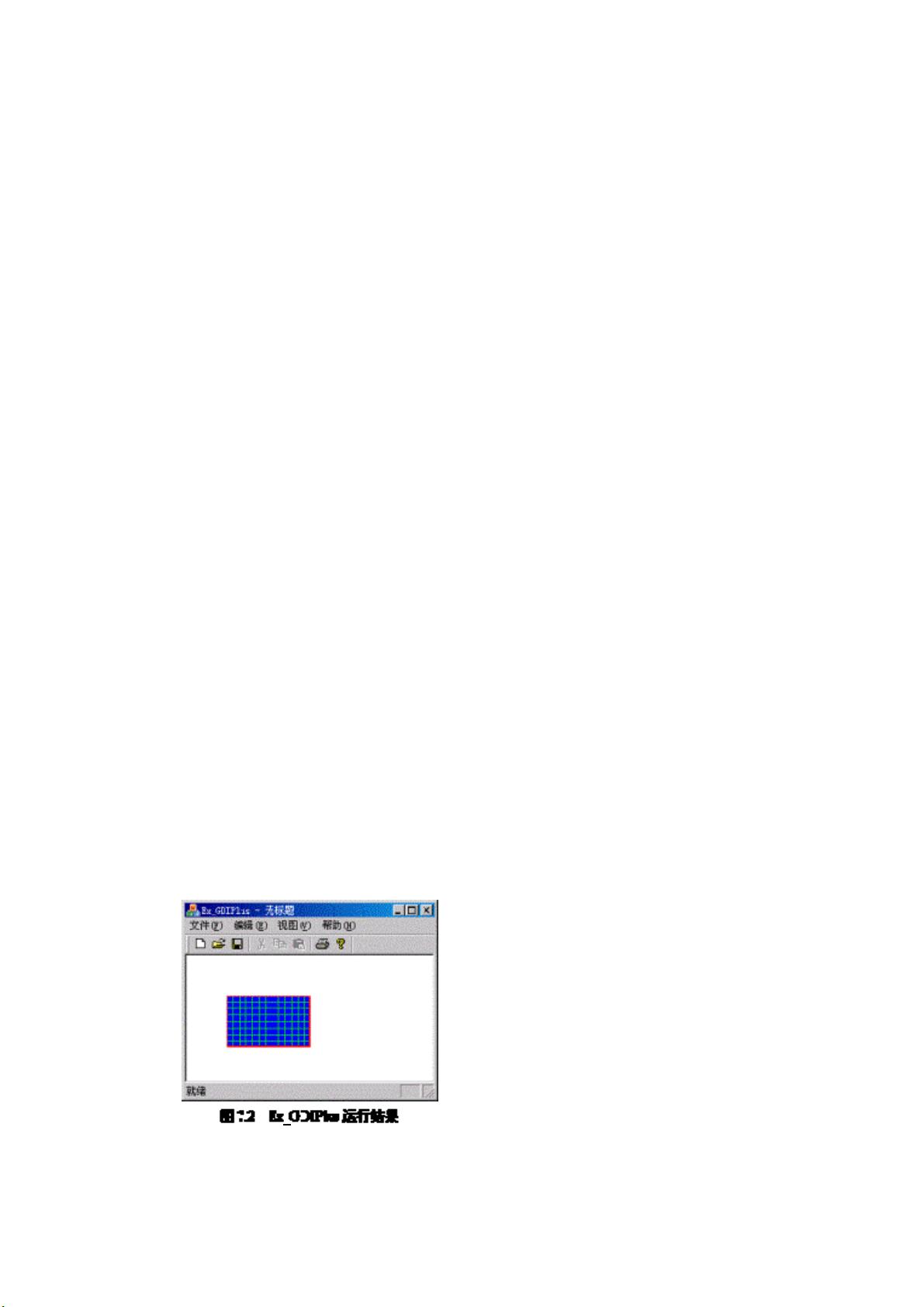
MFC结合GDI+为开发者提供了一套强大而灵活的图像处理工具,使得在Visual C++环境中进行图形、文本和图像的绘制变得既高效又直观。通过学习和掌握GDI+的使用,开发者能够创建出功能丰富的图形界面和多媒体应用。
2010-10-12 上传
171 浏览量
310 浏览量
点击了解资源详情
点击了解资源详情
2022-09-21 上传
2016-05-26 上传
hahahhahhah
- 粉丝: 0
- 资源: 3
最新资源
- Elasticsearch核心改进:实现Translog与索引线程分离
- 分享个人Vim与Git配置文件管理经验
- 文本动画新体验:textillate插件功能介绍
- Python图像处理库Pillow 2.5.2版本发布
- DeepClassifier:简化文本分类任务的深度学习库
- Java领域恩舒技术深度解析
- 渲染jquery-mentions的markdown-it-jquery-mention插件
- CompbuildREDUX:探索Minecraft的现实主义纹理包
- Nest框架的入门教程与部署指南
- Slack黑暗主题脚本教程:简易安装指南
- JavaScript开发进阶:探索develop-it-master项目
- SafeStbImageSharp:提升安全性与代码重构的图像处理库
- Python图像处理库Pillow 2.5.0版本发布
- mytest仓库功能测试与HTML实践
- MATLAB与Python对比分析——cw-09-jareod源代码探究
- KeyGenerator工具:自动化部署节点密钥生成