使用HTML5和Kinect开发体感游戏实践
147 浏览量
更新于2024-09-01
1
收藏 211KB PDF 举报
"HTML5开发Kinect体感游戏的实例应用"
HTML5开发Kinect体感游戏结合了现代前端技术和微软的Kinect传感器,为玩家带来了全新的互动体验。这种技术允许开发者利用HTML5、JavaScript等Web技术创建可以在浏览器上运行的体感游戏,降低了开发门槛,拓宽了游戏开发的可能性。
一、游戏开发背景
在实际应用中,如《火影忍者手游》的体感游戏案例,开发者利用HTML5和Kinect,让用户仿佛置身于游戏中,与虚拟角色进行互动。这种体验不仅增加了游戏的真实感,也极大地提升了玩家的参与度。
二、实现原理
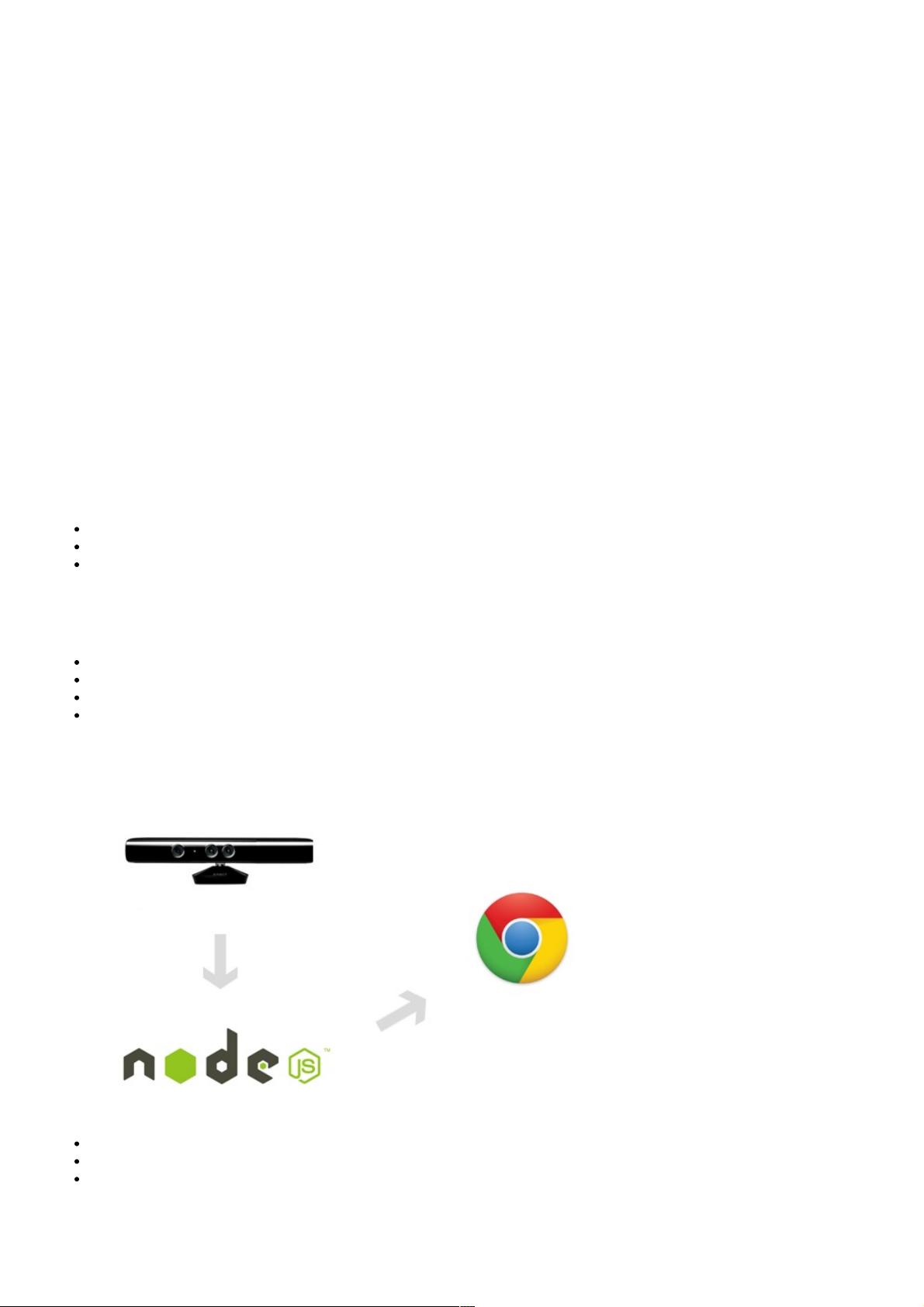
1. 数据采集:Kinect传感器通过其三个镜头收集彩色图像、深度数据以及人体骨骼信息。其中,色彩数据和深度数据用于构建游戏环境,而骨骼数据则用于识别玩家的动作。
2. 数据传输:为了让浏览器能够访问到这些数据,开发者通常需要使用特定的框架或库,如Node-Kinect2,通过WebSocket将数据从服务器端传递到浏览器。这些库通常以C#或Node.js作为后端,处理Kinect的数据并转发给前端。
3. 浏览器交互:前端开发者使用JavaScript监听来自服务器的数据流,解析骨骼数据,并根据这些数据实时更新游戏状态,实现体感控制。
三、关键技术
1. Node-Kinect2:作为首选的后端框架,它允许开发者使用Node.js来获取和处理Kinect数据,提供了一个相对友好的接口,且社区支持活跃。
2. 浏览器兼容:游戏需要在支持WebSockets的现代浏览器中运行,确保数据的实时双向通信。
四、开发准备
开发体感游戏之前,硬件和软件环境的配置至关重要。这包括具备USB3.0接口、支持DX11的显卡、Windows 8或更高版本的操作系统,以及一个Kinect v2传感器。同时,开发环境的搭建,如安装相应的驱动程序、设置Node.js环境等,也是必不可少的步骤。
五、挑战与机遇
HTML5开发Kinect体感游戏虽然降低了开发成本,但仍然面临一些挑战,如浏览器兼容性问题、数据处理的复杂性以及实时性的要求。然而,随着Web技术的不断发展,这些问题正在逐步得到解决,为更多创新的体感游戏开发提供了广阔的空间。
总结来说,HTML5结合Kinect体感技术,使得在浏览器上开发互动性强、沉浸感高的游戏成为可能,为游戏开发者提供了新的创作途径。尽管有一些技术上的挑战,但随着技术的进步,未来将会有更多精彩的体感游戏出现在Web平台上。
2021-02-25 上传
2020-05-25 上传
2018-05-04 上传
2017-04-26 上传
2014-05-15 上传
weixin_38692122
- 粉丝: 13
- 资源: 960
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全