CSS双飞翼与圣杯布局详解:经典三栏布局实现
46 浏览量
更新于2024-09-01
收藏 97KB PDF 举报
本文将详细介绍CSS中的两种经典布局技术——双飞翼布局(Two Column Layout)和圣杯布局(Holy Grail Layout),它们常用于实现具有两边固定宽度和中间自适应的三栏布局。这两种方法在网页设计中尤其实用,能够帮助开发者处理响应式设计中的复杂布局问题。
首先,我们来看"圣杯布局"。这种布局方式利用了浮动、负边距、相对定位以及避免使用额外的HTML标签来达到目的。它通过以下步骤实现:
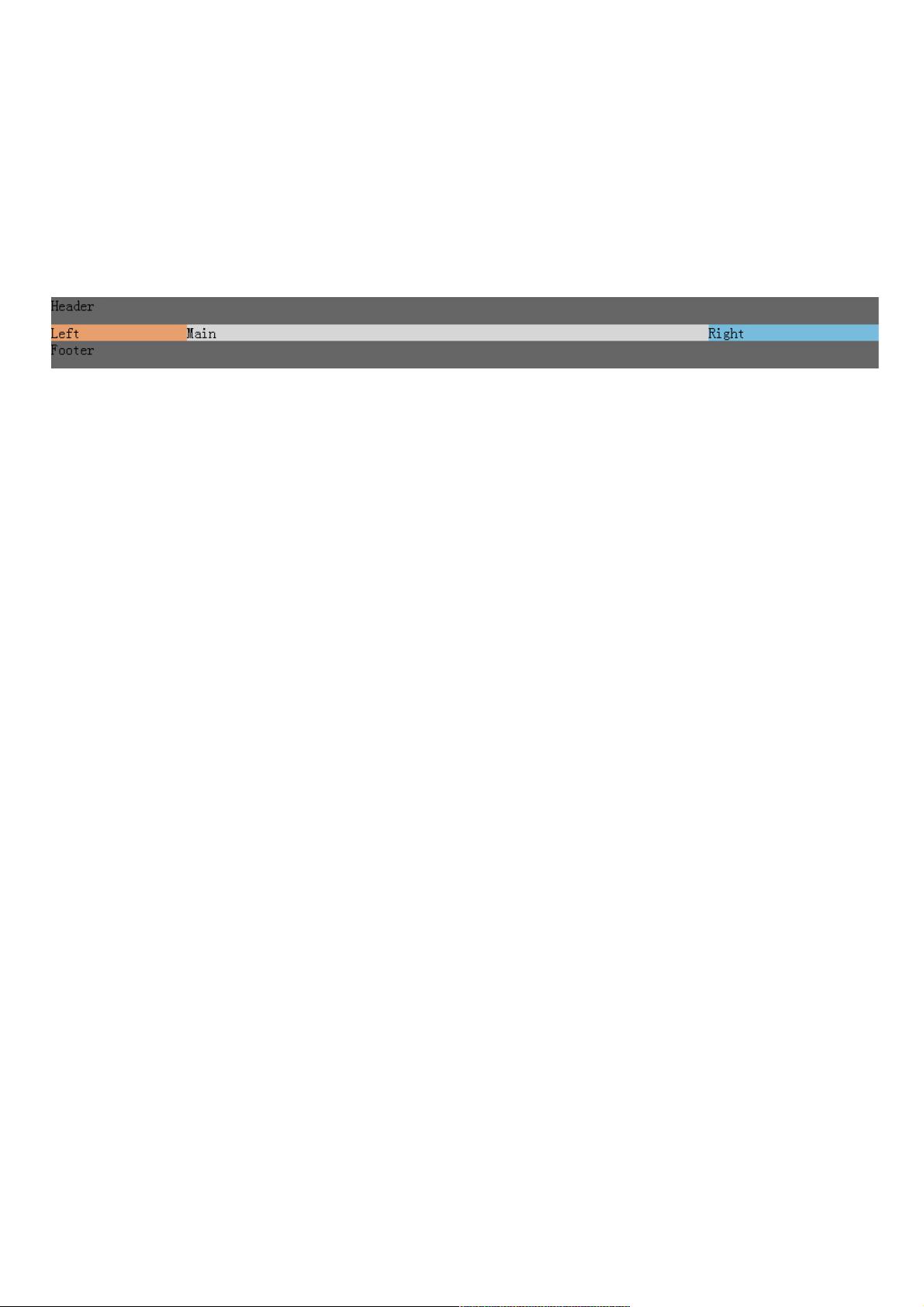
1. **DOM结构**:HTML包含一个header、一个bd容器(内含main和左右两侧的子元素left和right)、以及一个footer。主体部分的布局是灵活的,通过调整各个元素的浮动和定位来调整空间。
2. **CSS样式**:
- body元素设置零填充和边距以清除默认样式。
- header和footer设置为100%宽度,背景色,并使用clear属性确保它们总是在内容下面。
- bd容器设置了左和右的内边距,用于预留固定宽度的空间。
- left和right元素分别设置了固定的宽度,使用float属性浮动到左边,同时通过负边距和相对定位技巧,使它们与主要内容(main)对齐。
- main元素宽度设置为100%,保持其在内容区自适应。
在圣杯布局中,关键在于动态调整中间部分(main)的宽度,使其随浏览器窗口大小变化而自适应。当窗口变窄时,left和right会向内侧移动,main区域则占据剩余空间。
接下来是"双飞翼布局",虽然名称不同,其实质也是类似的原理,只是可能在实现细节上有所不同。双飞翼布局同样关注如何通过浮动和定位来创建响应式的三栏布局,但具体的代码结构和样式可能会有所调整,以适应不同的设计需求。
理解并掌握这些CSS布局技巧对于前端开发人员来说非常重要,它们不仅可以提高页面的可维护性,还能在响应式设计中提供更大的灵活性。无论是双飞翼布局还是圣杯布局,实践应用都能增强开发者在布局设计方面的技能,并且能有效提升网站的用户体验。
128 浏览量
137 浏览量
375 浏览量
668 浏览量
348 浏览量
676 浏览量
236 浏览量
236 浏览量
weixin_38500222
- 粉丝: 5
最新资源
- Metronomos电脑定时工具V3.3:免费英文版安装指南
- 使用Ansible自动化Mac设置与配置教程
- 实现ASP.NET网页内容可编辑的技巧与实践
- Vectrosity.v4.0.2 Unity插件:2D/3D画线利器
- 基于ARM平台的PWM LED调光技术解析
- Redis在测试任务中的应用及解决方案探讨
- 解决QTP调试脚本404错误的工具:scd10chs.exe
- TinySox:轻量级C++ Socks5服务器设计,优化嵌入式应用
- React项目创建指南及构建流程
- Spark与MongoDB整合: 利用Spark SQL进行数据交互
- 掌握高效图片缓存管理:picasso-2.3.3.jar与2.4.0.jar
- 深入理解Spring源码:cglib与objenesis依赖解析
- Node.js socket聊天室:实时消息广播与交互
- 专业RMVB修复软件:宏宇向导v2.000.9绿色注册版
- 基于JAVA的StarOA OA系统网站代码解析
- Kube-Scheduler V1.11.1 镜像文件加载指南