使用Vue和Echarts实现数据可视化前端项目教程
下载需积分: 13 | PDF格式 | 2.88MB |
更新于2024-07-09
| 10 浏览量 | 举报
"该文档是关于使用Echarts进行数据可视化的前端项目实现步骤,主要针对Vue框架进行介绍。"
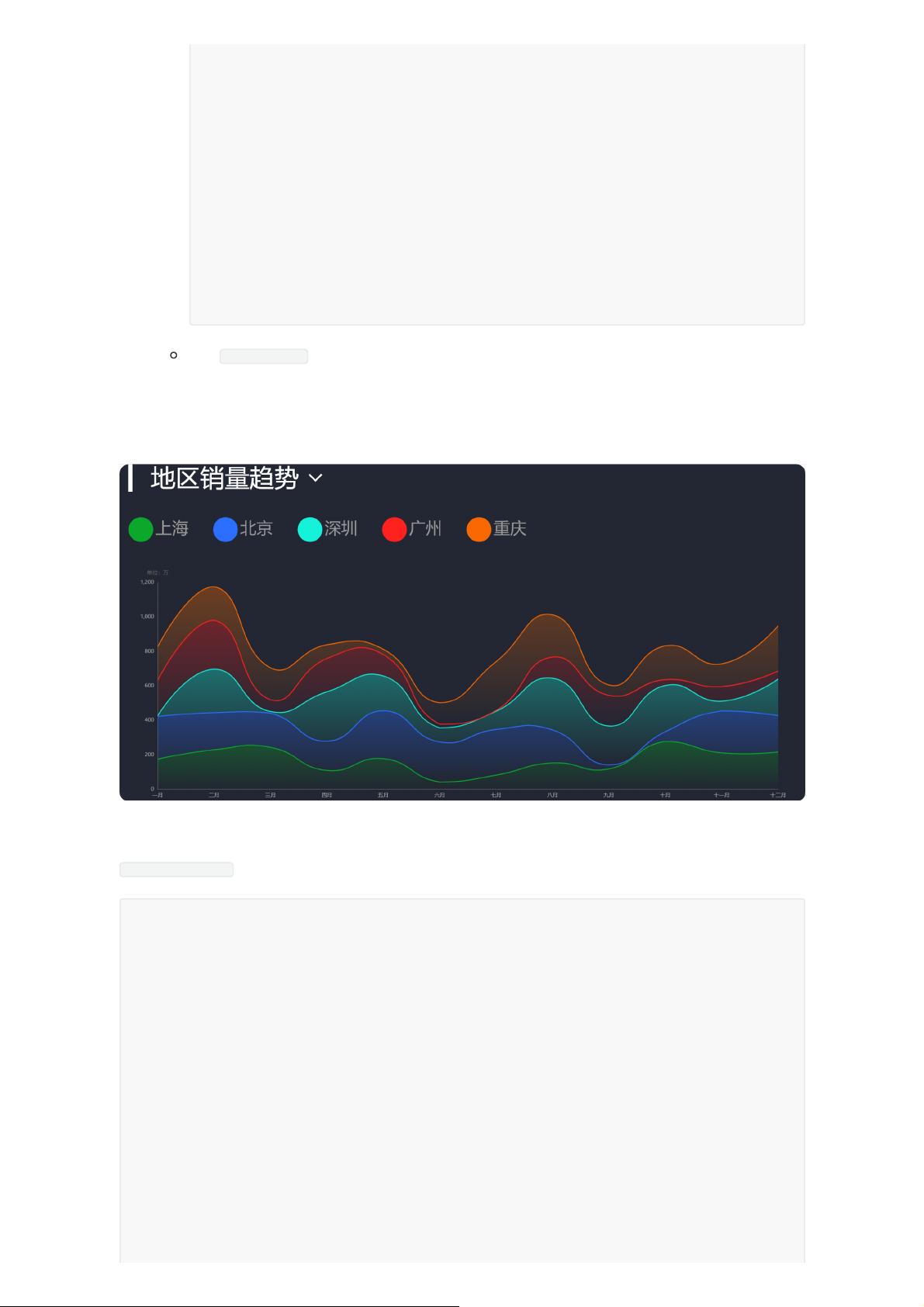
在本项目中,我们将利用Echarts这个强大的数据可视化库来创建包含六种图表类型的前端应用:折线图、柱状图、地图、散点图和饼图。数据的获取最初通过Ajax请求完成,后期计划使用WebSocket实现实时更新。项目基于Vue.js搭建,采用Vue CLI作为项目脚手架。
首先,我们需要进行前端项目的准备工作。为了创建Vue项目,我们需要确保全局环境中已经安装了vue-cli。这可以通过执行`npm install -g @vue/cli`来完成。然后,使用`vue create vision`命令创建名为“vision”的新项目。在创建过程中,可以选择集成Vue Router、Vuex以及CSS预处理器(例如Less),并设置相应的配置选项,如启用历史模式路由、选择ESLint的配置风格等。项目创建完成后,可以通过`npm run serve`启动开发服务器。
在项目初始化阶段,需要清理不必要的代码。例如,删除`HelloWorld.vue`组件、`About.vue`和`Home.vue`视图,以及`router/index.js`中的对应路由配置。这样可以为我们的Echarts图表腾出空间。
接下来,我们需要进行项目的基本配置。在项目根目录下创建`vue.config.js`文件,用于自定义Vue CLI的配置。此外,还需要引入Echarts库。将`static`目录复制到`public`目录下,并在`public/index.html`中引入`echarts.min.js`,确保Echarts能在页面中可用。
在Vue组件中,可以这样引入Echarts:
```javascript
<template>
<div id="app">
<router-view />
</div>
</template>
<style lang="less">
</style>
<script>
import Vue from 'vue';
// 引入Echarts
import echarts from 'echarts';
Vue.prototype.$echarts = echarts; // 将echarts挂载到Vue的原型上,方便全局访问
</script>
```
至此,项目的基础结构已经建立,接下来就可以在Vue组件中创建各种图表了。对于每个图表,我们需要定义对应的组件,通过Vue实例的数据和方法来绑定Echarts实例和数据。例如,可以创建一个`LineChart.vue`组件来展示折线图,一个`BarChart.vue`组件来展示柱状图,以此类推。
在每个图表组件内部,首先需要初始化Echarts实例,绑定到特定的DOM元素上,然后根据接收到的后端数据动态更新图表配置,最后调用`echarts.init`方法实例化图表,并使用`setOption`方法更新图表数据。
总结起来,本项目的关键步骤包括:安装和配置Vue CLI,设置项目结构,引入Echarts,删除不必要的初始代码,创建Vue组件以展示各种图表,并与后端数据交互。通过这个过程,我们可以创建一个功能丰富的数据可视化应用,展示各种类型的数据图表。
相关推荐









陶甜也
- 粉丝: 168
最新资源
- 经典软件测试入门:体系、过程与责任详解
- 理解应用架构:从入门到实践
- Cocoa电子书开发:MacOSX应用实例详解
- 掌握设计模式:经验复用与鸭子模拟案例
- 预防胜于治疗:经典电脑故障防治与保养全解析
- 快速入门指南:PHP服务器端脚本语言
- 互联网搜索引擎:原理、技术与系统探索
- Visual SourceSafe(VSS)详解及使用指南
- JDBC基础与J2EE数据库连接详解
- Linux 0.11内核深度解析与注释版
- 嵌入式Linux开发入门指南:实践与步骤详解
- GoF设计模式解析:23种模式详解与C++实现
- C++编程规范与最佳实践
- JS在IE与Firefox下的兼容性修复
- OpenSymphony Webwork2 开发详解
- DOS命令详解:从基础到网络应用